overflow:hidden;
# 具体遇到的问题
overflow:hidden;怎么使用呢?什么情况使用呢?
# 报错信息的截图
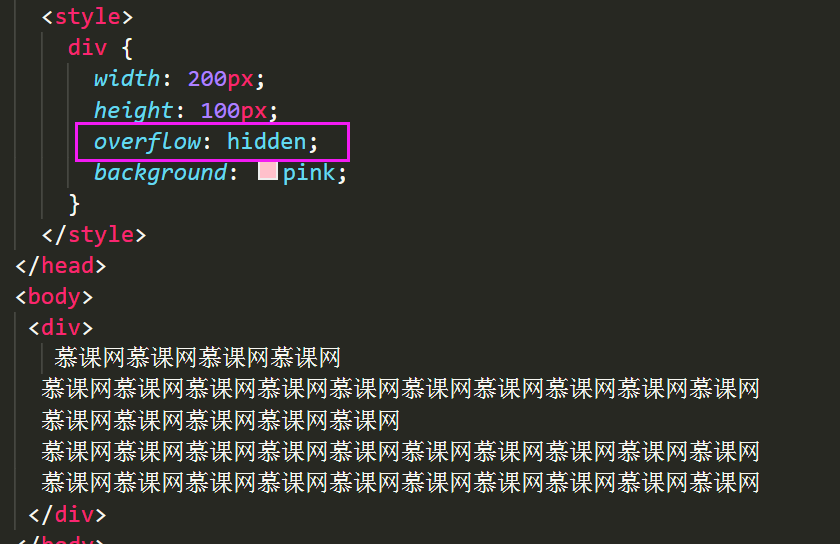
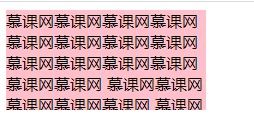
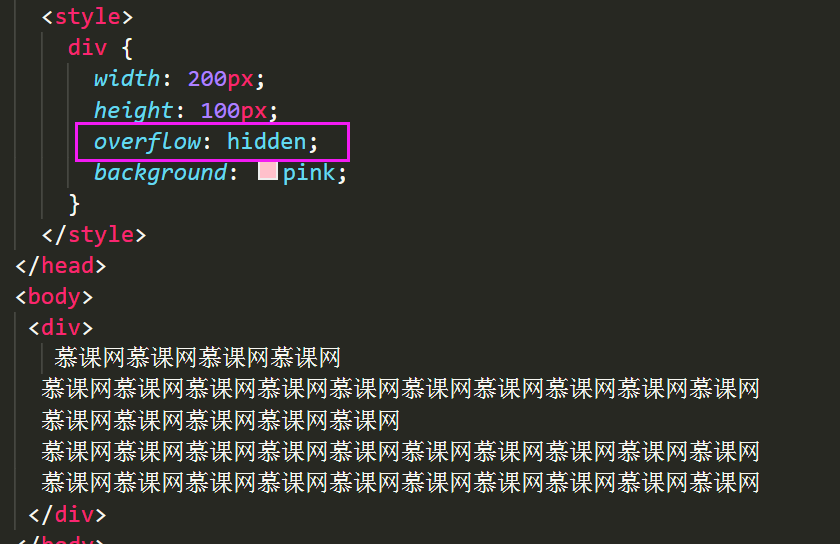
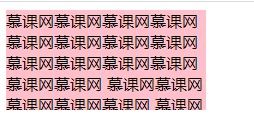
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
17
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
overflow:hidden;的一个作用是隐藏超出的内容,示例:给盒子设置固定高度,添加overflow:hidden;属性,超出盒子的内容就会被隐藏起来。


overflow:hidden;的另一个作用就是形成BFC,解决盒子margin塌陷和浮动带来的影响的问题
一般情况下,根据实际要实现的效果选择是否使用overflow:hiddenl就可以了,例如:想要让超出盒子的内容隐藏,那么此时就可以使用overflow:hidden;了。
有关overflow:hidden;在前面的课程中有详细的讲解,同学可以回顾下,加深理解,https://class.imooc.com/lesson/1614#mid=38861
祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星