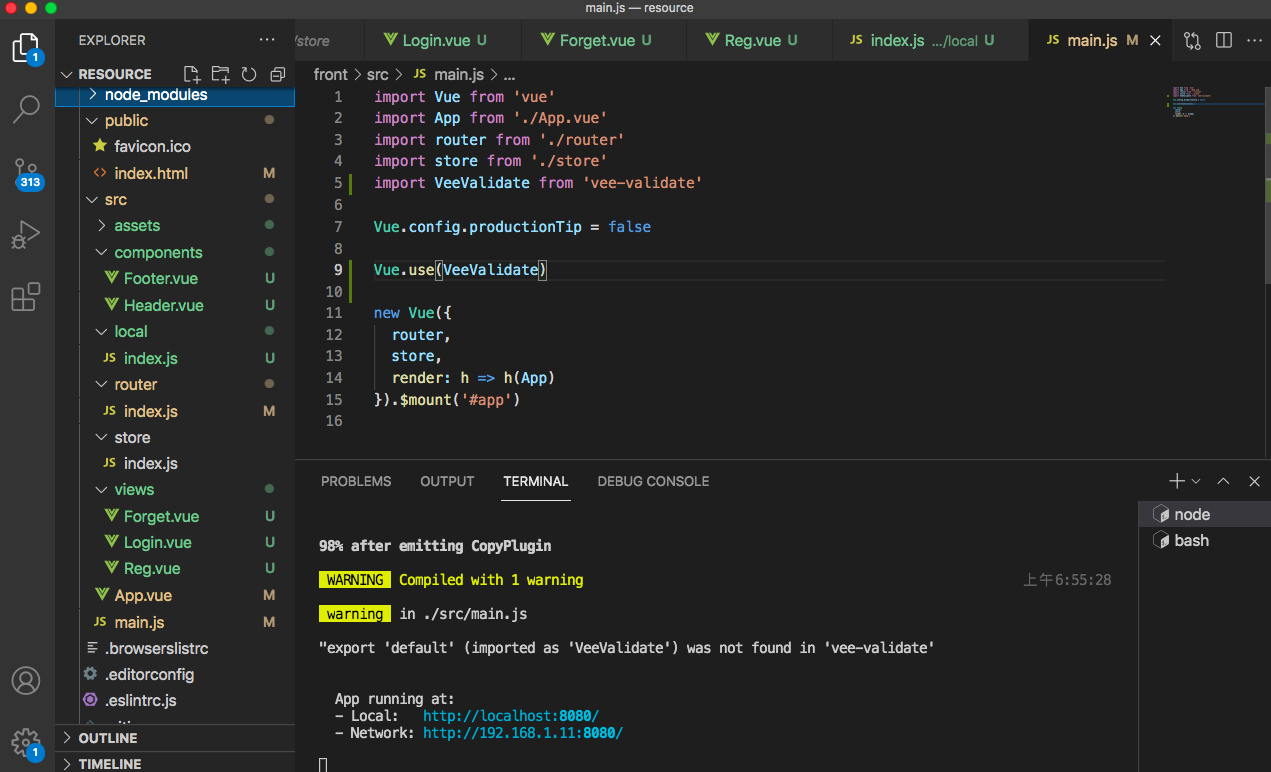
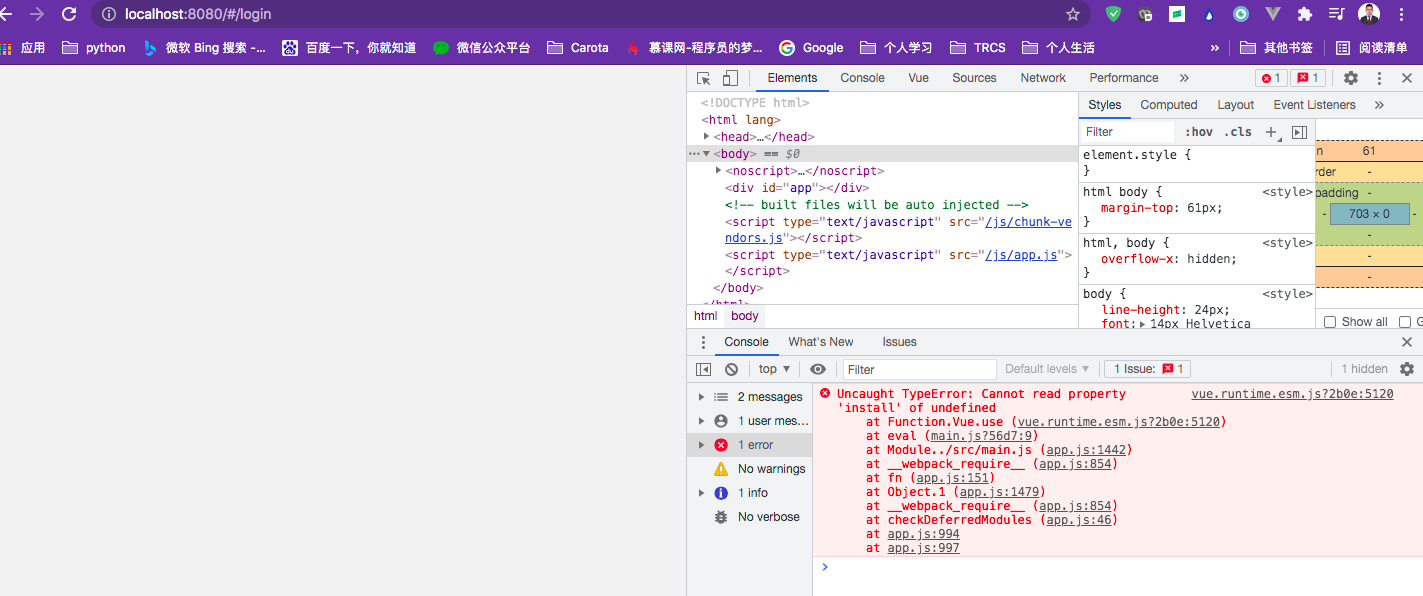
"errors" is not defined on the instance but referenced during render.?
在这个login.vue组件内确实没有定义errors,但是课程内容中也没有呀?
而且即使是在下面定义了errors,还是会显示
"TypeError: _vm.errors.first is not a function"
请老师指导下,谢谢!
<template>
<div class="layui-container fly-marginTop">
<div class="fly-panel fly-panel-user" pad20>
<div class="layui-tab layui-tab-brief" lay-filter="user">
<ul class="layui-tab-title">
<li class="layui-this">登入</li>
<li><router-link :to="{name: 'reg'}">注册</router-link></li>
</ul>
<div class="layui-form layui-tab-content" id="LAY_ucm" style="padding: 20px 0;">
<div class="layui-tab-item layui-show">
<div class="layui-form layui-form-pane">
<form method="post">
<div class="layui-form-item">
<label for="L_email" class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="username" v-model="username" v-validate="'required|email'" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">
<span style="color: #c00;">{{errors.first('username')}}</span>
</div>
</div>
<div class="layui-form-item">
<label for="L_pass" class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" name="password" v-model="password" v-validate="'required|min:6'" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">
<span style="color: #c00;">{{errors.first('password')}}</span>
</div>
</div>
<div class="layui-form-item">
