【第11周 ES6新增方法 3-4 find】其他都明白,就是这里的value形参有点混乱,麻烦老师指导下
问题描述:
老师麻烦问下:
find和findIndex这些内容都明白,但现在思路有点混乱的是这个value
就是value是怎么对应students里面的对象啊,这个函数的形式参数。
就是知道这样是正确的,但就是脑袋思路有点混乱。
就是函数的形式参数麻烦老师再指导下。
不应该是find(student.value) 什么的对应find(value)这里的形式参数吗?
student.find(value)。这里的value就代表student的对象值吗?
脑袋有点乱
相关截图:

14
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕然然
2021-12-21 16:03:52
同学你好,解答如下:
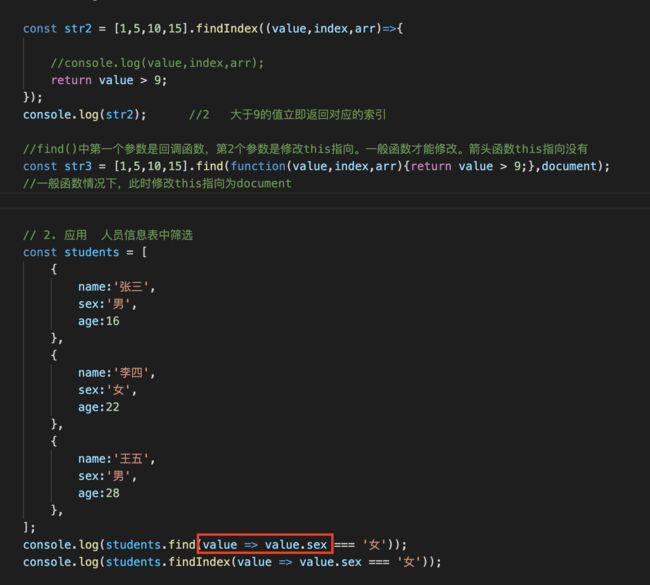
find方法以及findIndex方法,接收一个回调函数作为参数,例如:student.find(()=>{ 回调函数 }),而该回调函数会接收三个参数,例如:student.find( (value, index, arr)=>{ 回调函数 } )。
这三个参数代表的含义分别如下:
value :必需。表示当前元素
index:可选。表示当前元素的索引值
arr :可选。表示当前元素所属的数组对象
这三个参数都是形参,可以随意命名,比如:value可以变为val,那么使用的时候就使用val。
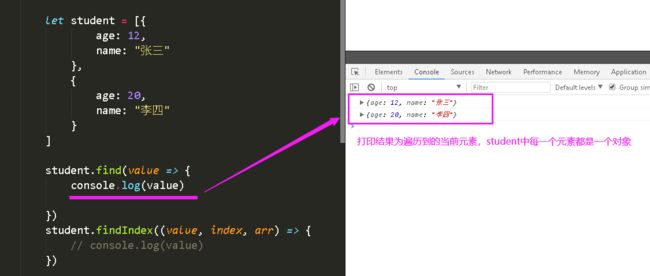
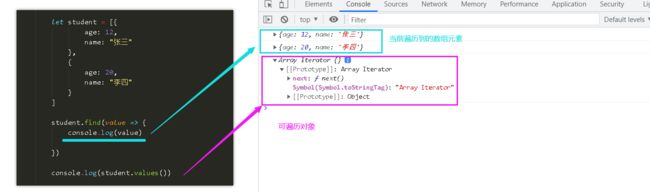
所以,student.find(value=>{})这种写法才是正确的,这里的value就代表student数组中的每一个对象,如图

祝学习愉快!



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星