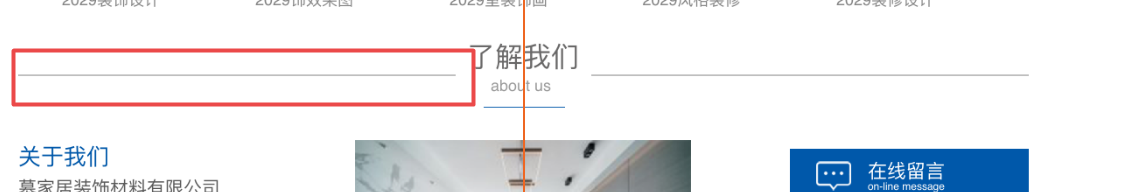
老师,我的这个地方的位置上下间距怎么缩小?为什么视频中的没有出现我这个问题?

相关代码:
相关代码:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游商城</title>
<!-- 增加搜索引擎的权重 -->
<meta name="=Keywords" content="机票,酒店,旅游签证,出国,自由行">
<meta name="=Description" content="慕云游商城有十多年的旅游经验,为您提供全方位旅游服务">
<!-- 复位初始化的所有的标签的属性 -->
<link rel="stylesheet" href="http://127.0.0.1:5500/css/reset.css">
<!-- base是公共类 -->
<link rel="stylesheet" href="http://127.0.0.1:5500/css/base.css">
<!-- css是主类名 -->
<link rel="stylesheet" href="http://127.0.0.1:5500/css/css.css">
</head>
<body>
<!-- 头部 -->
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<!-- 左边导航栏 -->
<nav class="shortcut-links">
<ul>
<li>
<a href="#">目的地</a>
</li>
<li>
<a href="#">锦囊</a>
</li>
<li class="have-menu">
<a href="#">社区</a>
<em class="arrow">
<i></i>
<b></b>
</em>
<div class="menu sqmenu">
<!-- <div class="menu-inner"></div> -->
<ul>
<li><a href="#">旅行论坛</a></li>
<li><a href="#">旅行专栏</a></li>
<li><a href="#">旅行问答</a></li>
<li><a href="#">旅行生活分享平台</a></li>
<li><a href="#">JNE旅行生活美学</a></li>
<li><a href="#">Biu伴(原结伴同游)</a></li>
<li><a href="#">负责任的旅行</a></li>
<li><a href="#">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="#">行程助手</a>
</li>
<li class="have-menu">
<a href="#">商城</a>
<em class="arrow">
<i></i>
<b></b>
</em>
<div class="menu scmenu">
<!-- <div class="menu-inner"></div> -->
<ul>
<li><a href="#">机酒自由行</a></li>
<li><a href="#">当地玩乐</a></li>
<li><a href="#">签证</a></li>
<li><a href="#">保险</a></li>
<li><a href="#">租车自驾</a></li>
<li><a href="#">邮轮</a></li>
<li><a href="#">河轮</a></li>
<li><a href="#">私人订制</a></li>
<li><a href="#">欧洲铁路</a></li>
</ul>
</div>
</li>
<li class="have-menu">
<a href="#">酒店·民宿</a>
<em class="arrow">
<i></i>
<b></b>
</em>
<div class="menu jdmenu">
<!-- <div class="menu-inner"></div> -->
<ul>
<li><a href="#">酒店</a></li>
<li><a href="#">爱彼迎</a></li>
<li><a href="#">华人旅馆</a></li>
</ul>
</div>
</li>
<li>
<a href="#">特价酒店</a>
</li>
</ul>
</nav>
<div class="top-r">
<a href="" class="iconfont"></a>
<span style="color: aliceblue;">|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="#">登录</a>
<a href="#">注册</a>
</div>
</div>
</div>
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="#">机酒自由行</a>
<div class="menu jjzymenu">
<!-- <div class="menu-inner"></div> -->
<dl>
<dt>全部</dt>
<dd>
<a href="#">自由行</a>
<a href="#">优惠机票</a>
<a href="#">酒店</a>
<a href="#">邮轮</a>
<a href="#">定制游</a>
<a href="#">马尔代夫</a>
<a href="#">海岛游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="#">优惠机票</a>
</li>
<li class="have-menu">
<a href="#">跟团游</a>
</li>
<li>
<a href="#">酒店</a>
</li>
<li class="have-menu">
<a href="#">当地玩乐</a>
</li>
<li>
<a href="#">签证</a>
</li>
<li>
<a href="#">游轮</a>
</li>
<li>
<a href="#">河轮</a>
</li>
<li>
<a href="#">保险</a>
</li>
<li>
<a href="#">租车自驾</a>
</li>
<li class="have-menu">
<a href="#">深度旅游</a>
</li>
<li>
<a href="#">私人订制</a>
</li>
</ul>
</div>
</nav>
<div class="top-coin">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text" placeholder="请输入目的地/酒店/机票"><a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
</body>
</html>
25
收起
正在回答 回答被采纳积分+1
1回答
阿山123
2021-02-16 00:02:25


