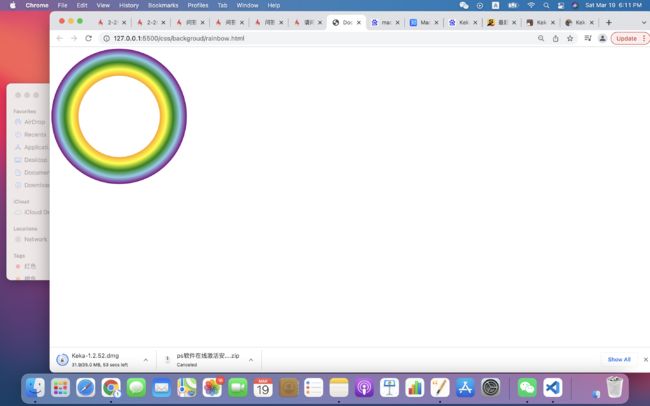
请问怎么使用渐变实现彩虹
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 600px;
height: 600px;
background-image: radial-gradient(50% 50%,white,orange 60%,yellow 70%,green 80%,skyblue 90%,purple);
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>11
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-03-19 17:44:05
同学你好,可以参考如下方案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 600px;
height: 300px;
overflow: hidden;
}
.container div {
width: 600px;
height: 600px;
background-image: radial-gradient(50% 50%, white, 60%, orange 60%, yellow 70%, green 80%, skyblue 90%, purple);
border-radius: 50%;
}
</style>
</head>
<body>
<!-- 添加父元素,截取多余渐变色 -->
<div class="container">
<div></div>
</div>
</body>
</html>
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星