老师我的代码无法实现
相关代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>计算器</title>
<script>
window.onload = function () {
// 获取num1
var num1 = Number(document.getElementById('num1').innerText);
// 获取num2
var num2 = Number(document.getElementById('num2').innerText);
// 获取结果
var result = Number(document.getElementById('result').innerText);
// 获取符号
var operate = document.getElementById('operate').value;
var btn = document.getElementById('btn');
// alert("弹出结果")
btn.onclick = function () {
// 按钮符号选择
if (operate == '+') {
result = num1 + num2;
} else if (operate == '-') {
result = num1 - num2;
} else if (operate == '*') {
result = num1 * num2;
} else if (operate == '/') {
result = num1 / num2;
}
return result;
}
}
</script>
</head>
<body>
<input type='text' id='num1' />
<select id='operate'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='num2' />
<input type='button' value=' = ' id="btn" />
<input type='text' id='result' />
</body>
</html>
问题描述:
代码不报错,无法排查哪里错了
我感觉自己的逻辑也没什么问题就是出不了答案
求助老师,帮忙看下代码,谢谢老师
24
收起
正在回答
1回答
同学你好,问题解答如下:
代码没有报错是因为代码没有语法错误;
代码逻辑删还是有一点问题的,具体问题如下:
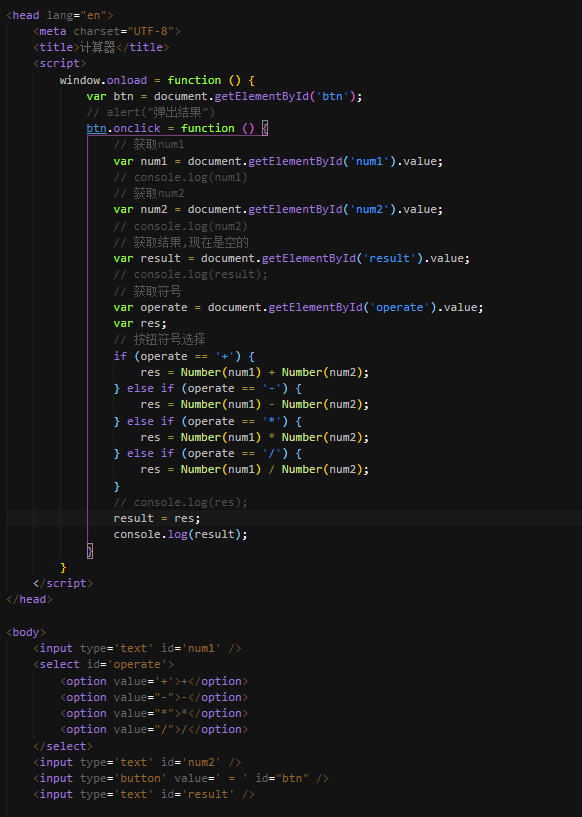
从下图可以看出num1,num2,operate在页面打开时(没有点击等号按钮的时候)就获取到值 了(初始值):

