【2-28 彩虹渐变】方法二:径向渐变如何做到边缘清晰,而不是模糊渐变啊?
问题描述:
径向渐变如何做到边缘清晰,而不是模糊渐变啊?
相关代码:
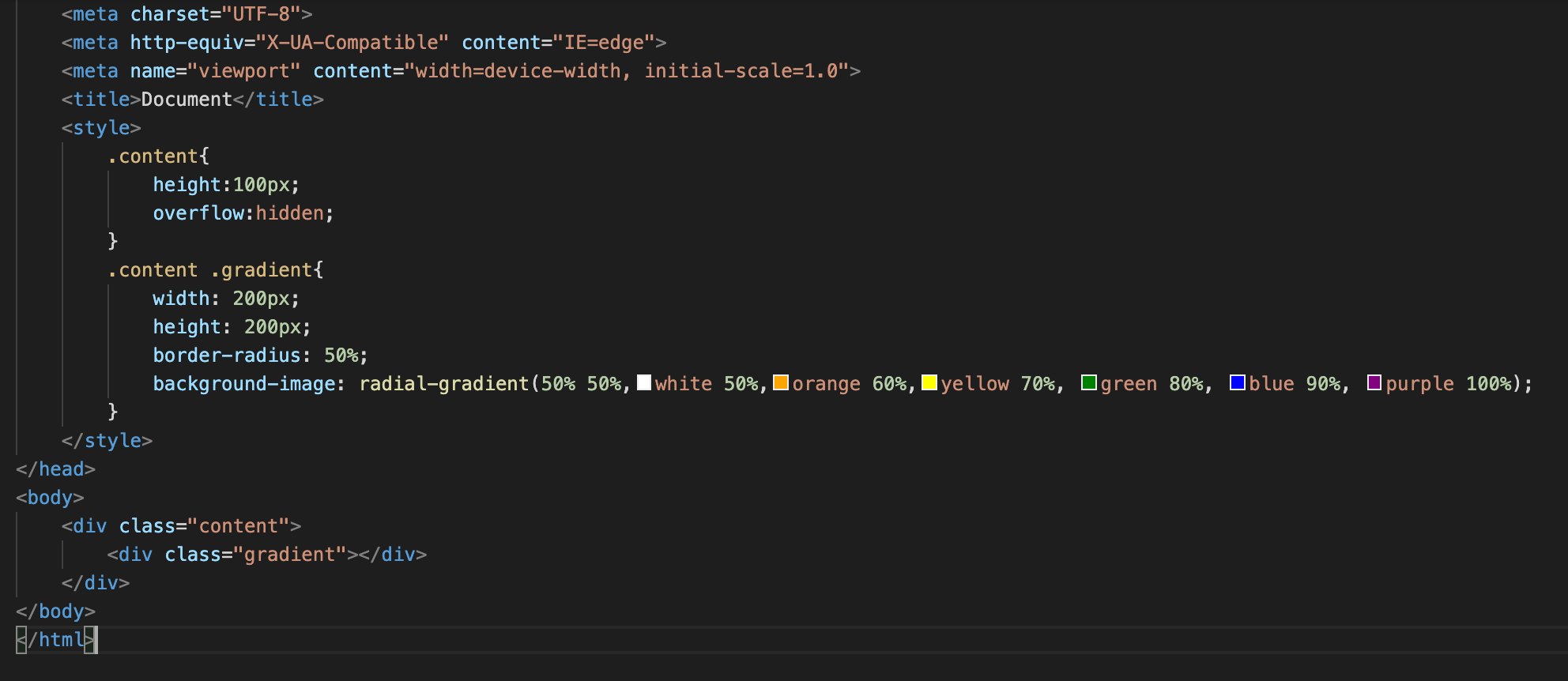
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
height:100px;
overflow:hidden;
}
.content .gradient{
width: 200px;
height: 200px;
border-radius: 50%;
background-image: radial-gradient(50% 50%,white 50%,orange 60%,yellow 70%, green 80%, blue 90%, purple 100%);
}
</style>
</head>
<body>
<div class="content">
<div class="gradient"></div>
</div>
</body>
</html>相关截图:

14
收起
正在回答
1回答
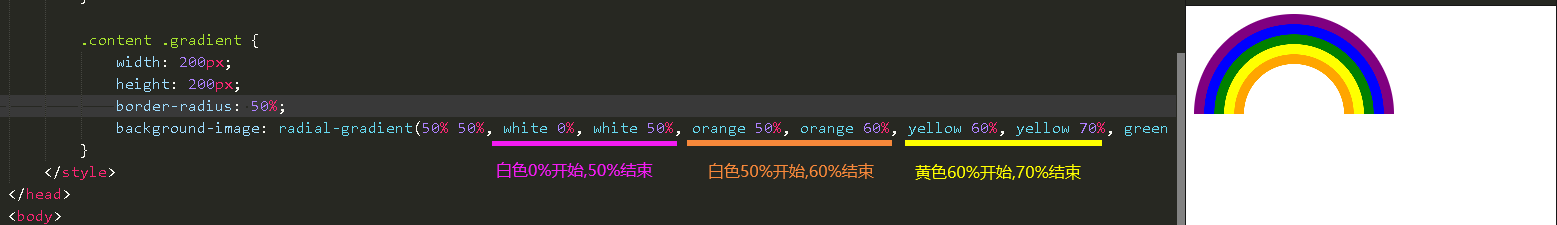
同学你好,如果要做到边缘清晰的话,只需给渐变颜色设置开始位置和结束位置即可,如图

渐变完整代码:
background-image: radial-gradient(50% 50%, white 0%, white 50%, orange 50%, orange 60%, yellow 60%, yellow 70%, green 70%, green 80%, blue 80%, blue 90%, purple 90%, purple 100%);
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星