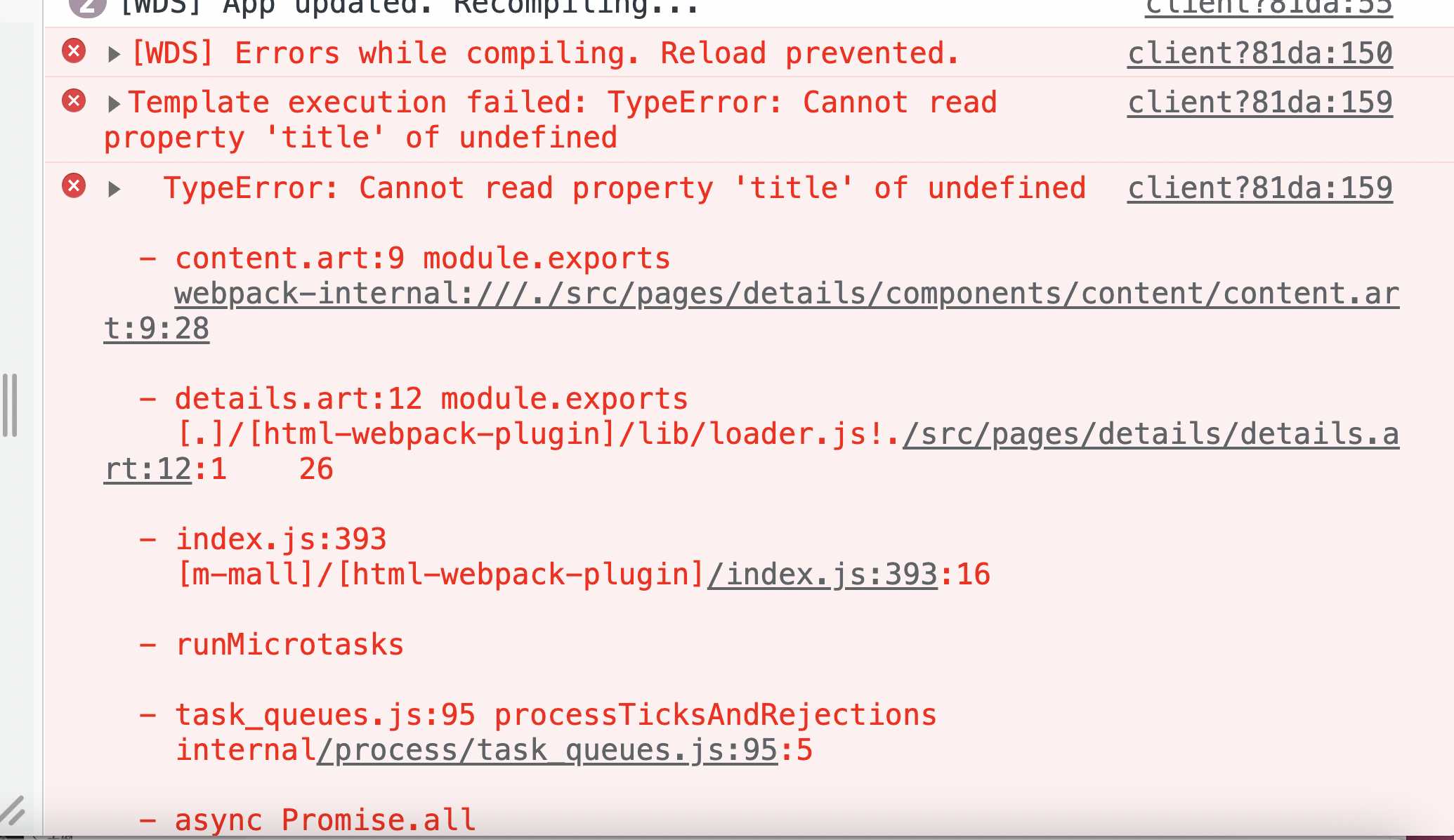
老师,这样获取不到数据不能获取到数据吗,一直报错
<div class="top">
<img class="top-img" src="{{items.img}}" alt="">
<div class="top-explain">
<div class="top-text">
{{items.title}}
</div>
<div class="top-tab">
<p class="tab">{{value.tags[0]}}</p>
<p class="tab">赠当地游项目</p>
</div>
<div class="top-message">
<p class="top-scan">浏览
<span>2003</span>
</p>
<p class="top-scan">已售
<span>138份</span>
</p>
</div>
</div>
</div>
<!--产品简介 -->
<div class="product">
<h2 class="title">参评简介</h2>
<div class="word-box">
<p> 多种选择:提供不同星级酒店可供选择,满足不同穷游er的需求
</p>
<p >
多种选择:提供不同星级酒店可供选择,满足不同穷游er的需求
</p>
<p >
超级赠送:超值赠送5选1
</p>
<p >
接机服务:贴心赠送专车接送机,出机场不再茫然\u2028
</p>
<p >
包含餐食:便利贴心,节省一笔开支
</p>
</div>
</div>
<!-- 预定流程 -->
<div class="pre-book">
<h2 class="title">预定流程</h2>
<div class="img-box">
<img class="pre-book-img" src="./prebook.png" alt="">
</div>
</div>
<!-- 退款流程 -->
<div class="refund">
<h2 class="title">退款流程</h2>
<div class="word-box">
本商品为特价商品,成功付款后视为消费,原则上不予变更、取消。特殊原因可与商家协商,按照实际损失收取费用.
