设备像素比与缩放比例有些不清楚
设备像素比为2时,两个物理像素的大小才等于设备像素比为1时的一个物理像素大小不是吗?
怎么会说像素比越高,边框越大,不是应该没变化吗,只是1px的边框需要两个物理像素渲染
设备像素比为2时,为什么要调整缩放比例到0.5 只是为了让一个物理像素对应1个css像素吗?
缩放比例到0.5,视口变大,这样在移动端内容不是变得更小吗
正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
1、设备像素比为2时,两个物理像素的大小是等于设备像素比为1时的一个物理像素大小
2、1px的问题主要是指设计师要的是1px物理边框,所以当1px的边框需要两个物理像素渲染时,就比设计要求的边框大了
3、是的,设置缩放主要就是为了实现一个物理像素对应一个css像素
4、不会的,可以结合如下解析理解:
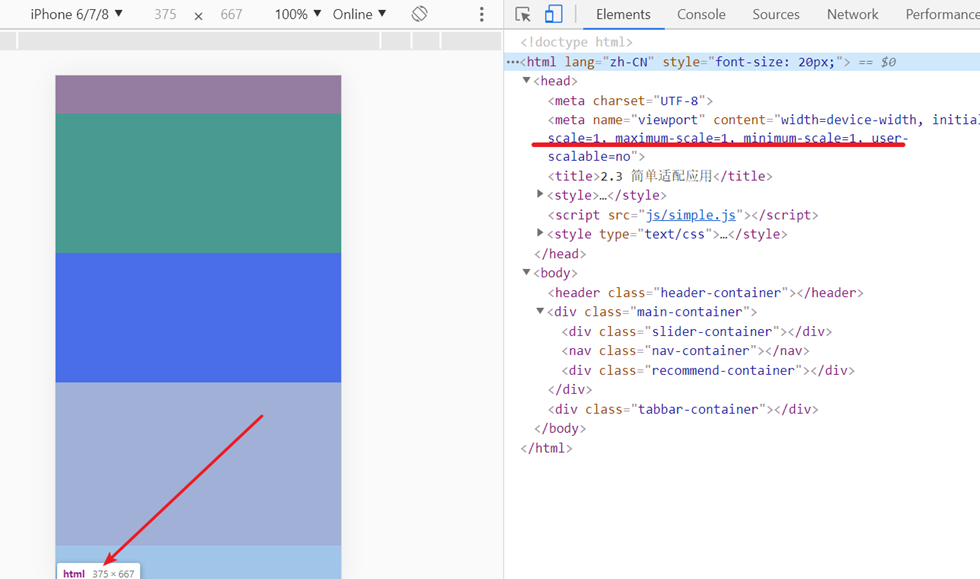
dpr=物理像素/css像素。其中物理像素也是设备的属性,固定不变,所以能变的就是css像素。当dpr=2时,iphone6的物理像素是750*1334,如果页面缩放比为1,此时页面的html标签宽度是375(2=750/ css像素),如下:

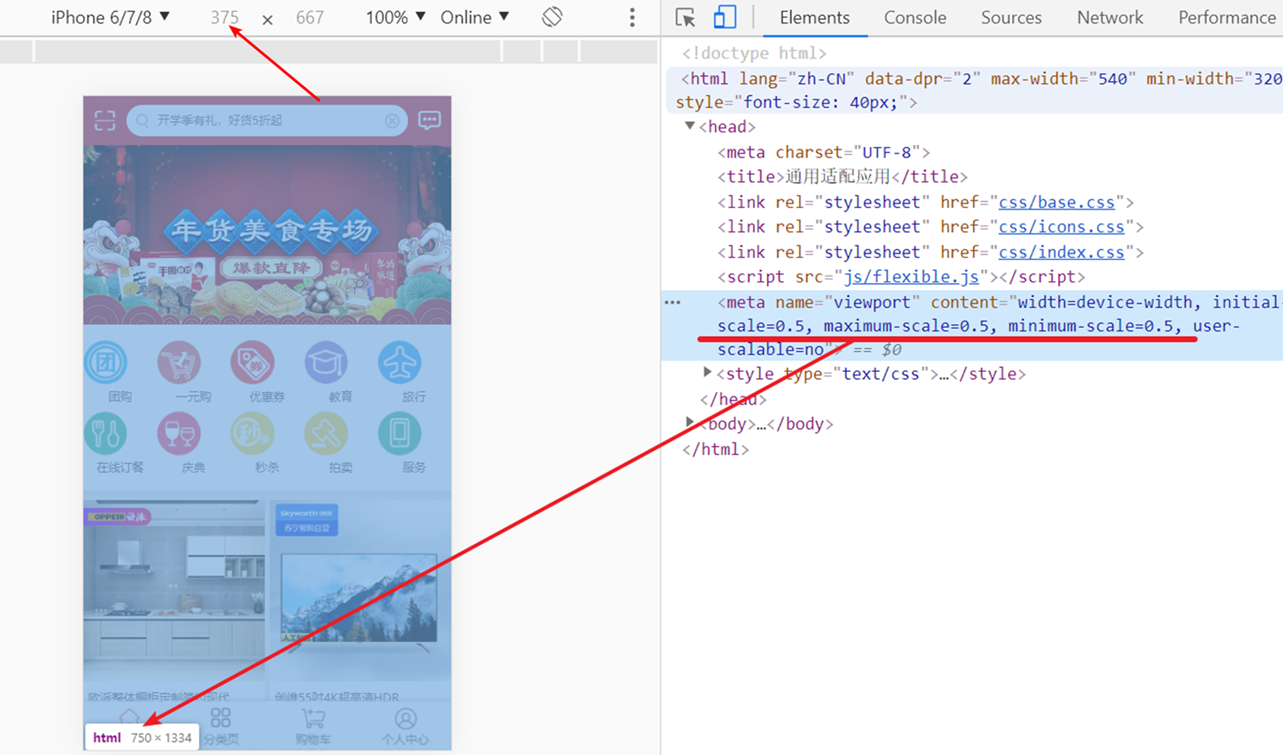
而页面缩放比initial-scale= 手机逻辑像素(模拟器上的宽度)/CSS逻辑像素,所以当页面缩放比为0.5时,css逻辑像素就变成了750px,如下:

所以在iphone6下,设置页面缩放比为0.5后,html的宽度会变大,但是由于缩放比是0.5,所以二者配合,就会让页面的视觉效果没有发生改变(相当于拿着缩小镜,看放大的物体)。
祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星