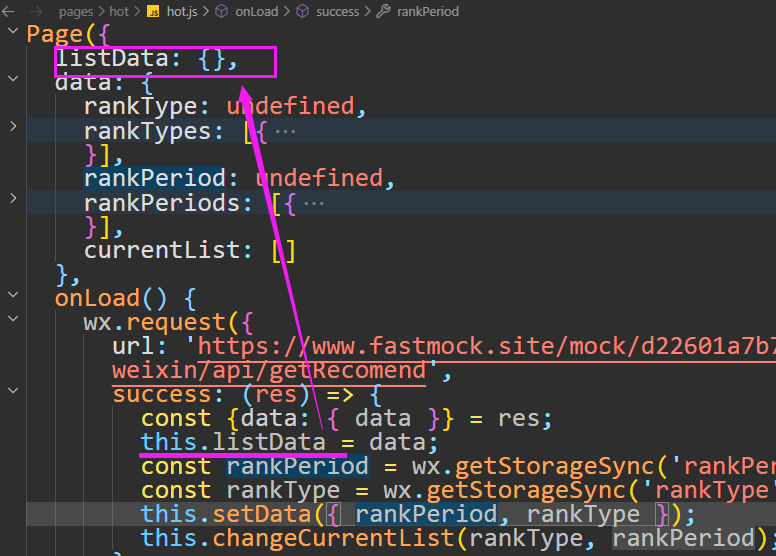
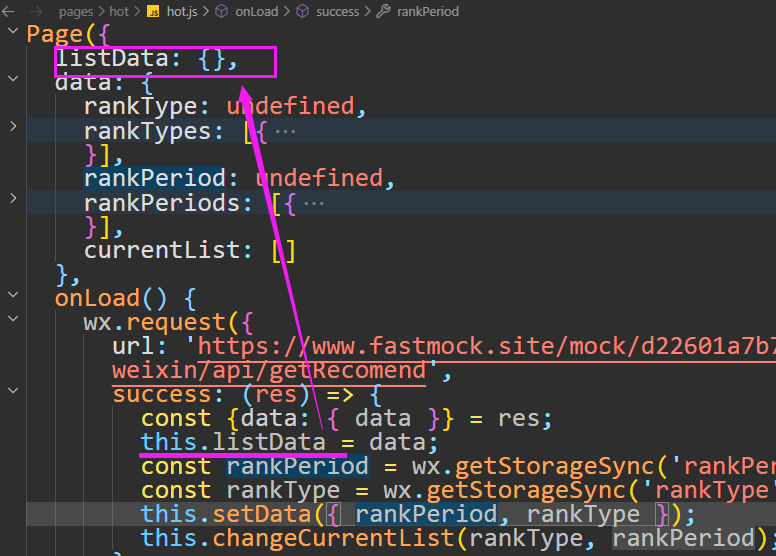
这节6分11秒处有很多this这些this指什么?可是改成const{lisData}=data吗?
这节6分11秒处有很多this这些this值什么?
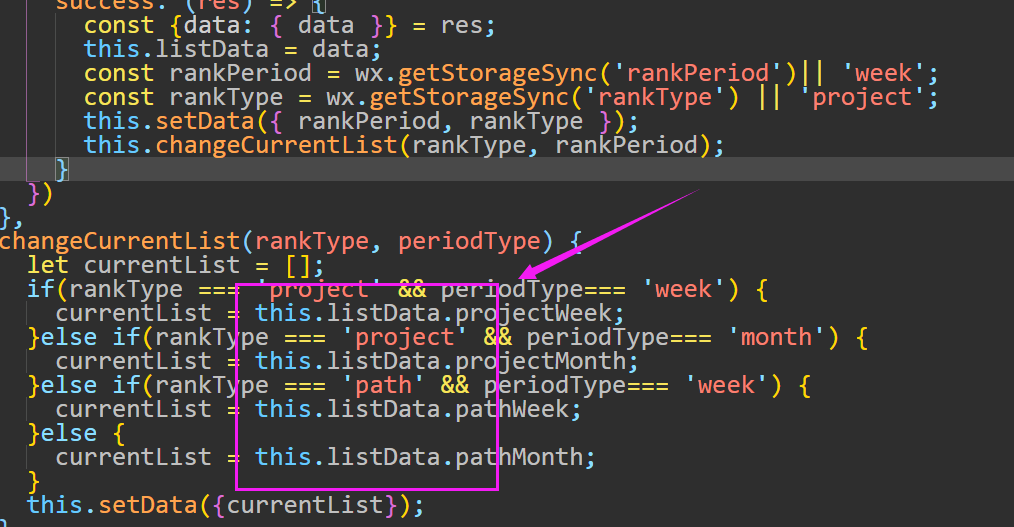
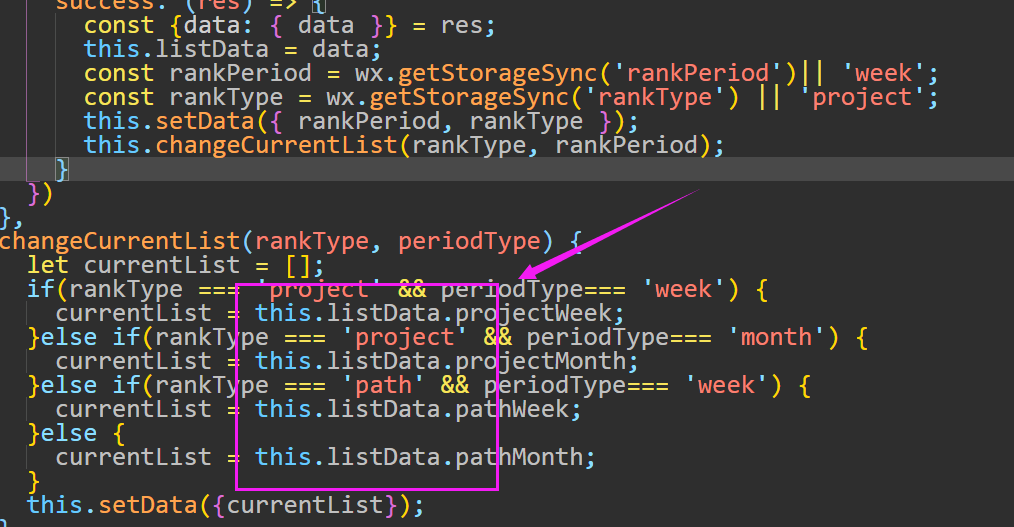
this.listData=data 可以换成 const{lisData}=data吗?相当于把data里面的数据赋值给外面新建的listData空数组。最后照说应该变成这个样子,如何才能rankperiod,和rankType获取到data里面的数据呢?这里面的逻辑没明白。
