正在回答
2回答
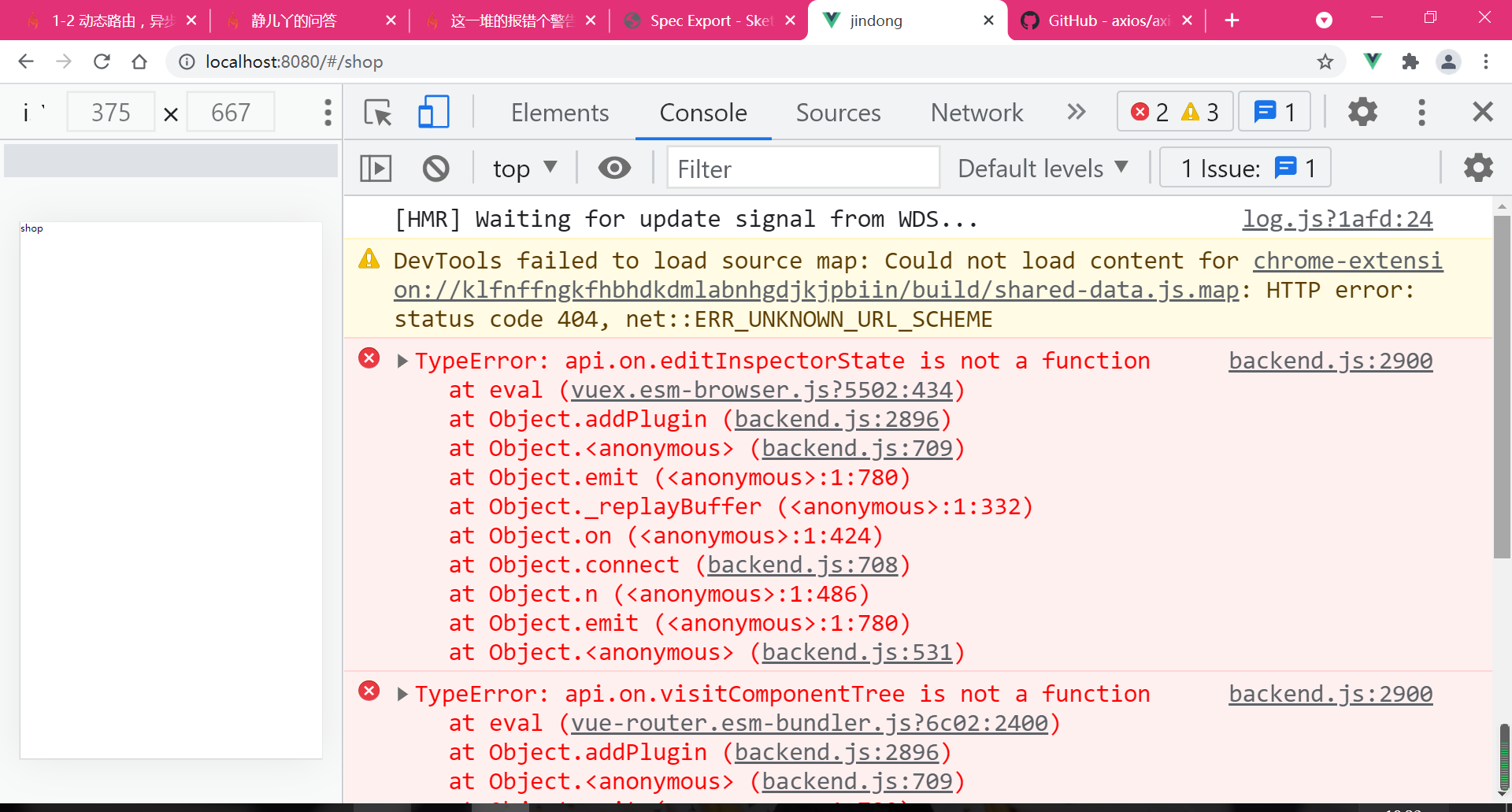
同学你好,老师使用Vue调试工具devtools,测试源码,并不会出现报错信息,示例:

chrome测试版本如下:

vue-devtools工具版本如下:

建议:先下载源码测试下是否会报错,如果测试源码不报错,那么可能是同学的代码存在问题。
如果测试源码也报错,那么可能是vue-devtools工具的问题,可以参考如下步骤重新安装一下工具(与网络问题有关,访问可能会比较慢,同学可以耐心等待或者多试几次)
目前vue-devtools需要使用beta版本的,这个才是vue3.x用的,可以在官网下载https://github.com/vuejs/vue-devtools, 安装谷歌版的,下载vuejs_devtools_beta-6.0.0.7-an+fx.xpi文件,步骤如下:
进入官网,找到右侧圈起来的地方,点击Releases,查看所有版本

找到beta版的,点击进入,如下:

进入到页面后,下滑到底部,选择第一个选项下载

下载后解压,然后解压后的文件拖到扩展程序中(记住在开发者模式下操作)

完成后重启浏览器再测试下。
祝学习愉快~





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星