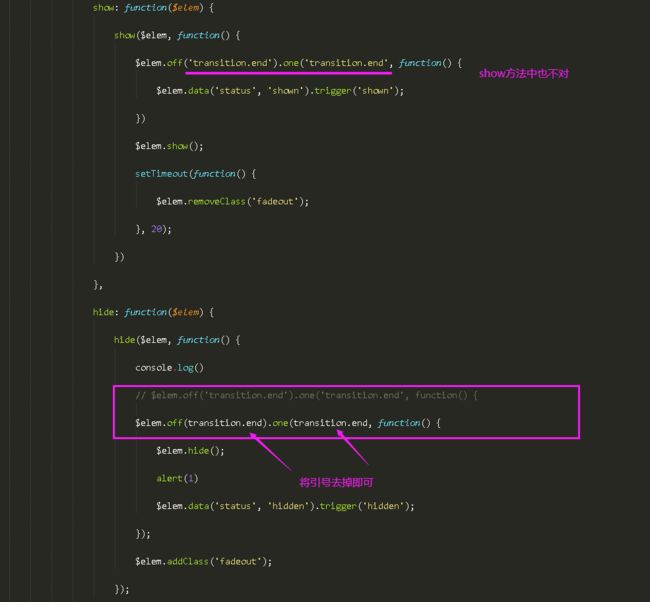
为什么这个transition没有执行,点了隐藏盒子还在还有showhide控制台都没有输出了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
width:400px;
margin:0 auto;
}
.btn{
width:50%;
height:30px;
}
#box{
display: none;
margin-top: -20px;
width:100%;
height:200px;
background:red;
}
.transition{
-o-transition:all 0.5s;
-ms-transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
transition:all 0.5s;
}
.fadeout{
visibility: hidden;
opacity: 1;
}
</style>
</head>
<body>
<button id="btn-show" class="btn">显示</button><button id="btn-hide" class="btn">隐藏</button>
<div id="box" class=""></div>
<button class="btn">显示1</button>
<script src="js/jquery-1.7.1.js"></script>
<script src="js/transition.js"></script>
<script>
console.log(window.mt.transition.isSupport)
var transition=window.mt.transition;
//console.log(window.mt.transition.end);
function init($elem,hiddencallback){
if($elem.is(':hidden')){
$elem.data('status','hidden')
if(typeof hiddencallback==='function')hiddencallback();
$elem.addClass('fadeout')
}else{
$elem.data('status','shown');
}
}
function show($elem,callback){
if($elem.data('status')==='show')return;
if($elem.data('status')==='shown')return;
$elem.data('status','show').trigger('show');
callback();
}
function hide($elem,callback){
if($elem.data('status')==='hide')return;
if($elem.data('status')==='hidden')return;
$elem.data('status','hide').trigger('hide');
callback();
}
var silent={
init:init,
show:function($elem ){
// if(typeof showcallback==='function')showcallback();
show($elem,function(){
$elem.show();
$elem.data('status','shown').trigger('shown');
callback;
})
// if(typeof showncallback==='function')showncallback();
},
hide:function($elem){
hide($elem,function(){
$elem.hide();
$elem.data('status','hidden').trigger('hidden');
})
}
};
var css3={
fade:{
init:function($elem){
$elem.addClass('transition');
init($elem,function(){
$elem.addClass('fadeout')
});
},
show:function($elem){
show($elem,function(){
$elem.off('transition.end').one('transition.end',function(){
$elem.data('status','shown').trigger('shown');
})
$elem.show();
setTimeout(function(){
$elem.removeClass('fadeout');
},20);
})
},
hide:function($elem){
hide($elem,function(){
$elem.off('transition.end').one('transition.end',function(){
$elem.hide();
alert(1)
$elem.data('status','hidden').trigger('hidden');
});
$elem.addClass('fadeout');
});
}
},
slideupdown:{
show:function(){
},
hide:function(){
}
},
slideleftright:{
show:function(){
},
hide:function(){
}
},
fadeslideupdown:{
show:function(){
},
hide:function(){
}
},fadeslideleftright:{
show:function(){
},
hide:function(){
}
}
};
var js={
fade:{
show:function(){
},
hide:function(){
}
},
slideupdown:{
show:function(){
},
hide:function(){
}
},
slideleftright:{
show:function(){
},
hide:function(){
}
},
fadeslideupdown:{
show:function(){
},
hide:function(){
}
},fadeslideleftright:{
show:function(){
},
hide:function(){
}
}
};
var $box=$('#box');
css3.fade.init($box);
$('#btn-hide').on('click',function(){
css3.fade.hide($box);
});
$('#btn-show').on('click',function(){
css3.fade.show($box)
});
// silent.init($box);
// $('#btn-show').on('click',function(){
// css3.fade.show($box)
// });
// $box.on('show shown hide hidden',function(e){
// console.log(e.type)
// })
// $box.on('show shown',function(e){
// if(e.type==='show'){
// $box.css('background','yellow')
// }else if(e.type==='shown'){
// setTimeout(function(){
// $box.css('background','')
// },1000)
// }
// })
$box.on('show shown hide hidden',function(e){
console.log(e.type)
})
</script>
</body>
</html>
trasition.js
(function(){
var transitionendeventname={
transition:'transitionend',
MozTransition:'transitionend',
WebkitTransition:'WebkitTransitionEnd',
OTransition:'OTransitionEnd otransitionend'
};
var transitionEnd="",
isSupport=false;
for(var name in transitionendeventname){
if(document.body.style[name]==undefined){
transitionEnd= transitionendeventname[name];
isSupport=true;
break;
}
}
window.mt=window.mt||{};
window.mt.transition={
end:transitionEnd,
isSupport:isSupport
};
})();

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星