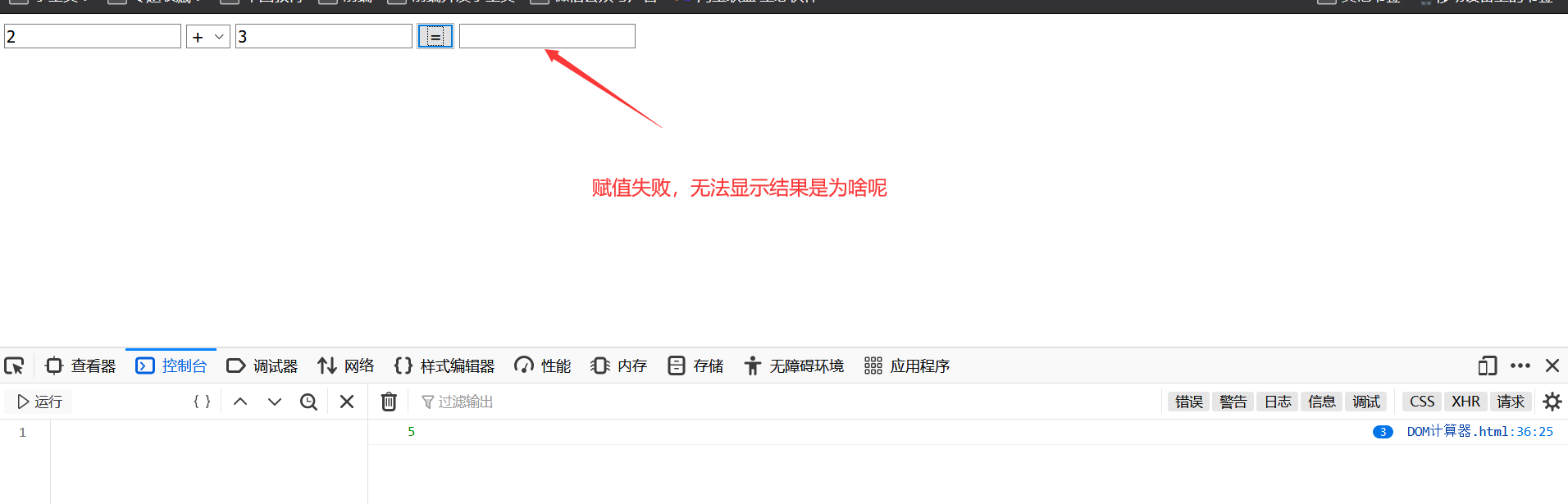
由于代码是从上往下执行的,当输入数字并点击等号的时候,不会再次执行上图红框中的三句代码,所以num1,num2,operate的值不会更新(还是最初的初始值),因此最新输入的值无法获取到。另外,代码中没有把运算结果输出到页面上,所以页面上不会显示出结果
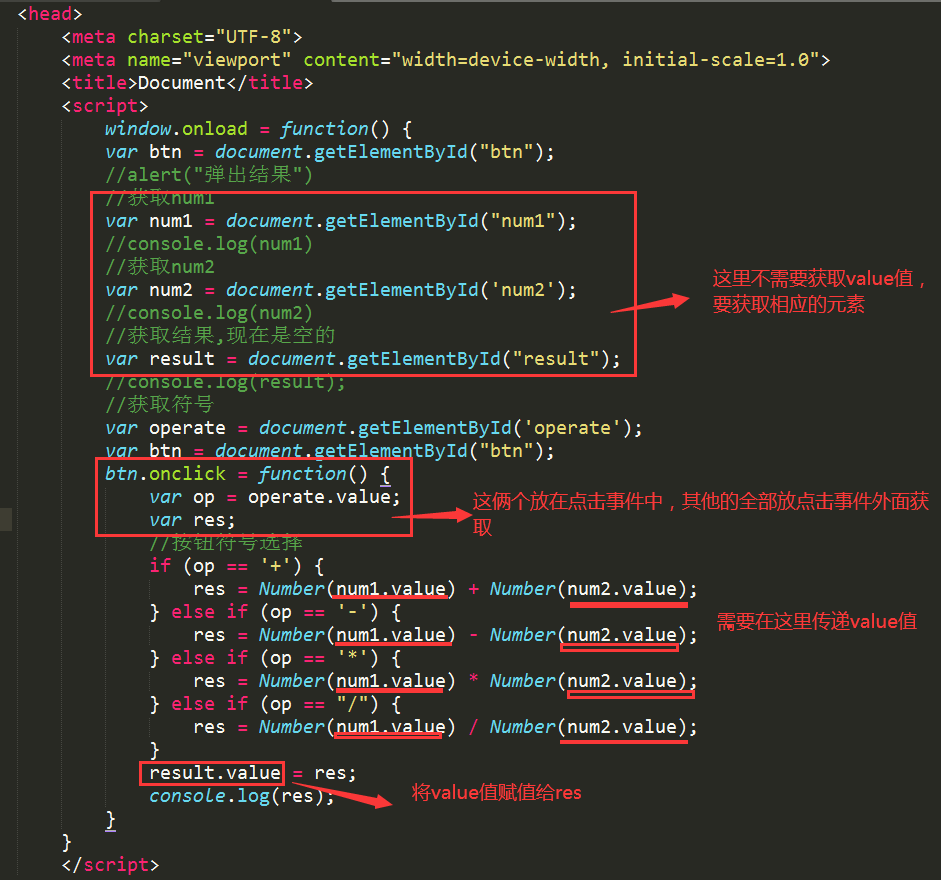
正确思路为:要在点击按钮的时候再获取输入的内容,然后进行计算,最后把结果输出到页面上,具体代码如下:


祝学习愉快!



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星