为什么说swiper没有定义,是引入的文件不对吗?我用的是swiper6,好像没几个文件啊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>Document</title>
<link rel="stylesheet" href="swiper/animate.min.css">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.swiper-container,
.swiper-wrapper,
.swiper-slide,
img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide bg-1png">
<img src="../image/1.jpeg" alt="">
</div>
<div class="swiper-slide bg-2png">
<img src="../image/3.jpeg" alt="">
</div>
<div class="swiper-slide bg-3png">
<img src="../image/4.jpeg" alt="">
</div>
<div class="swiper-slide bg-4png">
<img src="../image/5.jpeg" alt="">
</div>
<div class="swiper-slide bg-5png">
<img src="../image/6.jpeg" alt="">
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script src="./swiper/swiper.animate1.0.3.min.js"></script>
<script>
var mySwiper = new Swiper('.swiper-container', {
autoplay: true,//可选选项,自动滑动
});
// var swiper = new Swiper('.swiper-container', {
// autoplay: true,
// // pagination: {
// // el: '.swiper-pagination',
// // },
// // navigation: {
// // nextEl: '.swiper-button-next',
// // prevEl: '.swiper-button-prev',
// // },
// });
</script>
</body>
</html>

正在回答 回答被采纳积分+1
同学你好,原因如下:
首先,使用swiper6版本实现轮播图,需要引入如下两个核心文件才可以,如图所示

而同学的代码中只引入了两个Swiper Animate文件,所以控制台会报错Swiper没有定义。
其次,Swiper Animate是Swiper中文网提供的用于在Swiper内快速制作CSS3动画效果的小插件,适用于Swiper2.x、Swiper3.x、Swiper4.x和Swiper5.x版本 ,所以建议同学在这些版中使用Swiper Animate,参考示例

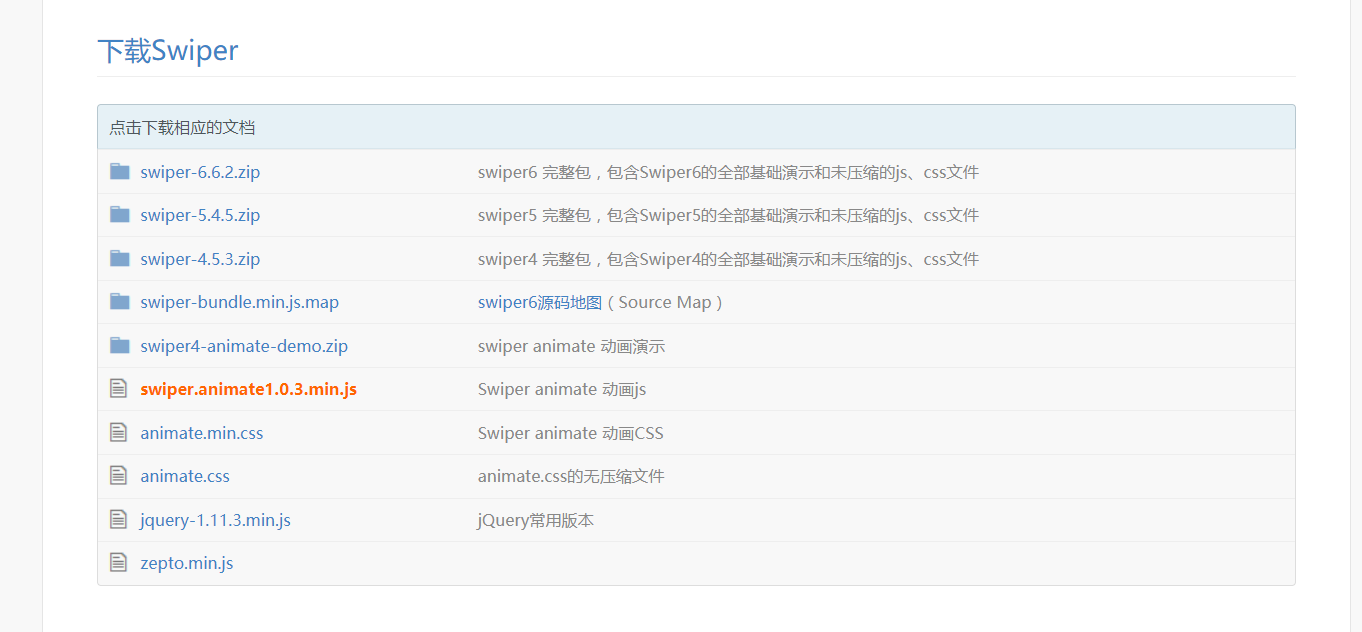
swiper下载链接:https://www.swiper.com.cn/download/index.html#file8
祝学习愉快!
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星