为什么我的name数据不是响应式的
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<h1 @click="handleClick">{{name}}</h1>
</div>
</template>
<script>
import { useStore} from 'vuex';
import { ref } from 'vue';
export default {
name: 'Home',
components: {
},
setup(){
const store = useStore();
const name = ref(store.state.name);
const handleClick = ()=>{
//store.dispatch('changeName','hello world');
store.commit('changeName','hello world');
}
return{
name,handleClick
}
}
}
</script>
老师我用ref去包装store.state.name为什么去修改这个name还不是在响应式的
老师通过const { name } = toRefs(store.state);然后去修改确可以做到响应式的
正在回答
同学你好,解答如下:
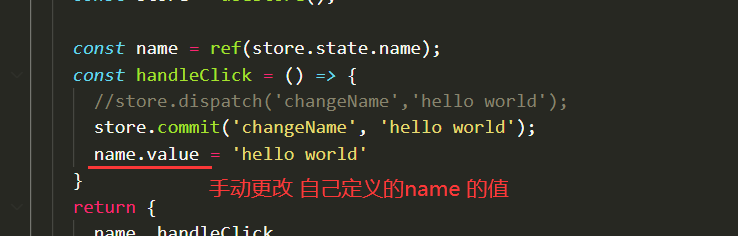
const name = ref(store.state.name)这句代码,相当于我们自己定义了一个变量name。它与vuex中的name并不是同一个变量,只是初始值与vuex中的name相同。所以修改vuex中的name,并不会影响我们自己定义的这个name。如果想修改该name,需要如下这样写:

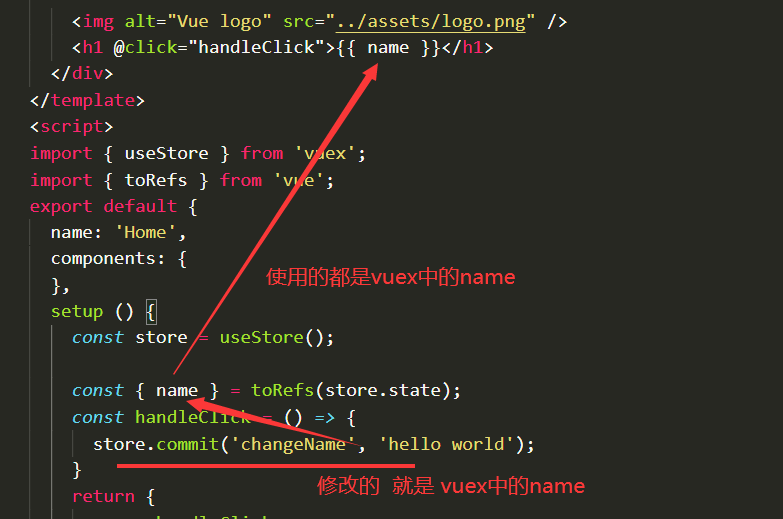
而const { name } = toRefs(store.state)这样写,则是直接使用vuex中的name,并没有定义新的变量name。修改vuex中的name时,则会同步修改页面中引入的name:

建议同学按照const { name } = toRefs(store.state)这种写法,使用vuex中的数据。
祝学习愉快!



 切回about
切回about






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星