麻烦老师详细解释一下以下几个问题,谢谢
# 具体遇到的问题
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
1.
为什么一段14px大小的文字,在一个高密度像素的屏幕里里会显示得太小而无法看清?
2. 分辨率增大了,但屏幕尺寸并没有变大多少,必须让css中的1px代表更多的物理像素,
才能让1px的东西在屏幕上的大小与那些低分辨率的设备差不多,不然就会因为太小而看不清。(这句话怎么理解?)
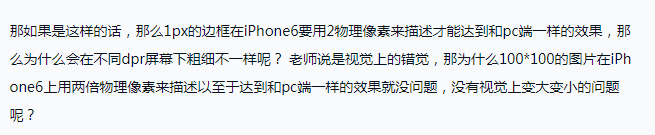
3. 按照老师视频中的逻辑: 在iphone6的屏幕下 物理像素是750 但是视口是375 所以就是一个css像素对应两个物理像素,比如一张图片是50*50在iPhone6下是用100*100物理像素点来描述的,所以相对于dpr为1的屏幕也就显得更清晰了。 那按照老师这样的逻辑,1逻辑像素的边框在不同dpr下的是一样大的吧?只不过是不同的dpr屏幕所用来描述这1逻辑像素的边框的物理像素点不同而已,也就是清晰度不同而已,那既然是一样大的,那通过scale适配又有什么意义呢?
4.
正在回答
同学你好,对于你的问题解答如下:
如下图所示理解是对的。

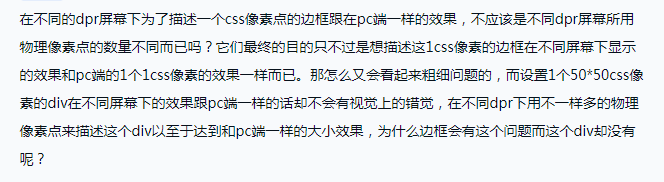
下图所示,同学的困惑其实就是为什么border会存现视觉上变粗的效果,而图片和div不存在这种情况。


