正在回答
2回答
同学你好,解答如下:
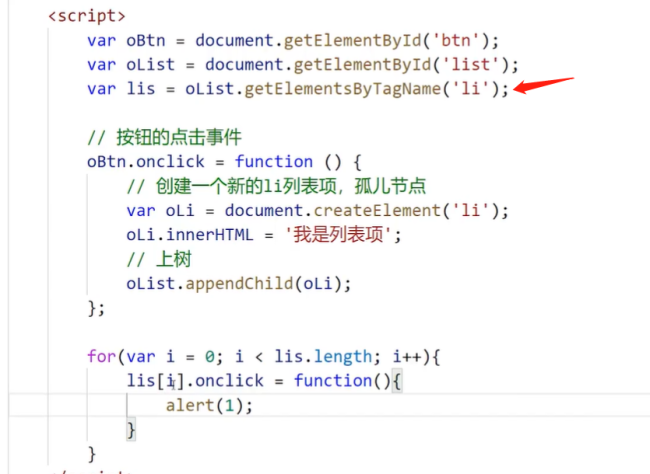
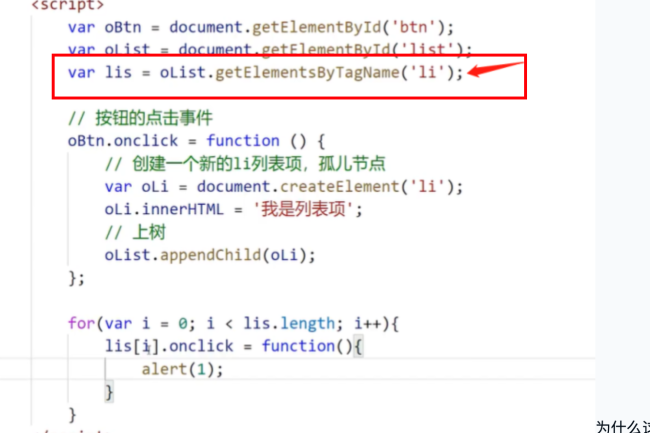
视频中老师说的lis不改变,是指如下代码中的lis不改变:

这是因为代码是从上往下执行的,当执行到for循环时,lis中只有三个li,所以只给三个li绑定了事件。当点击按钮时,会新增li,但是for循环不会再次执行了,所以lis即使改变了,也不会影响for中的代码:



所以即使lis变了,也不会让新增的li有事件。
而我说的lis改变了,是因为我是在事件中打印了lis,即每次追加事件,都看一下lis:

二者是不同的,同学再理解一下。
祝学习愉快!





 为什么这里不能动态获取,之前说的动态获取意思是动态获取主线程执行完毕后结构中的元素是吗?
为什么这里不能动态获取,之前说的动态获取意思是动态获取主线程执行完毕后结构中的元素是吗?
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星