下文简单因为接口中就有swiperList,couse..这些项,建立空数组然后直接赋值给他们三个,setData就完成了。

在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
多处的this都是指向当前的Page。
this.listData=data 可以换成 const{lisData}=data吗? 这里是不可以的,原因如下:
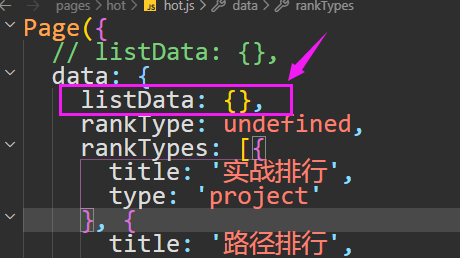
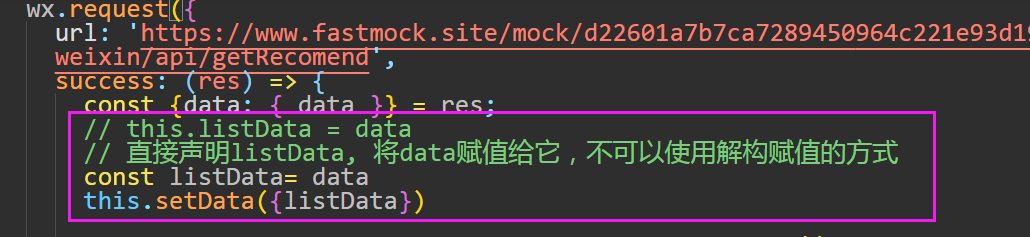