因为设计稿一般给出的边框就是1px,那么当dpr为2时,视觉显示是2px,当dpr为3时,视觉显示是3px,为了保证在不同的dpr下,显示的效果都是1px,所以才需要适配。因为图片一般自身大小比较大,如果存在1px或者2px的误差,肉眼是其实是不容易分辨出来的,但是边框不同呀,边框本身宽度就比较小,如果再相差个一两个px,那么在视觉上是会影响美观的。由于边框的视觉影响比较大,所有视频中才会以1px为例讲解为什么需要适配。
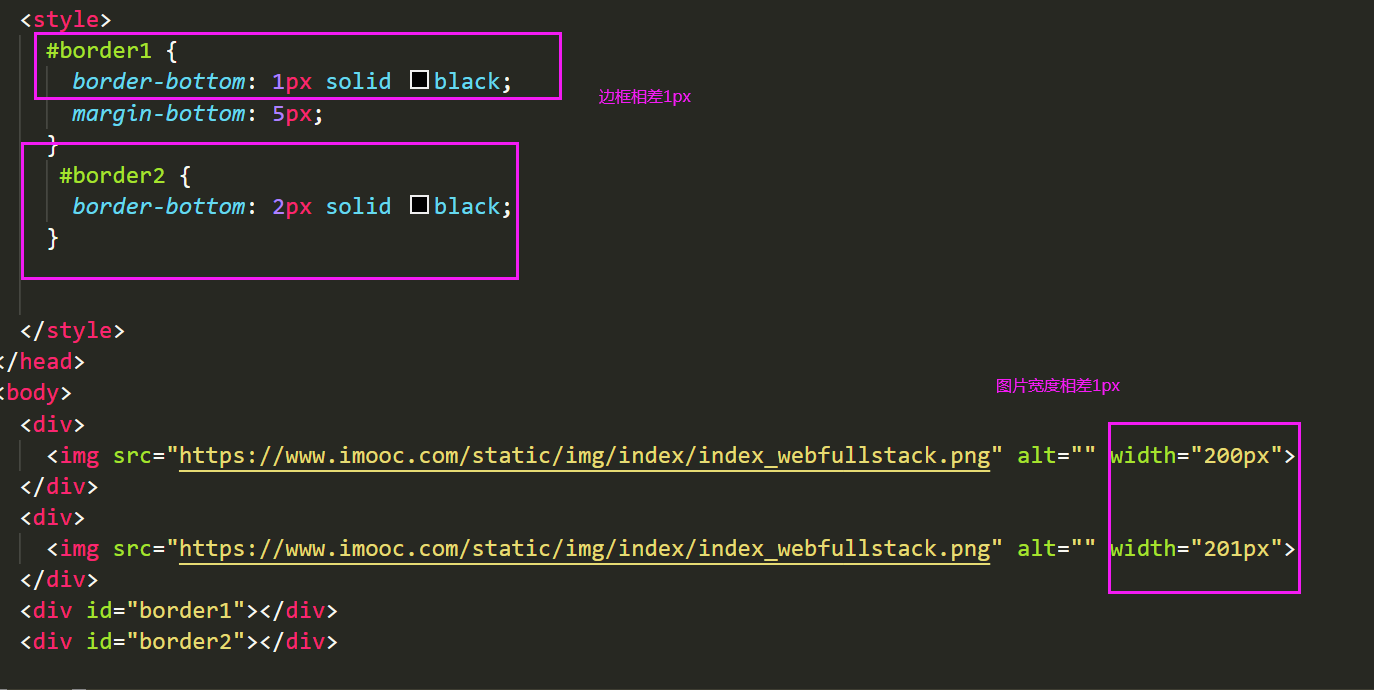
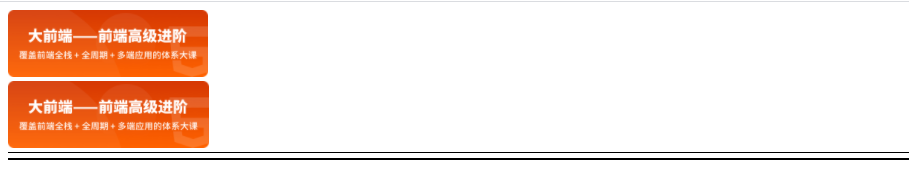
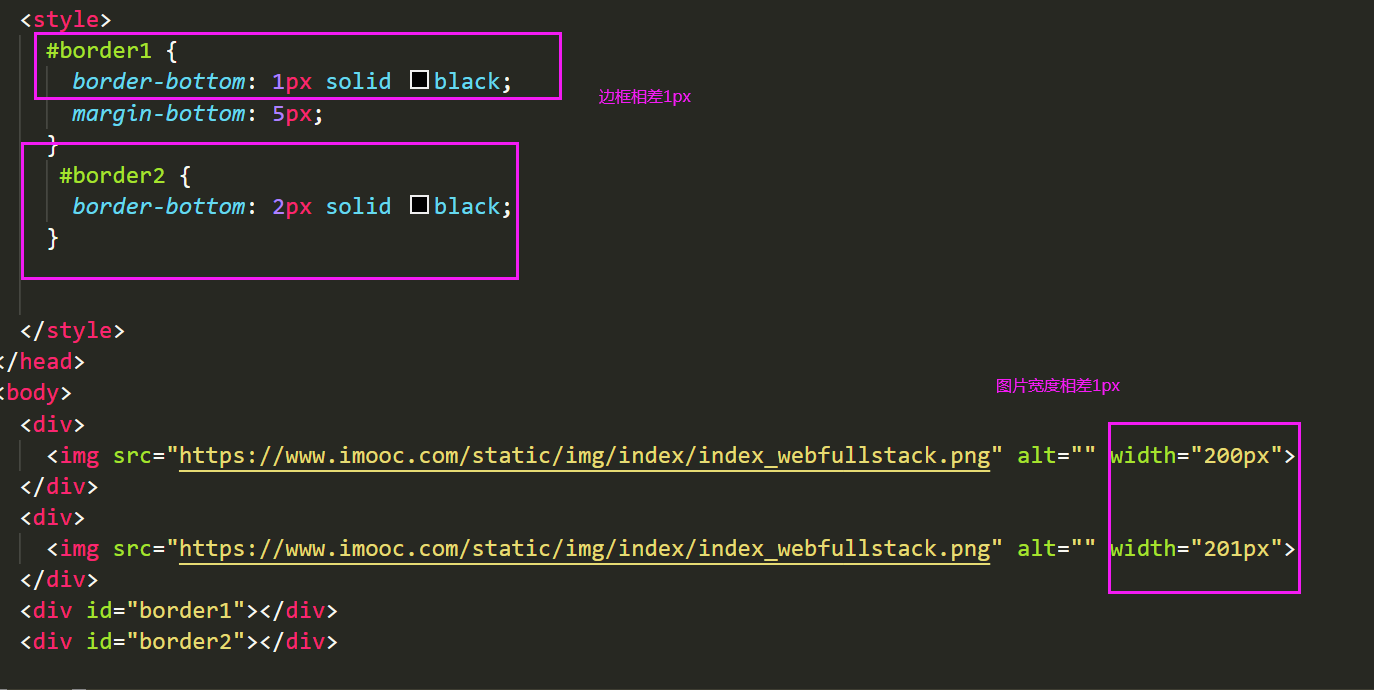
这个效果同学可以直接在浏览器中测试下,示例:

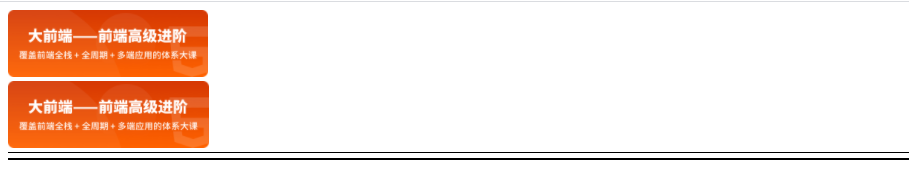
效果图如下:肉眼几乎看不出来图片的差距,但是可以很明显的看出来边框的粗细差距哦

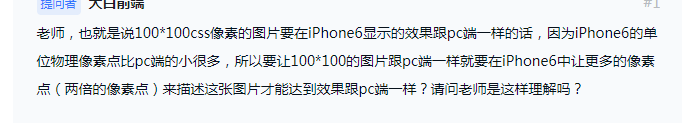
iPhone6的单位像素点的大小比pc端的小很多,同样大小的图片在iPhone6要用更多的物理像素点来描述才能显示出和pc端一样的大小。这句话理解是对的。
准备2倍图和3倍图与第三点不存在矛盾,因为不同的移动设备,dpr不一样,以iphone为例,假设在pc上设置的是原始比例即一倍的显示,那么在dpr为2的移动设备上要乘以2倍,在dpr为3的移动设备上则要乘以3倍,才能在设备上显示清晰的图片。否则,你用一倍的图片适配所有机型,遇到分辨率大的设备,图片是模糊的。
关于移动适配问题,理解起来可能会比较绕,建议同学在目前学习阶段先了解一下就行。因为在实际开发中,一般都是直接把封装的代码拿过来用就可以了。祝学习愉快~
同学你好,对于你的问题解答如下:
因为如果没有做适配的话,在高清屏下浏览器显示页面时会自动进行缩放,导致内容变得太小而无法看清。
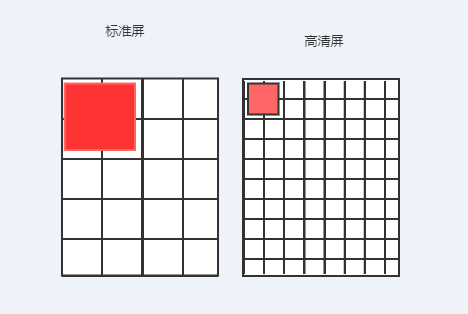
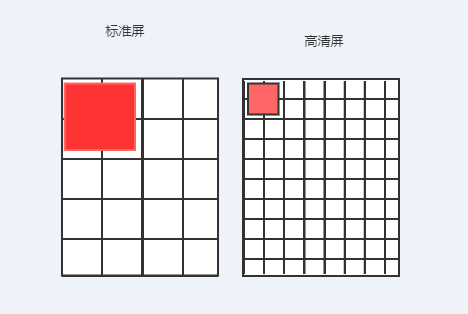
因为分辨率增大了可以理解为物理像素点增加了,老师简单画了一个图,每个网格代表一个物理像素,左边是标准屏, 右边是高清屏。如果不让1px代表更多的像素,那么就会出现红色方块在标准屏幕下占据4个物理像素,同样的在高清屏下也占据4个物理像素,就会导致同样的元素在高清屏下看起来更小,所以需要css中的1px在高清屏下代表更多的像素才可以让元素显示是一样的。

第三条理解是对的,就是因为在不同设备下清晰度不同,导致视觉上看起来边框的粗细不同,所以适配说白了就是解决视觉上的美观。
因为一般设计师提供的设计稿中边框是1px ,虽然我们代码中编写的边框实际大小就是1px,但是在dpr为2的手机上,视觉上显示成2px,看起来很粗 ,不符合设计稿的要求,这个时候就要用到通用适配,在dpr为2时,让页面缩放比变成0.5 ,即视觉上缩小了一半。那么1px边框本来占据2个物理像素,缩放一半就是0.5px , 0.5px就是占据1个物理像素。这样在dpr为2的手机上,边框显示的也是1px。所以需要使用到适配解决视觉上的美观。
老师为什么要强调是视觉上的缩放,因为边框实际大小就是1px ,这是我们在代码中设置的border:1px solid #000 ,同学可能会想说直接手动把边框变成border:0.5px solid #000;不就可以了,实际是不可以的,因为是css最低只支持1px大小,不足1px的就会以1px显示,所以还是会造成边框看起来较粗,效果不美观的问题。
祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星