left.js和right.js
提问:
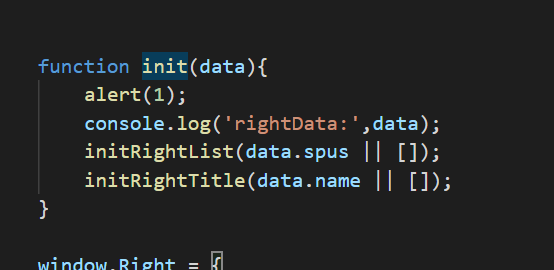
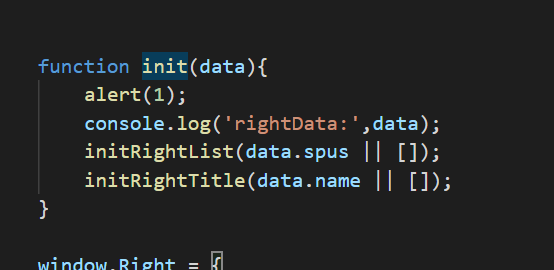
right.js中的init方法为什么没有执行? 尝试console.log data也出不来 alert 也没有反映。拿不到left.js 的left-item挂载的数据 menu-item 就无法渲染出来 求解决办法

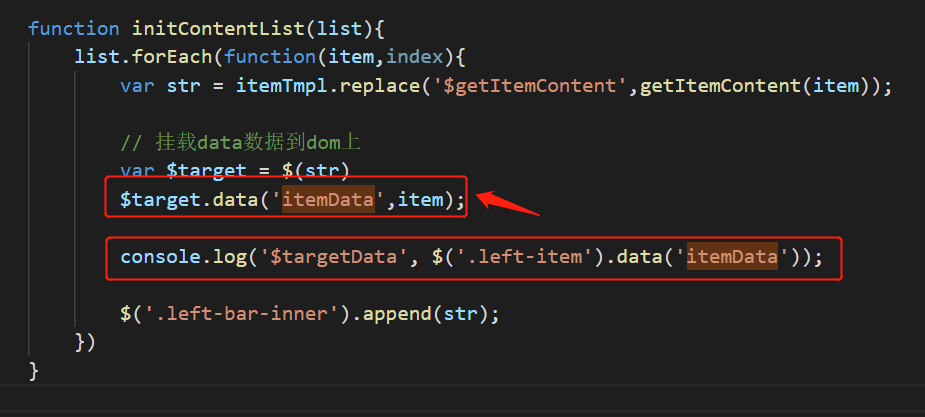
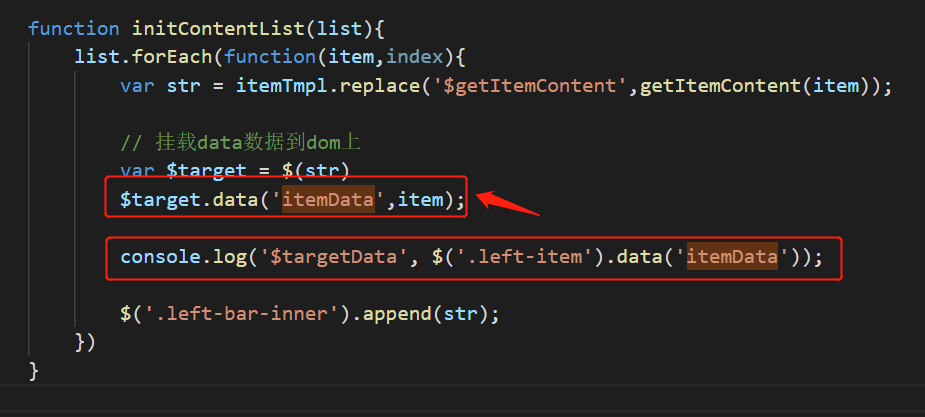
left.js文件中的这个想拿到这个挂载的data数据 为什么拿不到?

