vue-cli如何引入jquery
问题描述:
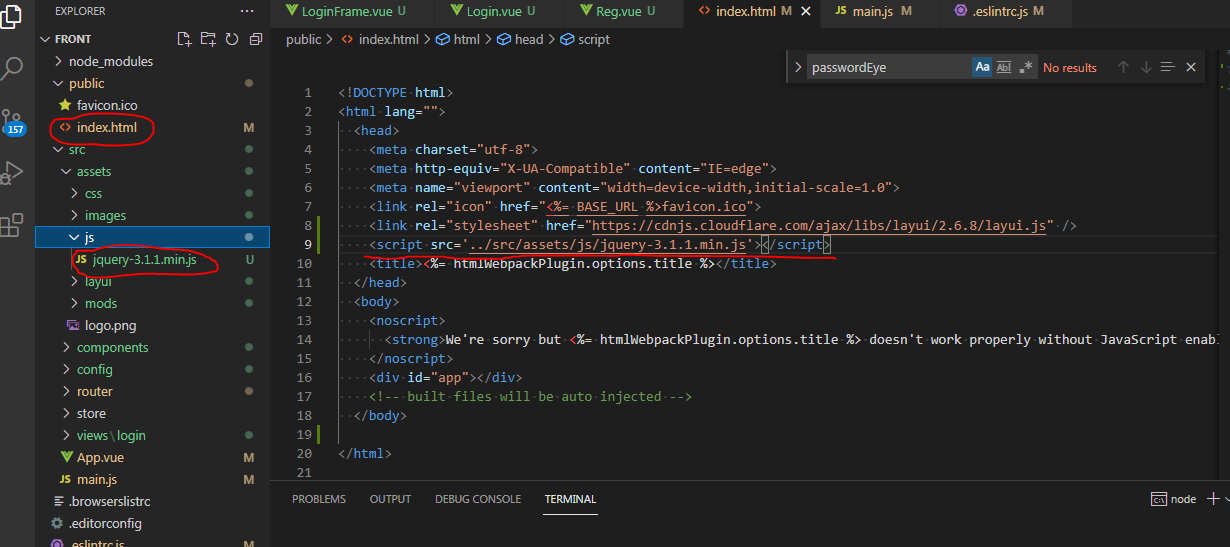
老师,我用"npm install jquery -S"命令安装了jQuery,可是要怎么全局引入呀?我看网上很多的项目都是包含了webpack的,要配置一个webpack文件的,难道没有webpack就不能用吗?
例如这个:https://www.cnblogs.com/shapeY/p/7717583.html
这个链接就是要配置webpack的配置文件的
8
收起



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星