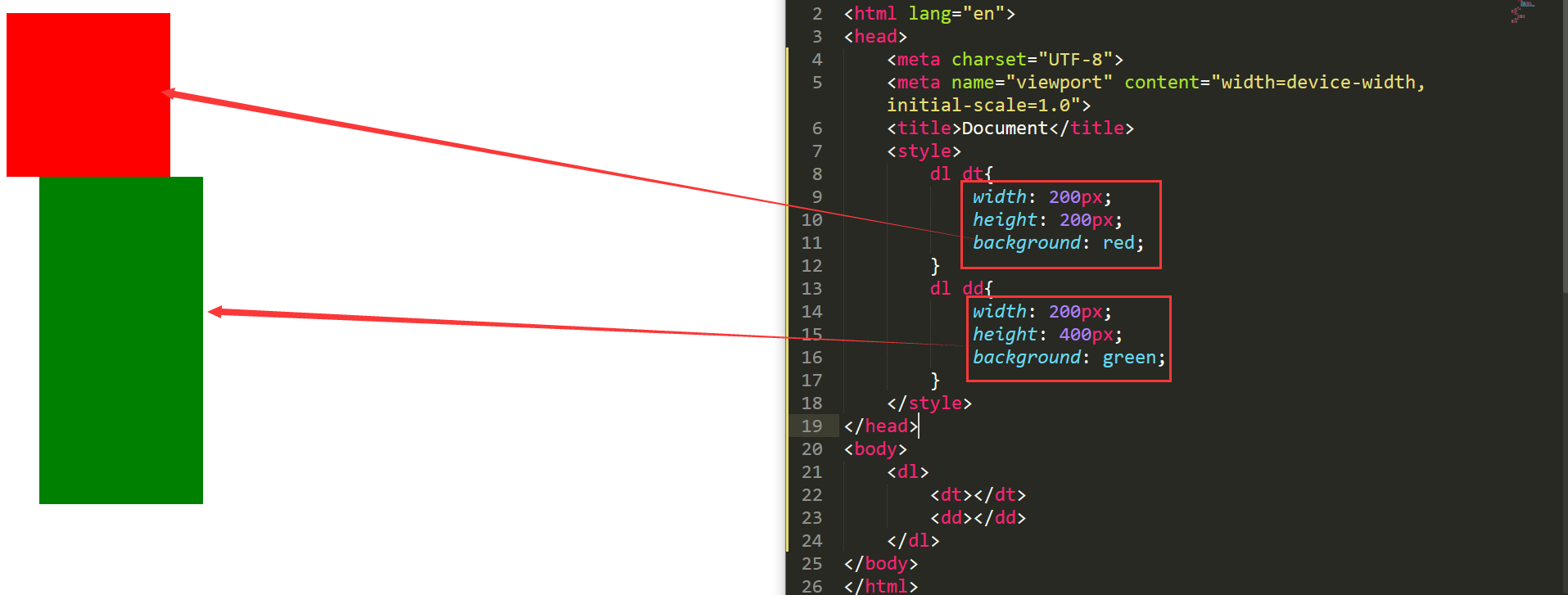
老师,通过这样的方式我已经调整好间距高度和设计图差不多了,但是还是想知道为什么dt和dd不能设置高度?
而且我还发现了一个有意思的问题,我按照自己思维模式从新写了一遍代码,写完黑色背景导航条时,没有清除浮动。下面的绿色导航条果然出现问题了,然后我去给黑色导航条大盒子添加overflow-hidden ,他这个属性的意思也有代表是超出的内容隐藏吧,然后那些下拉的内容悬停的时候,超出边框的内容不显示了,之后我去看之前的四种清除浮动的方式,然后我使用了在两个大盒子之间建立一个div做墙,添加clear:both,但是他们中间会有一个空白间距,怎么都去不掉,最后我在后面的绿色导航条大盒子里面的第一个子盒子添加clear:both,才算是解决问题了,如果clear:both添加到绿色导航条的大盒子里,也是会出现空白间距





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星