老师帮我检查下 ,还有其中遇到的几个问题(网页布局基础2-12)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css网页布局2-12编程练习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
color: #fff;
}
.nav{
background: #333;
width: 100%;
height: 100px;
line-height: 100px;
}
.logo img{
display: block;
}
.logo{
float: left;
}
.nav ul{
float: right;
margin-right: 40px;
}
.nav ul li{
float: left;
margin-left: 40px;
}
li{
list-style-type: none;
}
a{
text-decoration: none;
font-size: 24px;
}
/* 以上为导航样式 */
.main{
width: 100%;
height: 800px;
float: left;
background: #add8e6;
overflow: hidden;
*zoom:1;
}
.main-left{
width: 30%;
height: 800px;
background: lightgrey;
padding-top: 100px;
float: left;
padding-left: 100px;
box-sizing: border-box;
}
h2{
color: #333;
margin-left: 10px;
}
.main h2,
.main ul li {margin-bottom: 20px;
}
.main-left-bg{
background: pink;
color: #333;
}
.main-left ul li span{
margin-left: 10px;
color: #333;
}
/* 以上为最左侧内容 */
.main-middle{
width: 30%;
height: 800px;
background: slategray;
float: left;
padding-top: 100px;
padding-left: 100px;
box-sizing: border-box;
}
.main ul li span {
margin-right:10px;
color:#333
}
.main-middle h2{
margin-left: -10px;
}
/* 以上为中间内容 */
.main-right{
width: 40%;
height: 800px;
background: lightcyan;
float: right;
border-left: 5px solid orange;
box-sizing: border-box;
}
h1{
color: #333;
padding-top: 50px;
}
.input01,.input02,.submit{
margin-top: 20px;
margin-left: 200px;
}
input{
border:0;
}
/* 以上为右侧内容 */
/* 以上为主体内容 */
.footer{
background: #333;
width: 100%;
height: 100px;
line-height: 100px;
text-align: center;
bottom: 0;
padding-bottom: 800px;
/* 老师我这里又不太理解了 如果我不写padding-bottom与主体内容等同的高度 页脚这边就会遮住看不到 这是为啥 */
}
.footer li {
display: inline-block;
margin: 0 20px;
}
/* 这里显示有点问题 在页脚最底下有缝隙 可是已经设置了 inline-block */
</style>
</head>
<body>
<div class="nav">
<a href="#" class="logo">
<img src=" http://img1.sycdn.imooc.com/climg//59093e9c00016ce303000100.png" >
</a>
<!-- logo -->
<ul class="sub-nav">
<li><a href="#">课程路径</a></li>
<li><a href="#">职业路径</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">猿问</a></li>
<li><a href="#">手记</a></li>
</ul>
</div>
<!-- 导航内容 -->
<div class="main">
<div class="main-left">
<h2>课程推荐</h2>
<ul>
<li><span class="main-left-bg">职业路径</span><span>html5与css3实现动态网页</span></li>
<li><span class="main-left-bg">职业路径</span><span>零基础入门Android语法与界面</span></li>
<li><span class="main-left-bg">职业路径</span><span>ios基础语法与常见控件</span></li>
<li><span class="main-left-bg">职业路径</span><span>php入门开发</span></li>
<li><span class="main-left-bg">职业路径</span><span>Java入门开发</span></li>
</ul>
</div>
<!-- 主体左侧内容 -->
<div class="main-middle">
<h2>相关课程</h2>
<ul>
<li><span>html</span><span>css</span><span>javascript</span></li>
<li><span>html</span><span>css</span><span>jquery</span></li>
<li><span>移动端基础班</span><span>移动端app开发</span></li>
</ul>
</div>
<!-- 主体右侧内容 -->
<div class="main-right">
<h1 align="center">登录</h1>
<form action="one.php" method="GET">
<div class="input01">
<input type="text" name="username" placeholder="请输入登录邮箱手机号" style="font-size: 15px;
width: 240px; height: 80px; font-weight: bold;"></div>
<div class="input02">
<input type="password" name="pwd" style="width: 240px; height: 80px; font-weight: bold;
" placeholder="6-16位密码,区分大小写,不能用空格" maxlength="16" size="6"></div>
<!-- 老师 这里要写font-size会报错 -->
<div class="submit">
<input type="submit" name="submit" value="登录" style="width:240px ;
height: 80px; background: red; font-size: 24px;" /></div>
</form>
</div>
</div>
<!-- 以上为主体内容 -->
<div class="footer">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">企业合作</a></li>
<li><a href="#">人才招聘</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">友情链接</a></li>
</ul>
</div>
<!-- 以上为页脚内容 -->
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,代码优化及问题解答如下:
1、导航项之间使用左右padding撑开比较好,如图所示

