正在回答
1回答
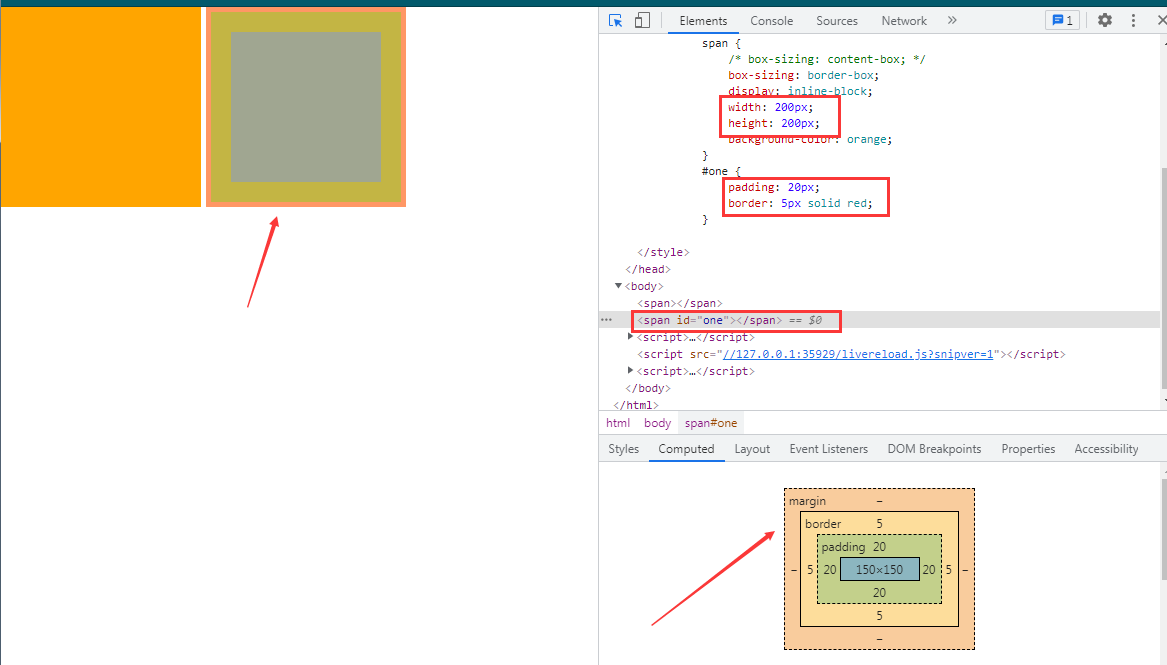
同学你好,设置为content-box(默认)时,理解是正确的,应该是总体宽度减去两个padding和两个border,而设置为border-box,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星