老师你好,有个问题
1.
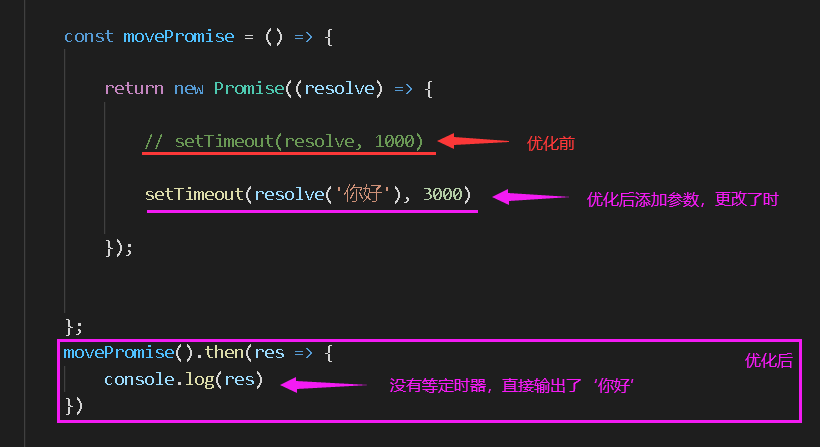
const movePromise = () => {
return new Promise((resolve) => {
setTimeout(resolve,1000)
});
})
}
与
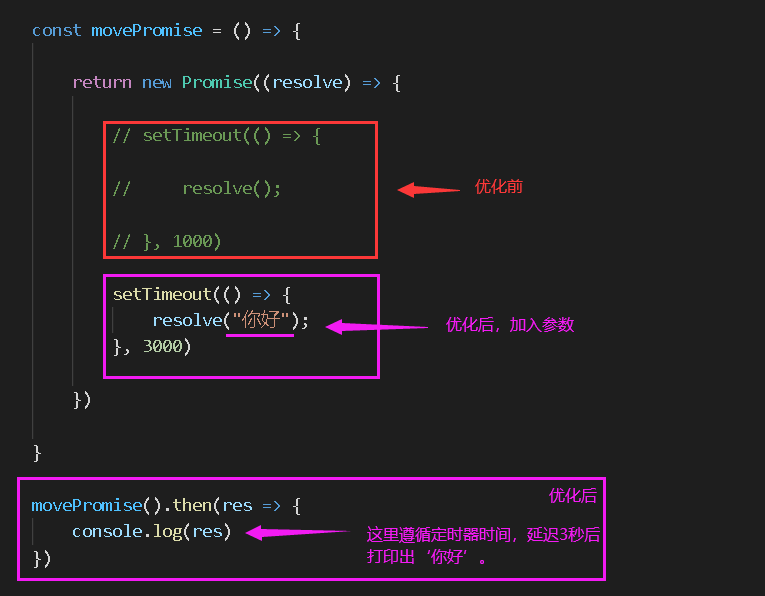
const movePromise = () => {
return new Promise((resolve) => {
setTimeout(()=>{
resolve();
},1000)
});
})
}
是否等价,有何不同?
2.
结合课程一开始的例子:
const move = (el, { x = 0, y = 0 } = {}, end = () => { }) => {
el.style.transform = `translate3d(${x}px,${y}px,0)`;
el.addEventListener('transitionend', () => {
end();
}, false);
};
老师在视频中说用promise包装一下:
const movePromise = (el, point) => {
return new Promise((resolve) => {
move(el, point, () => {
resolve();
});
})
}
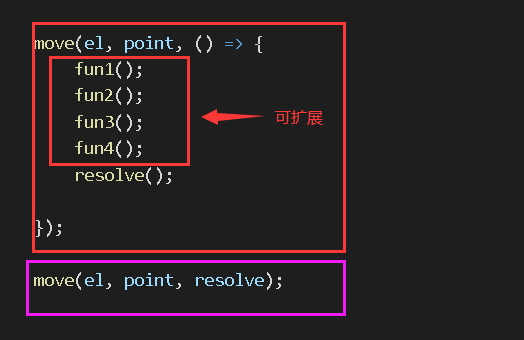
如此包装,与:
const movePromise = (el, point) => {
return new Promise((resolve) => {
move(el, point, resolve);
})
}
是否等价?会造成什么后果?会产生错误吗?

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星