2、mian盒子是页面主体部分,按照从上往下的顺序排列即可,不需要设置浮动,否则会脱离文档流,影响后面footer盒子的布局(就会出现同学所说的问题:不写padding-bottom与主体内容等同的高度 页脚这边就会遮住看不到)


3、nav导航盒子与main盒子之间有缝隙、footer页脚底部有缝隙,由于nav盒子和footer盒子中的ul高度超出了父盒子,如图

建议:给nav盒子和footer盒子设置超出隐藏即可,代码如下

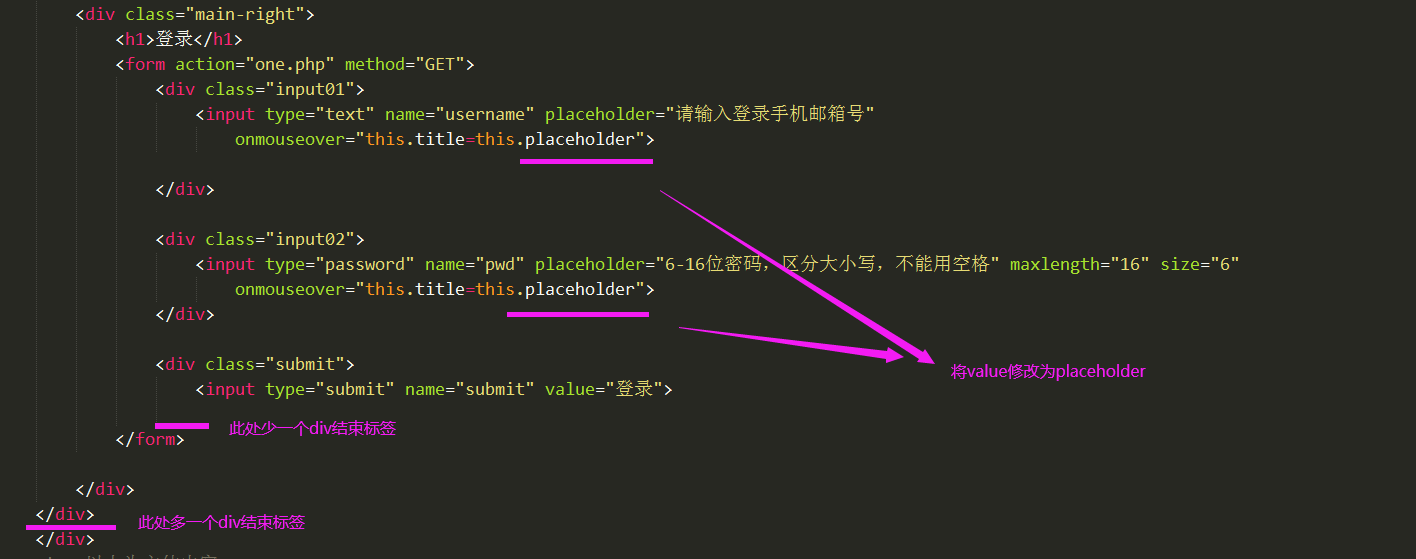
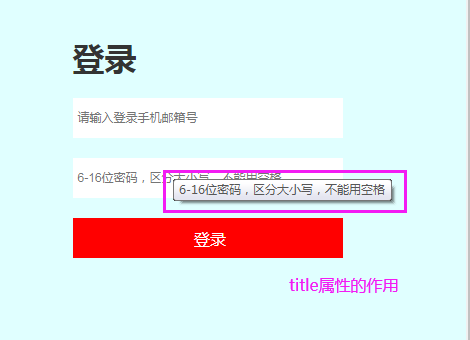
4、右侧登录部分的样式建议按照效果图设置,如图

另外,css样式代码,不建议写在开始标签的style属性中,如图

登录部分的实现代码参考如下:


祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星