老师我这里在vue项目中使用swiper,在引入样式时候发现怎么引入都会报错。
之前学的是在html直接引入的link,现在在项目中发现不太会了,我已经下载好了版本
"swiper": "^6.4.9",
"vue": "^2.5.2",
"vue-awesome-swiper": "^2.6.7",
但是在css样式引入上一直报错。根据文档指示发现也不太对。这个require搞不懂是么子。

19
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕夭夭
2021-01-29 14:21:58
同学你好,问题解答如下:
1、import和link类似,也是css文件的引入方式。因为这里是在js中引入的,所以不能用link标签了。同学如下的引入方式是对的。

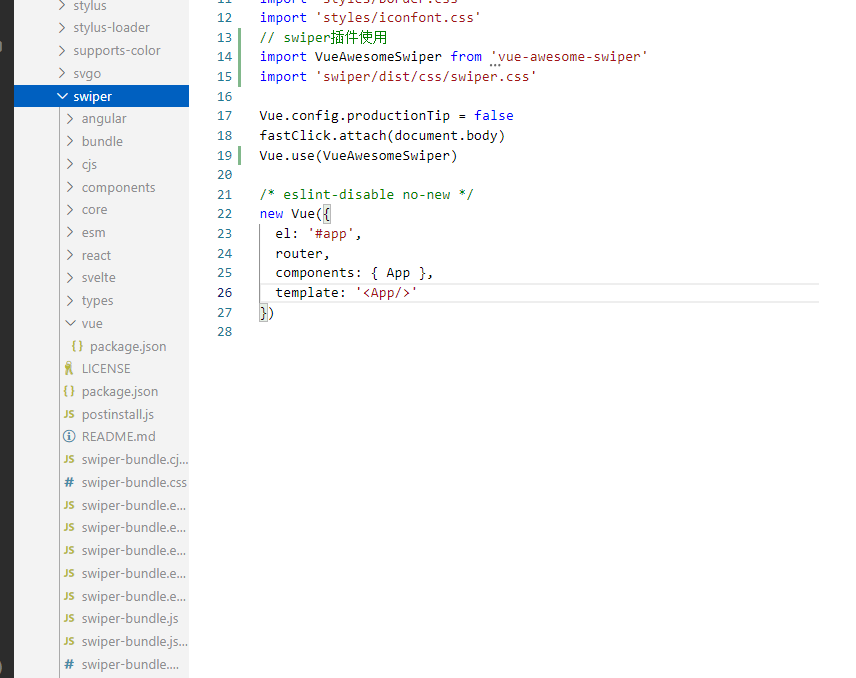
建议同学先看看node_modules中是否有同学引入的这个文件,以老师电脑的项目为例,同学参考排查一下:

要引入如下文件:

引入时,需要跳转到上一级:

具体路径如下:

2、如果同学用上面的方式不行,可以直接使用如下路径,也推荐用这种方式:

3、不知道同学截图的文档是哪里的,虽然老师知道require,但是没有见过这里的swiper用require导入。官网上也是使用的import,如下:


4、require在后面课程会有讲解,可以详细看一下:

地址:https://class.imooc.com/lesson/1876#mid=42613
祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星