正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2021-08-20 10:22:23
同学你好,解答如下:
圣杯布局:
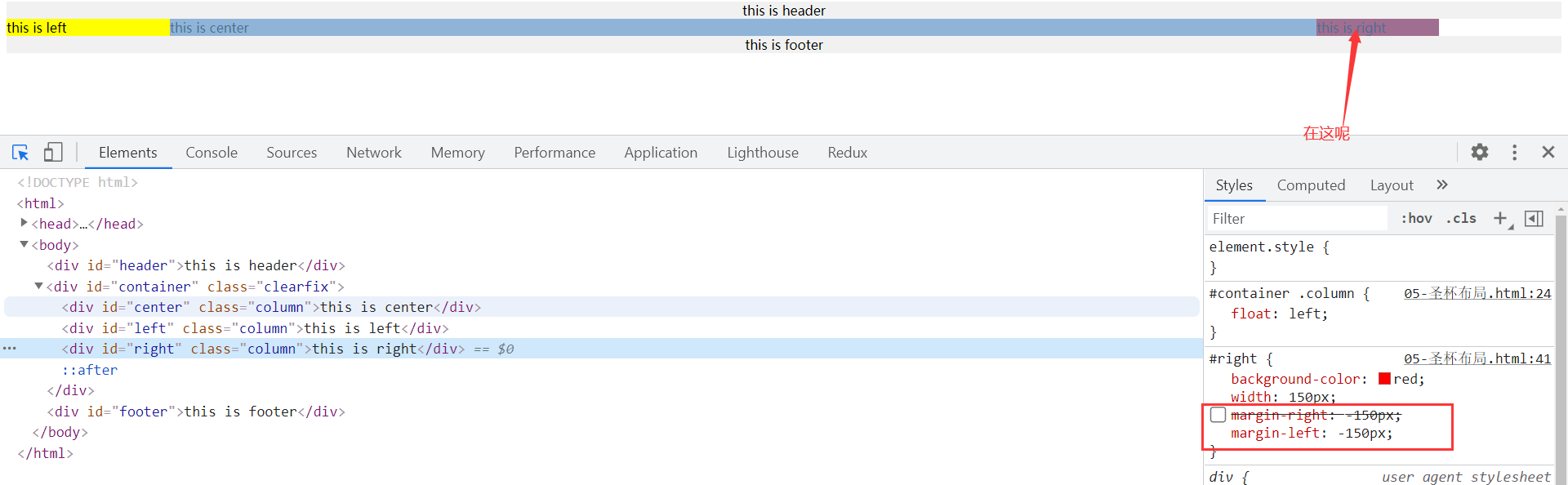
元素占据的总宽度包括“自身的宽度”、“左右padding”、“左右margin”、“左右边框”,div#right只有自身的宽度和margin-right,当margin-right是负值,并且大小与自身宽度一样时,占据的总宽度就类似于0。此时就会发生一个现象,div#right会上移到div#center那一行,并在行末尾显示。
双飞翼布局:
元素设置margin-left负值后,会往左移,类似于元素被往左拽了:

当margin-left是负的自身宽度时,就会被拽到上一行,即会在div#center那行显示。
利用margin-left:负值;、margin-right:负值;布局时的特殊现象,就有了两种布局。
代码非常灵活,不同的写法,往往能实现出很多特别的效果。圣杯布局和双飞翼布局,只是程序员总结出的两种布局形式,二者具体的代码不同;为了区分它们,才取了不同的名字。如果用法相同,就不是两种布局了,那就是一种布局了。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星