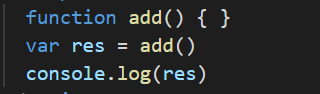
为何一定要加return?不加return得不到递归前push的值是什么意思啊?
<script>
var obj1={
a:1,
b:2,
c:[33,44,{
m:55,
n:66,
p:[77,88]
}]
};
function deepClone(o){
if(Array.isArray(o)){
var result=[];
for(var i=0;i<o.length;i++){
result.push(deepClone(o)[i]);
}
} else if(typeof o=="object"){
var result={};
for(var k in o){
result[k]=deepClone(o[k]);
}
}
else{var result=o;}
//为何一定要加return?不加return得不到递归前push的值是什么意思啊?
return result;
}
var obj2=deepClone(obj1);
console.log(obj2);
</script>































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星