div背景颜色不显示
#.bg{
width:100%;
height:100%
background-color: #09203D; 设置了背景颜色 但是页面上没有显示
}
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
#
<div class="bg">
<div class="***"></div>
</div>
在这里输入代码,可通过选择【代码语言】突出显示
正在回答
同学你好,对于你的问题解答如下:
粘贴的代码中并没有给.bg元素设置高度,默认高度为0 ,导致无法显示背景颜色。
老师需要跟同学确认一下,在main.js中引入了login.css文件吗?如果引入了的话,那么从截图来看,引入图片的路径是正确的。如果没有引入的话,需要引入一下login.css文件哦。示例:

背景图片无法显示,还是因为div的高度问题,同学粘贴的部分代码中,虽然给bg的父级元素设置了height属性,但属性值使用的百分比,还是会参考它的父级元素设置的height属性进行计算,所以只要是bg的某一个祖先元素没有设置height属性,就可能导致无法实现效果。
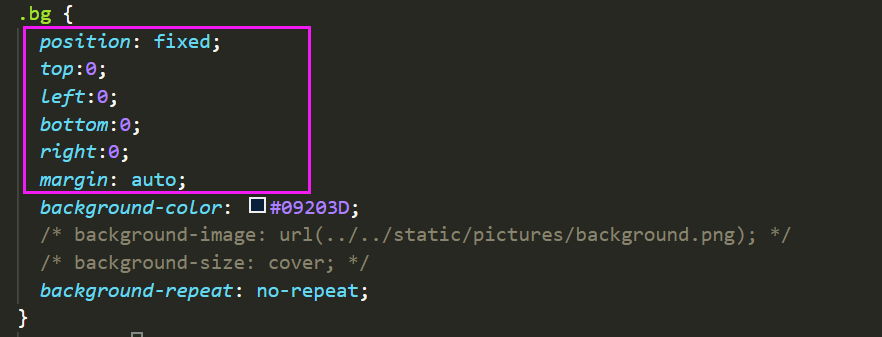
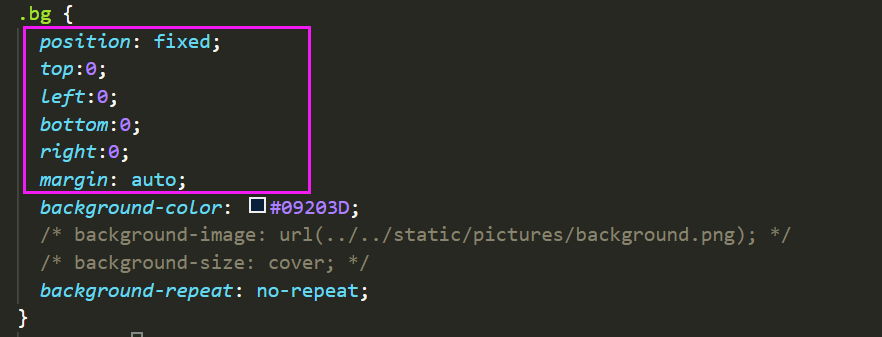
老师猜测同学应该想要设置一个全屏的背景颜色,对吗?如果是这样的话,那么可以给bg设置为固定定位,让它参考窗口定位,使用top/right/bottom/left和margin属性,铺满全屏显示。示例:


本站的教学服务只包含站内视频内容问题解答、站内习题问题解答、站内作业问题解答、站内测试题问题解答以及站内产品使用问题解答。
由于不清楚同学完整详细代码具体怎么写的,哪里引入的login组件,而且同学粘贴的代码也不属于课程中的,所以可能无法非常准确的帮助同学解答。同学现在还刚入门,掌握的技术还不够全面,基础相对比较薄弱,不适合做复杂的课外练习。建议同学自行完成与自身能力相匹配的拓展练习。并且合理安排时间,把学习的重点放在课程内容本身。打好基础,再去做这个练习,就能轻松独立完成了。
祝学习愉快~
二、login.css
.bg {
background-color: #09203D;
/* background-image: url(../../static/pictures/background.png); */
/* background-size: cover; */
background-repeat: no-repeat;
}
.square {
/* 居中 */
position: fixed;
top: 28%;
left: 0;
right: 0;
margin:0 auto;
/* 大小颜色 */
width: 660px;
height: 440px;
background: rgba(17, 56, 100, 0.6);
border-radius: 5px;
}
.login-title {
font-size: 50px ;
color:#ffffff;
text-align: center;
}
.inpt-butn {
height: 190px;
margin-top: 60px;
}
.info {
width: 420px;
height: 48px;
left: 0;
right: 0;
margin: 0 auto 24px;
text-align: center;
}
.info-text {
width: 400px;
line-height: 44px;
border: none;
border-radius: 4px; /*写在info中不生效*/
padding-left: 8px;
font-size: 20px;
}
.butn-position {
width: 400px;
height: 50px;
left: 0;
right: 0;
margin: 24px auto 0;
}
.butn {
width: 160px;
float: left;
left: 0;
right: 0;
margin: 22px 20px 0;
}
.butn-text1 {
width: 160px;
height: 48px;
border-radius: 4px;
font-size: 20px;
border: none;
}
.butn-text2 {
width: 160px;
height: 48px;
border-radius: 4px;
font-size: 20px;
border: none;
}
/* hover写在butn里没有效果 */
.butn-text1:hover {
background-color: #DD0505;
}
.butn-text2:hover {
background-color: #1AAD19;
}
.copy {
text-align: center;
color: #ffffff;
font: 16px;
margin-top: 40px;
}
三、文件夹目录

在.bg外层加div 并设置style,背景颜色也不显示。设置背景图片,图片也不显示。
在父元素上添加height100%后背景颜色可以显示了。但是把背景颜色改成背景图片,图片又不显示了。应该怎么办呢?






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星