19
收起
正在回答
4回答
同学你好,点击左侧列表,才会执行window.Right.refresh($target.data('itemData'));才会把数据传输到right.js,例如:
控制台:

建议:默认第一个是选中状态,这样不用点击,就可以拿到数据

祝学习愉快~
陈立天
2020-09-16 13:34:51
menu.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0,maximum-scale=1.0,minimum-scale=1">
<title>订单</title>
<script src="../lib/jquery.js"></script>
<!-- 适配方案 -->
<script type="text/javascript">
(function($) {
'use strict'
var docEl = document.documentElement;
// 解决dpr一边框像素问题
var dpr = window.devicePixelRatio || 1,
viewPortEl = document.querySelector('meta[name="viewport"]'),
maxWidth = 540,
minWidth = 320;
dpr = dpr >= 3 ? 3:(dpr >= 2 ? 2 :1);
docEl.setAttribute('data-dpr',dpr);
docEl.setAttribute('max-width', maxWidth);
docEl.setAttribute('min-width', minWidth);
var scale = 1/ dpr,
content = 'width=device-width, initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' +scale+',user-scalable=no';
if(viewPortEl){
viewPortEl.setAttribute('content',content);
}else{
viewPortEl = createElement('meta');
viewPortEl.setAttribute('name','viewport');
viewPortEl.setAttribute('content',content);
document.head.appendChild(viewPortEl);
}
// 设置Rem的单位
function setRemUnit(){
// 获取rem基准值
var viewWidth = docEl.clientWidth;
if(viewWidth && (viewWidth / dpr > maxWidth)) {
viewWidth = maxWidth * dpr;
}else if(viewWidth && (viewWidth / dpr < minWidth)){
viewWidth = minWidth * dpr;
}
var rem =viewWidth / 10;
docEl.style.fontSize= rem + 'px';
}
setRemUnit();
// 页面发生变化执行setRemUnit方法计算html根元素的font-size
window.addEventListener('resize',setRemUnit);
window.addEventListener('pageshow',setRemUnit);
})(jQuery);
</script>
<link rel="stylesheet" href="../lib/base.css">
<link rel="stylesheet" href="../commom/navHeader/navaHeader.css">
<link rel="stylesheet" href="../commom/headerTab/headerTab.css">
<link rel="stylesheet" href="./left/left.css">
</head>
<body>
<div class="nav">
<div class="back-icon"></div>
<h4 class="title">深圳麦当劳前海二餐厅</h4>
</div>
<div class="tab-bar">
<!-- js-loading--tab-item -->
</div>
<div class="menu-inner">
<div class="left-bar">
<div class="left-bar-inner"></div>
</div>
<div class="right-content">
<div class="right-title"></div>
<div class="right-list">
<div class="right-list-inner"></div>
</div>
</div>
<div class="shop-bar">
<div class="choose-content"></div>
<div class="bottom-content"></div>
</div>
<div class="mask hide"></div>
</div>
<script src="./left/left.js"></script>
<script src="../commom/headerTab/headerTab.js"></script>
<script src="../menu/right/right.js"></script>
</body>
</html>right.js
(function($) {
'use strict'
var itemTmpl = '<div class="menu-item">'+
'<img src=$picture>'+
'<div class="menu-item-right">'+
'<p class="item-title">$name</p>'+
'<p class="item-decs">>$description</p>'+
'<p class="item-zan">$praise_content</p>'+
'<p class="item-price">>¥$min_price<span class=unit>$unit</p>'+
'</div>'+
'<div class="select-content"></div>'
'</div>'
function initRightTitle(){
}
function initRightList(){
}
function init(data){
alert(1);
console.log('rightData:',data);
initRightList(data.spus || []);
initRightTitle(data.name || []);
}
window.Right = {
refresh:init
}
})(jQuery);left.js
(function($) {
'use strict'
var itemTmpl = '<div class="left-item">'+
'<div class="itent-text">'+
'$getItemContent'+
'</div>'
'</div>'
function getItemContent(data){
if(data.icon){
return '<img class="item-icon" src='+data.icon+' />'+data.name;
}else{
return data.name;
}
}
function initContentList(list){
list.forEach(function(item,index){
var str = itemTmpl.replace('$getItemContent',getItemContent(item));
// 挂载data数据到dom上
var $target = $(str)
$target.data('itemData',item);
console.log('$targetData', $('.left-item').data('itemData'));
$('.left-bar-inner').append(str);
})
}
function getList(){
$.get('../json/food.json',function(data){
console.log('foodData',data);
window.food_spu_tags = data.data.food_spu_tags || [];
initContentList(window.food_spu_tags);
})
}
function addClick(){
$('.menu-inner').on('click','.leftitem',function(e){
var $target = $(e.currentTarget);
$target.addClass('active');
$target.siblings.removeClass('active');
window.Right.refresh($target.data('itemData'));
});
}
(function init(){
getList();
addClick();
})()
})(jQuery);
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星