老师麻烦帮我检查下 css网页布局基础2-14
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2-14css网页布局编程练习</title>
<style>
*{
margin: 0;
padding: 0;
background: #fff;
}
.header{
width: 100%;
height: 800px;
background: #3bbbca;
}
.header .one{
width: 400px;
height: 300px;
float: left;
margin-top: 150px;
margin-left: 200px;
margin-bottom: 200px;
}
.header .one img{
width: 100%;
height: 100%;
}
.header .two{
width: 400px;
height: 300px;
float: right;
margin-top: 150px;
margin-right: 200px;
margin-bottom: 200px;
}
.header .two img{
width: 100%;
height: 100%;
}
/* 上半部分 */
.footer{
width: 100%;
height: 200px;
background: pink;
position: relative;
overflow: hidden;
}
.footer img{
width: 100%;
height: 100%;
}
.footer .three{
width: 200px;
height: 80px;
float: left;
margin-top: 60px;
margin-left: 15%;
}
.footer .four{
width: 200px;
height: 80px;
position: absolute;
/* top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -40px; 老师麻烦帮我看看 为什么这段敲上去是不能居中的*/
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto auto;
}
.footer .five{
width: 200px;
height: 80px;
float: right;
margin-top: 60px;
margin-right: 15%;
}
</style>
</head>
<body>
<div class="header">
<div class="one"> <img src="http://img1.sycdn.imooc.com/climg//58c0f808000129a303600215.jpg" ></div>
<div class="two"><img src="http://img1.sycdn.imooc.com/climg//58c0f819000198a703600214.jpg" ></div>
</div>
<div class="footer">
<div class="three"><img src="http://img1.sycdn.imooc.com/climg//58c0f81d0001fe4402000060.jpg" ></div>
<div class="four"><img src="http://img1.sycdn.imooc.com/climg//58c0f8220001dfce02000060.jpg" ></div>
<div class="five"><img src="http://img1.sycdn.imooc.com/climg//58c0f8780001c74602000060.jpg" ></div>
</div>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,代码中有如下问题:
1、图片与盒子上下的间距不相等(红框所示间距不相等),左右间距不相等(粉框所示间距不相等):

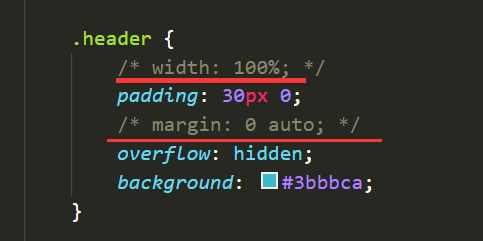
建议给div.header设置固定宽度,让其整体居中,然后调整其高度以及子元素的间距:



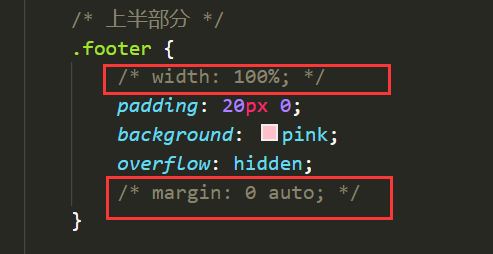
2、footer中的图片,同样的问题,调整如下:



调整后的样式代码如下:
* {
margin: 0;
padding: 0;
}
.header {
width: 1200px;
/* 保证图片上下间距相等 */
padding: 30px 0;
/* 整体居中 */
margin: 0 auto;
/*为了有高度,可以清除浮动 */
overflow:hidden;
background: #3bbbca;
}
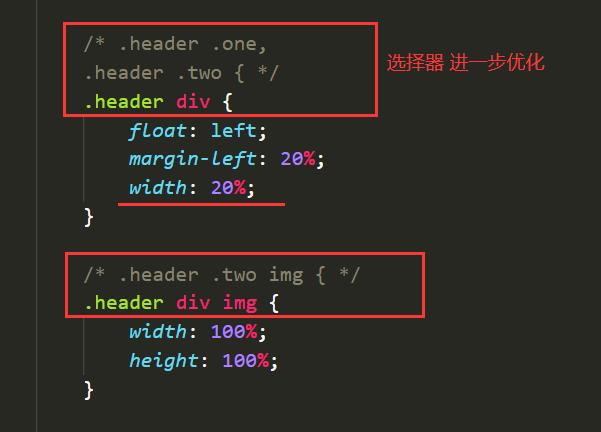
/* 两个子元素的样式可以统一设置(简化代码) */
.header .one, .header .two {
float: left;
/* 父元素1200px,图片每个400px,共3个间隙,每个间隙=(1200-800)/3=133.333 */
margin-left: 133.3333px;
}
.header .two img {
width: 100%;
height: 100%;
}
/* 上半部分 */
.footer {
width: 1200px;
padding: 20px 0;
background: pink;
overflow: hidden;
margin: 0 auto;
}
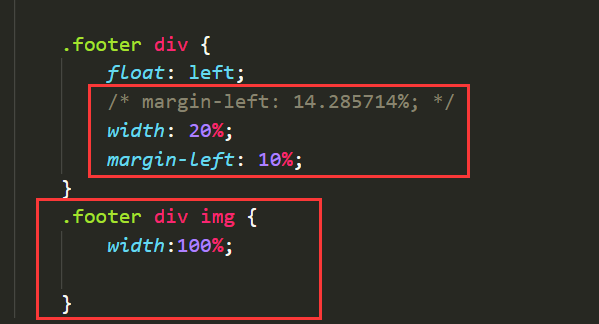
.footer div {
float: left;
/*4个间隙: (1200-600)/=150 */
margin-left: 150px;
}
问题解答如下:
如下代码可以让.four居中:


同学再看一下。
如果同学想让整体占满整个屏幕,建议同学将图片所在的结构宽度都设置成百分比,然后计算一下间距应该设置成百分之多少(图片百分比+间距百分比=100%),同学可以参考老师的思路,自己尝试实现一下。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星