老师reactive是什么呢?为什么要用reactive来定义数据而不直接定义呢?
老师reactive是什么呢?为什么要用reactive来定义数据而不直接定义呢?
21
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2021-06-09 10:22:30
同学你好,对于你的问题解答如下:
1、reactive是vue框架中提供的一个方法,该方法接收一个内部值并返回响应式且可变的对象,在前面的基础课程中有详细的讲解:https://class.imooc.com/lesson/1873#mid=42086 同学可以回顾下课程,加深记忆与理解。
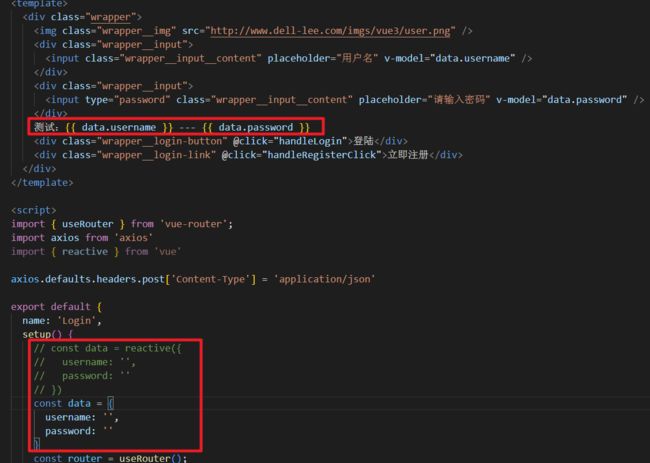
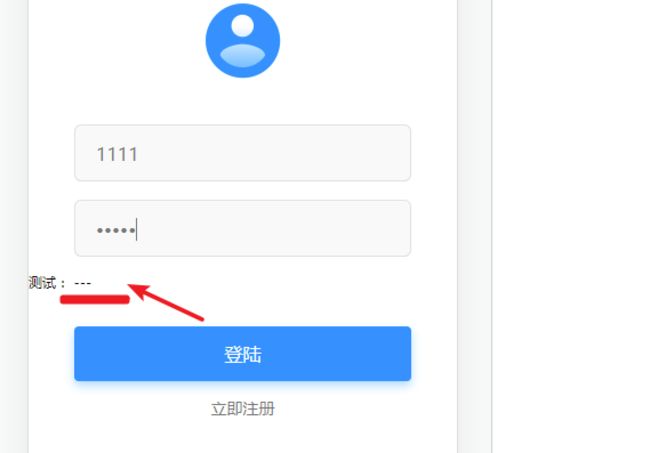
2、因为直接定义的数据并不具备响应式,也就是说直接定义的数据改变后,页面中显示的内容不会更新;页面中的内容改变后,对应的数据也不会发生改变。
所以需要使用reactive将数据转成响应式数据,实现数据改变时,页面中的显示内容也随之改变,页面中显示内容改变时,数据也随之改变。
祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星