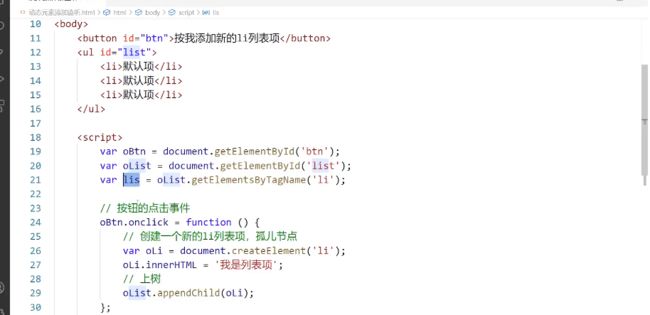
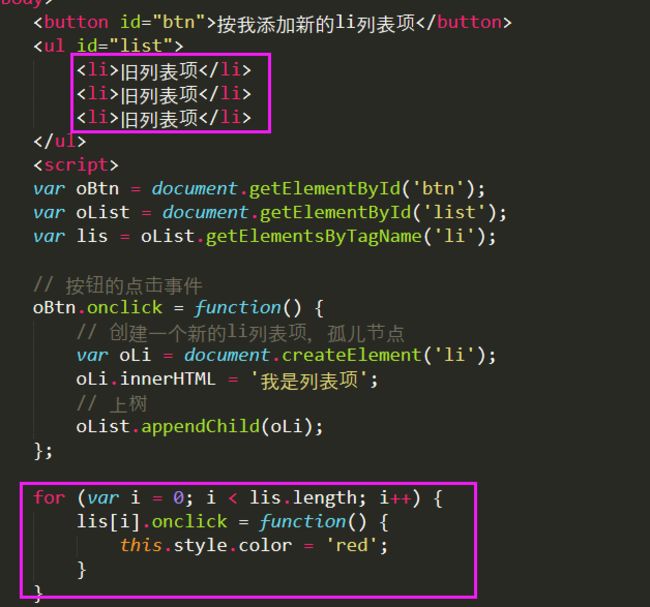
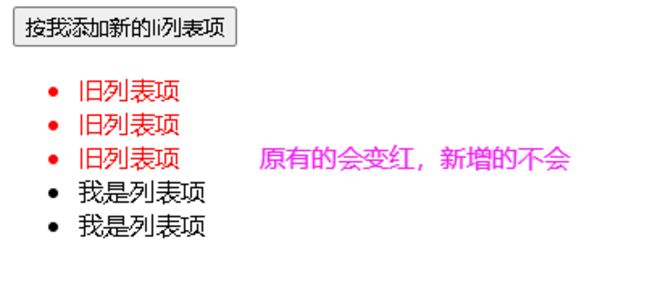
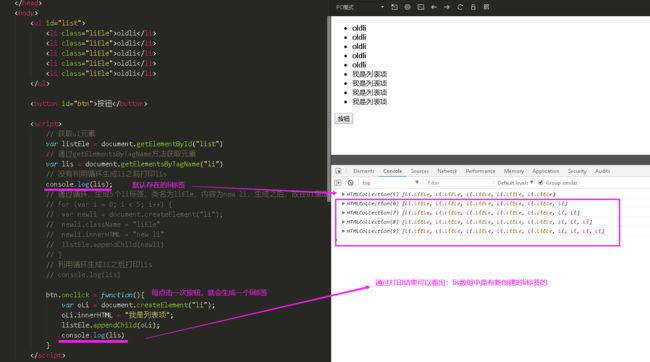
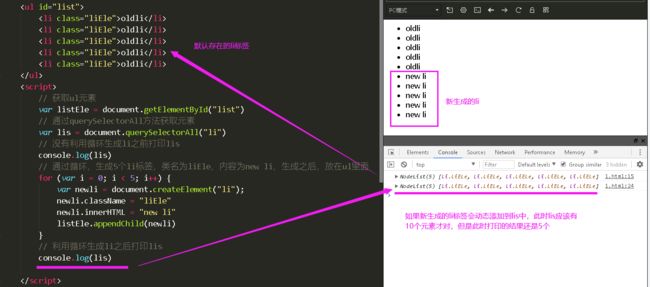
关于点击列表新创建的li不在lis数组中
老师,之前图文节中不是提到过getElementByTagName方法可以动态获得结果吗?

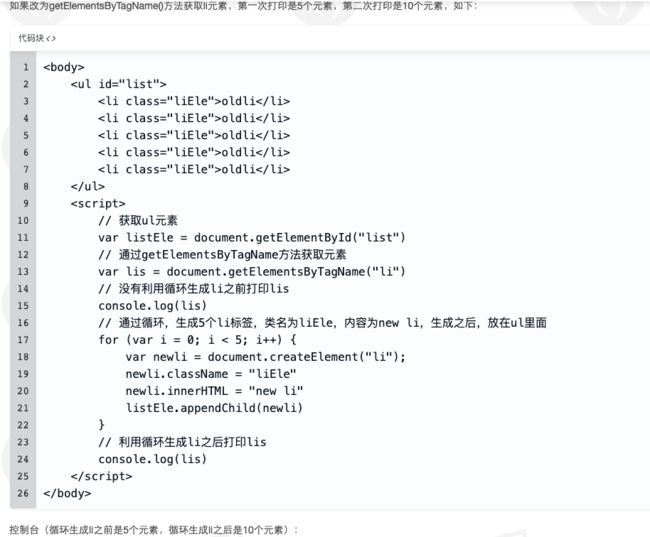
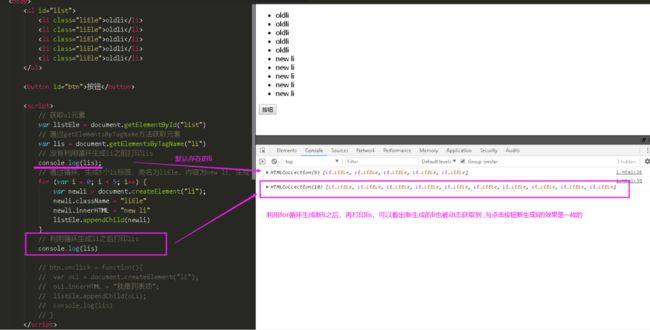
这两种情况有什么区别吗?为什么这里点击按钮创建的新li就不在lis数组中了呢?
源自:DOM
4-21 事件委托(1)
30
收起
正在回答 回答被采纳积分+1
3回答
好帮手慕然然
2022-02-06 10:57:24
同学你好,这与getElementsByTagName("li")代码的执行时机有关,按照代码的执行顺序,当执行到getElementsByTagName("li")时,不管是第一种情况,还是第二种情况,只要是HTML中默认存在的li都会被获取到,并保存到数组lis中。也就是,当这句代码执行完毕后,lis中保存的就是HTML中默认存在的li标签,也就意味着lis中保存的内容不再会自动改变(除非手动改变)。
所以,第二种情况,即使新生成li标签,也不会自动保存到lis中,除非在新生成li之后,再执行一遍getElementsByTagName("li")代码,此时lis就会有新生成的li标签。说白了,其实就是先存在才能拿到。
祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星