this.listData =data 相当于给前面声明的属性listData进行重新赋值,如下图所示:

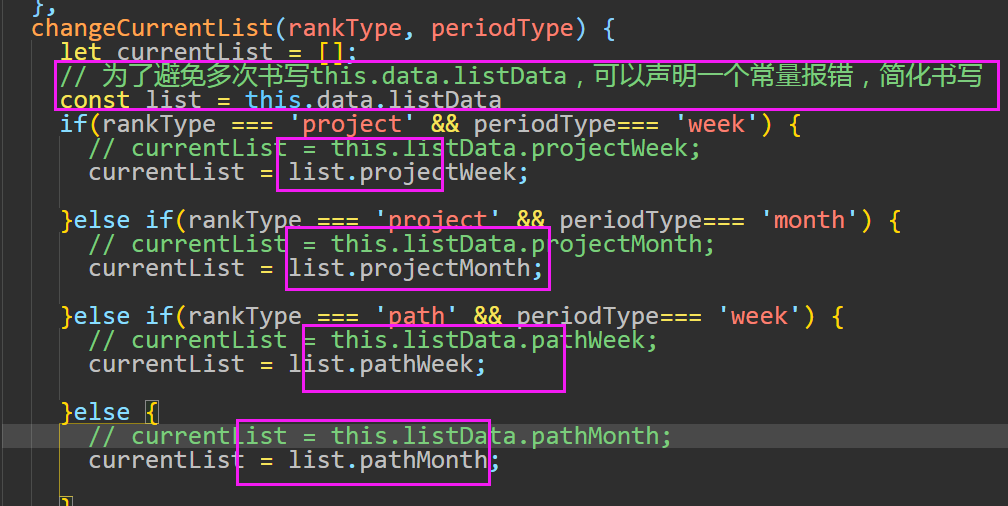
使用this.listData这种方式,在其他地方也可以通过this访问到listData改变后的值。如下图所示:

如果直接写成const {lisData} =data,由于data中没有listData同名的属性,无法解构,所以不可以写成const {listData} = data
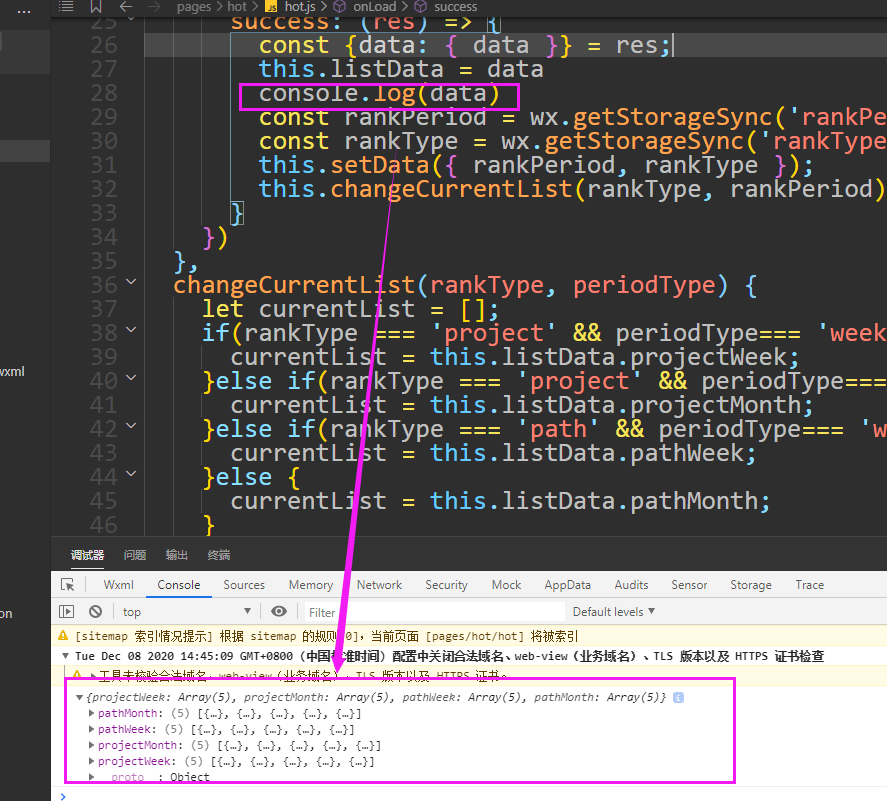
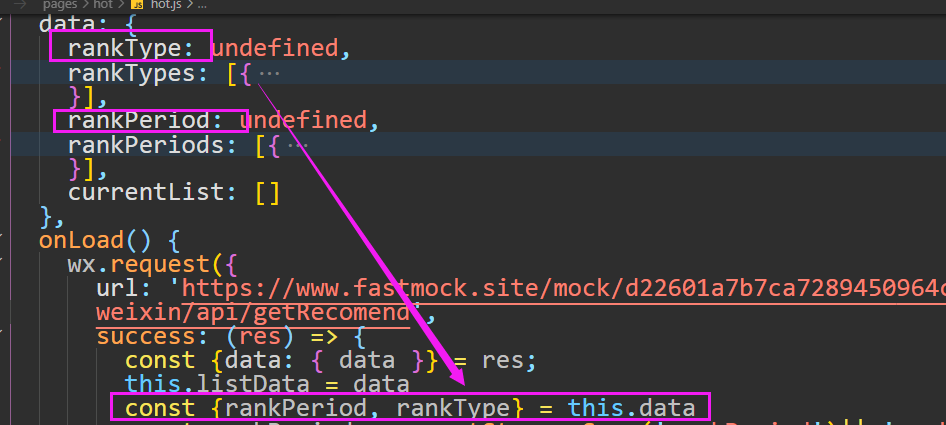
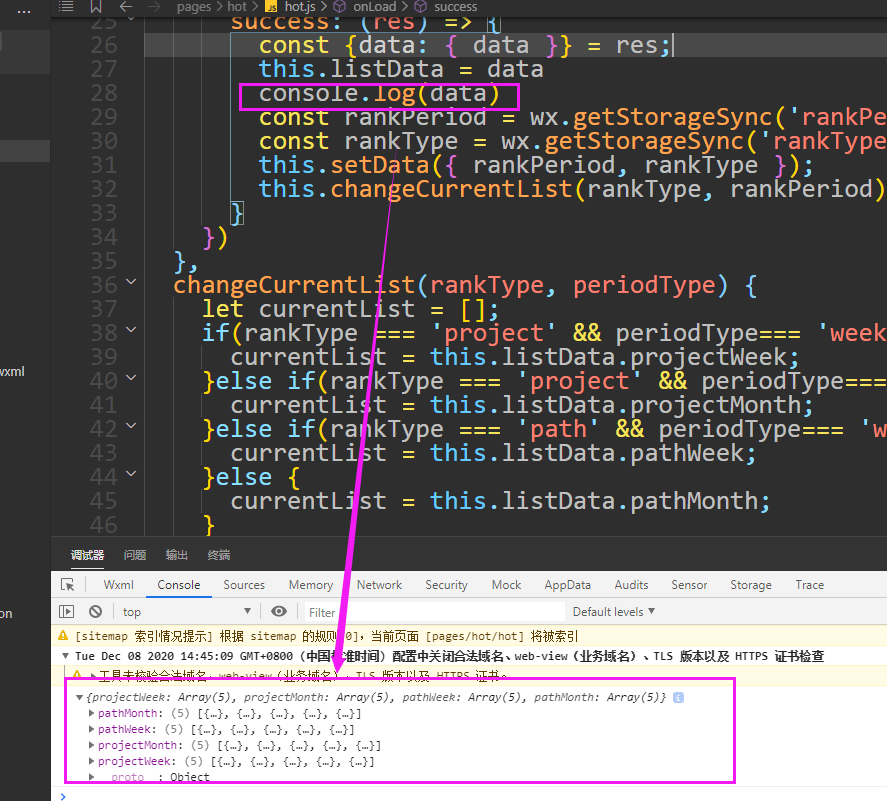
