正在回答 回答被采纳积分+1
1回答
好帮手慕燕燕
2021-03-27 11:42:00
同学,你好!可参考以下思路导入
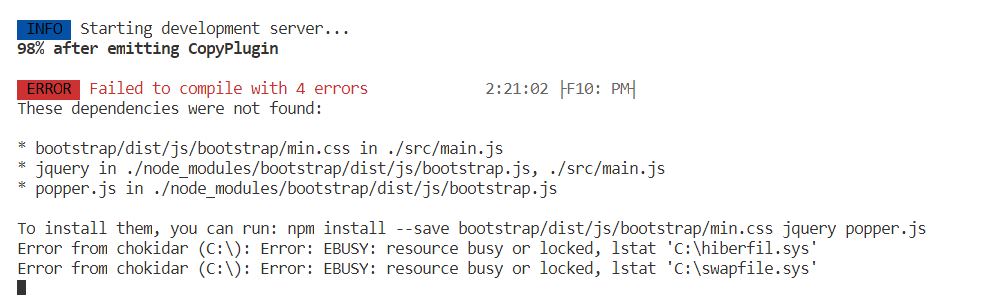
1、vue项目中引入bootstrap,先引入两个依赖:jQuery 和 popper
cnpm install jquery -S
cnpm install popper.js -S
2、然后安装bootstrap,npm install bootstrap -S
3、在mian.js 页面引入
// 引入jQuery、bootstrap4、在vue.config.js中配置jQuery
import $ from 'jquery'
import 'bootstrap'
// 引入bootstrap样式
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
// 全局注册 $
Vue.prototype.$ = $
const webpack = require("webpack")
module.exports = {
// 配置插件参数
configureWebpack: {
plugins: [
// 配置 jQuery 插件的参数
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}
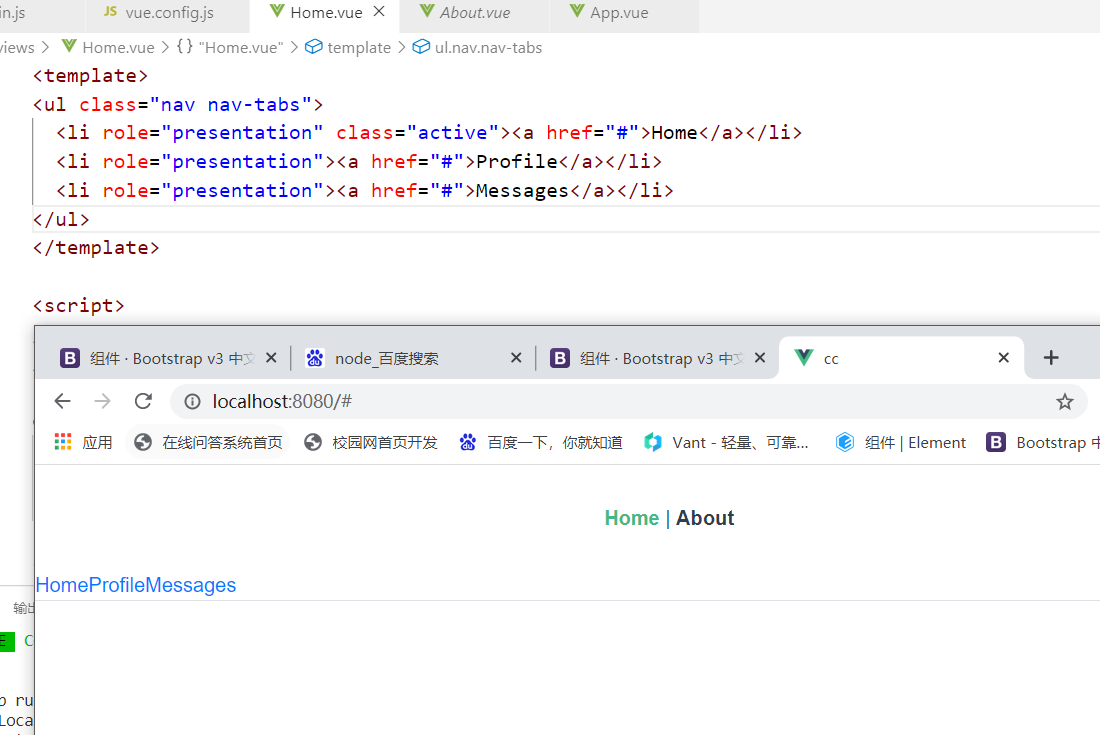
5、之后就可以使用了,建议同学使用课程中所讲的VantUI组件。
祝:学习愉快!
Python全栈工程师2020
- 参与学习 人
- 提交作业 5301 份
- 解答问题 2433 个
Facebook曾声称“只招全栈工程师”!全栈用人需求猛增,市面人才紧缺。 0基础进击Python全栈开发,诱人薪资在前方!
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星