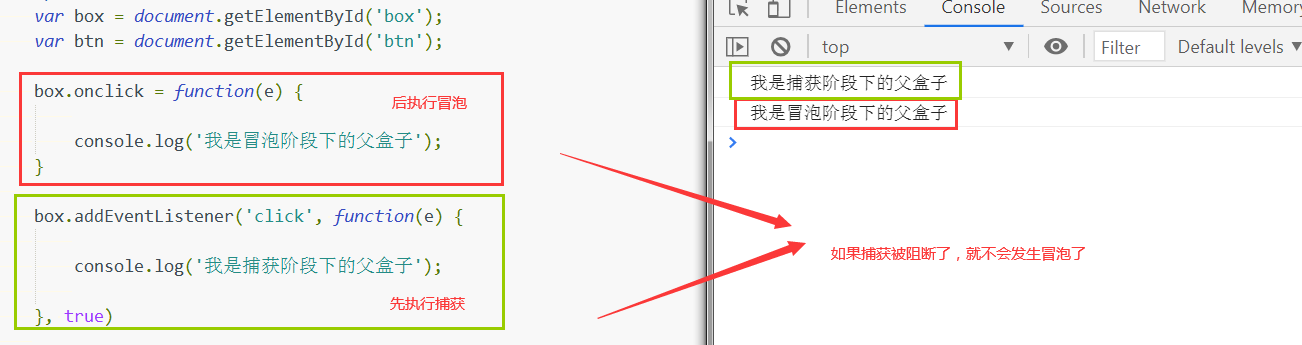
当点击子盒子btn时,只输出了我是捕获阶段下的父盒子,,所以这种情况下的阻断事件传播,连冒泡阶段也会阻断是吗?
<div id="box">
<button id="btn">按钮</button>
</div>
<script>
var box = document.getElementById('box');
var btn = document.getElementById('btn');
box.onclick = function (e) {
//在冒泡阶段下的父盒子阻断事件继续传播不会阻止子盒子传播
// e.stopPropagation();
console.log('我是冒泡阶段下的父盒子');
}
btn.onclick = function (i) {
//阻断事件传播,使父盒子事件不会响应
i.stopPropagation();
console.log('我是冒泡阶段下的子盒子');
}
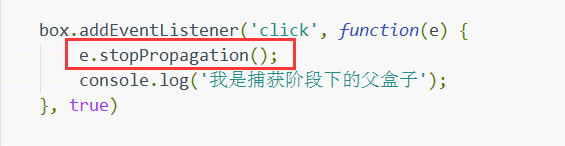
box.addEventListener('click',function(e){
e.stopPropagation();
console.log('我是捕获阶段下的父盒子');
},true)
btn.addEventListener('click',function(e){
//e.stopPrapagation();
console.log('我是捕获阶段下的子盒子')
},true)


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星