<div class="layui-row">
<label for="L_vercode" class="layui-form-label">验证码</label>
<div class="layui-input-inline">
<input type="text" name="code" v-model="code" v-validate="'required|leng:4'" placeholder="请输入验证码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">
<span style="color: #c00;">Hello</span>
</div>
</div>
<div class="layui-form-mid">
<span style="color: #c00;">{{errors.first('code')}}</span>
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn">立即登录</button>
<span style="padding-left:20px;">
<router-link :to="{name: 'forget'}">忘记密码?</router-link>
</span>
</div>
<div class="layui-form-item fly-form-app">
<span>或者使用社交账号登入</span>
<a href="" onclick="layer.msg('正在通过QQ登入', {icon:16, shade: 0.1, time:0})" class="iconfont icon-qq" title="QQ登入"></a>
<a href="" onclick="layer.msg('正在通过微博登入', {icon:16, shade: 0.1, time:0})" class="iconfont icon-weibo" title="微博登入"></a>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'login',
data () {
return {
username: '',
password: '',
code: '',
svg: ''
}
}
}
</script>
<style lang="scss" scoped>
</style>
17
收起
正在回答 回答被采纳积分+1
2回答
Brian
2021-07-19 15:05:15
在V3的veevalidate中是需要slot的https://vee-validate.logaretm.com/v3/guide/basics.html#validation-provider

而你从你的代码使用来看使用的是v2,v2可以参考如下的链接:https://vee-validate.logaretm.com/v2/guide/messages.html
相似问题
登录后可查看更多问答,登录/注册




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星