我用老师文档中before的那个办法写入兔子 不显示
*{margin: 0;padding: 0;}
body{overflow: hidden;height: 100vh;}
.sky{
width: 100%;
height: 60vh;
/* 老师这里有点疑问 为什么高度用百分之六十效果是不出来的 */
background:linear-gradient( rgb(196, 228, 253) 50%,#fff 100%);
}
/* 蓝天 */
.lawn{
position: relative;
width: 100%;
height: 40vh;
background:linear-gradient(#fff 25%, rgb(148, 190, 89) 100%);
}
/* 草地 */
.lawn::before{
content: "";
position: absolute;
bottom: 50px;
right: 200px;
width: 400px;
height: 400px;
background: url(img/rabbit.png);
background-size: contain;
}
.cloud {
position: absolute;
width: 200px;
height: 60px;
border-radius: 80px 80px/80px 80px;
background-color: #fff;
margin-left: 50%;
}
.cloud:before{
position: absolute;
width: 120px;
height: 60px;
content: '';
transform: rotate(45deg)translate(-6px,-10px);
border-radius: 60px 60px 60px 60px;
background-color: #fff;
}
.cloud:after{
position: absolute;
width: 120px;
height: 120px;
content:'';
transform: translate(60px,-65px);
border-radius: 50%;
background-color: #fff;
}
.cloud-one{
top: 100px;
animation:moveclouds 32s linear infinite;
}
/* 调整第一朵白云位置 */
.cloud-two{
position: absolute;
top: 220px;
left: 200px;
animation:moveclouds 35s linear infinite;
}
/* 调整第二朵白云位置 */
.cloud-three{
position: absolute;
top: 200px;
left: 500px;
transform: scale(.5,.5);
opacity: .7;
animation:moveclouds 32s linear infinite;
}
/* 调整第三条白云位置 */
.cloud-four{
position: absolute;
top: 120px;
left: 370px;
transform: scale(.8,.8);
opacity: .8;
animation:moveclouds 32s linear infinite;
}
/* 调整第四条白云的位置 */
.cloud-five{
position: absolute;
top:190px;
left: 20px;
transform: scale(.7,.7);
opacity: .6;
animation:moveclouds 37s linear infinite;
}
@keyframes moveclouds{
from{margin-left: 100%;}
to{margin-left: -100%;}
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>蓝天白云</title> <link rel="stylesheet" href="css\2-14.css"> </head> <body> <div class="sky "> <div class="cloud cloud-one"></div> <div class="cloud cloud-two"></div> <div class="cloud cloud-three"></div> <div class="cloud cloud-four"></div> <div class="cloud cloud-five"></div> </div> <div class="lawn"> </div> </body> </html>
问题描述:
用伪元素 兔子不显示
12
收起
正在回答
1回答
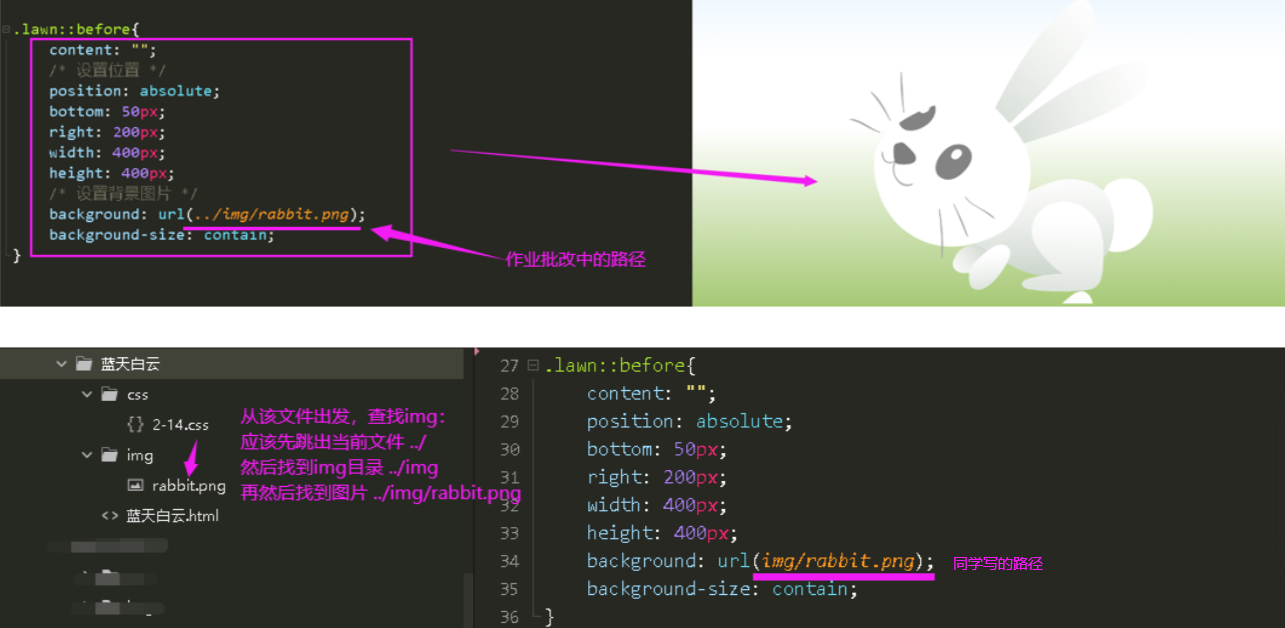
同学你好,批改文档中的代码是没问题的,可以显示小兔子。同学的代码不显示小兔子是因为引入的图片路径不正确,批改文档中图片路径是“../img/rabbit.png”,而同学写成了“img/rabbit.png”,如图

祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星