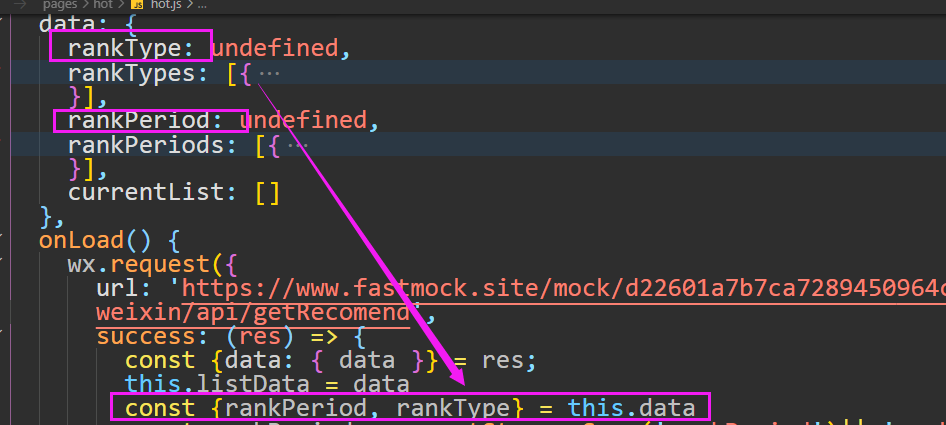
同学的意思是指从返回的数据data中获取rankPeriod和rankType吗?如果是这样的话,那么是不可以的,因为这两个属性是老师自定义的,返回的数据中并没有rankPeriod和rankType这两个数据,如下:

因为老师定义的数据里面有这两个属性,才可以解构,如下图所示:

如果不是指这里的话,可以详细下具体指的是哪里,便于帮助同学准确的定位与解决问题。
是的,接口返回的数据中有swiperList,couse这些数据。同学理解是对的。
祝学习愉快~
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星