</div>
</div>
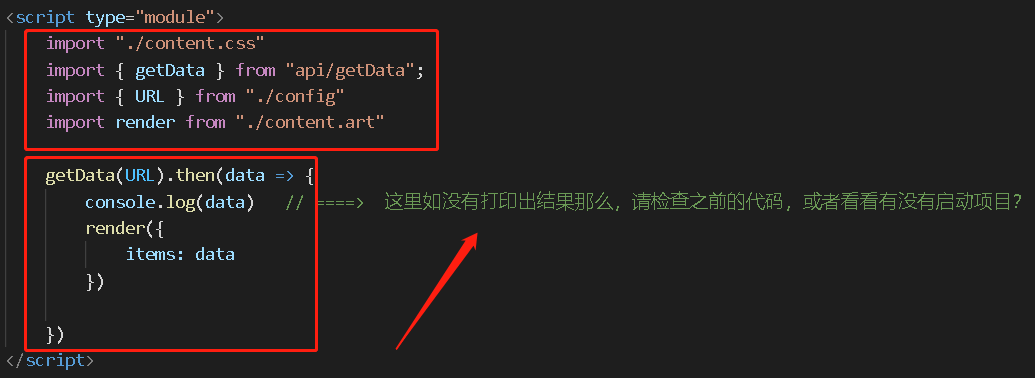
import "./content.css"
import {getData} from "api/getData";
import {URL} from "./config"
import render from "./content.art"
getData(URL).then(data=>{
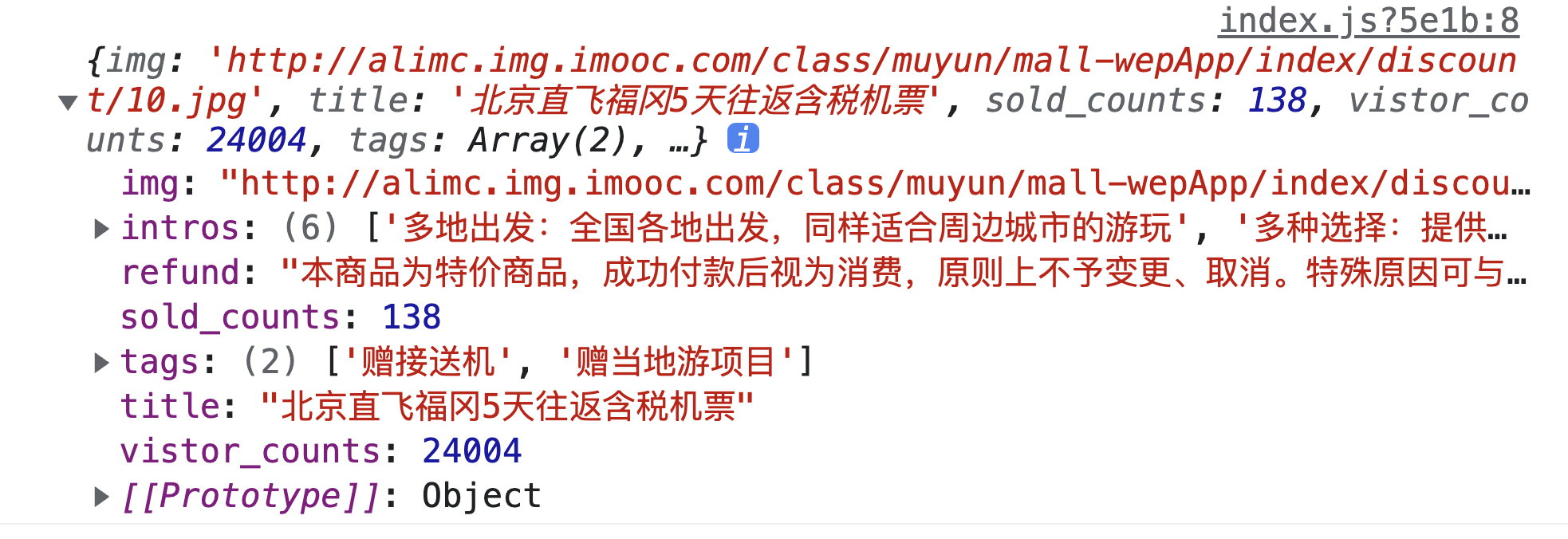
console.log(data)
render({
items:data
})
})

15
收起
正在回答 回答被采纳积分+1
1回答






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星