正在回答 回答被采纳积分+1
2回答
好帮手慕星星
2022-01-20 15:25:09
同学你好,解答如下:
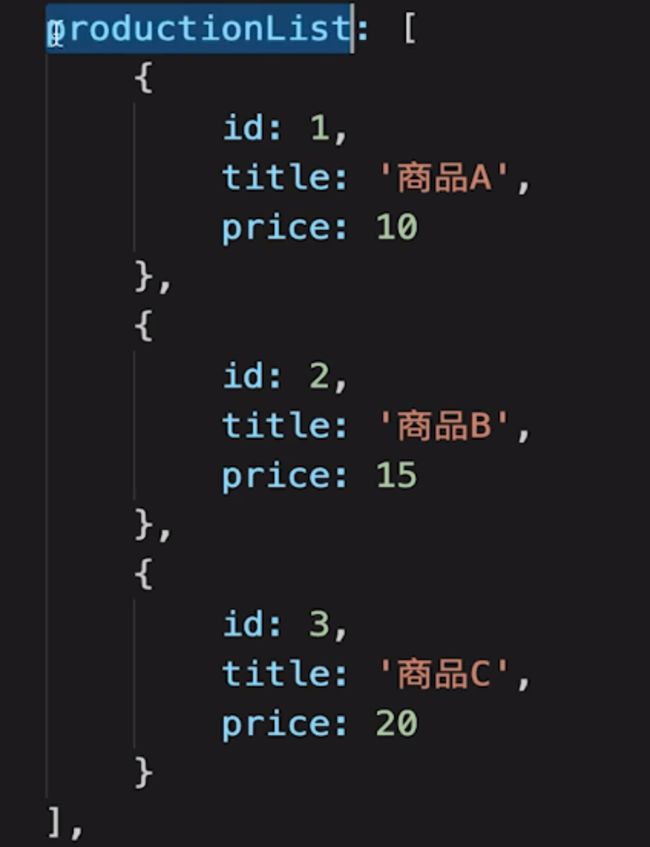
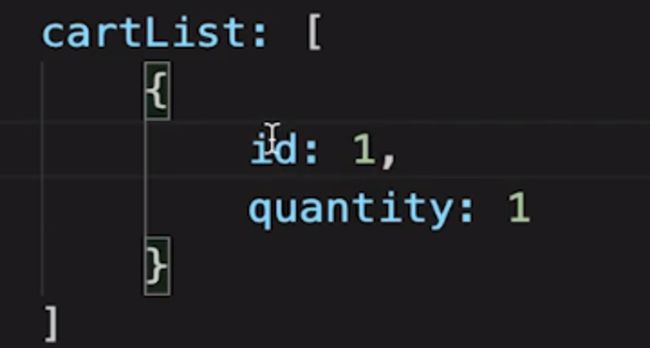
1、数据处理:data中存两类数据,商品数据和购物车数据,都是数组中存放对象的结构。id作为商品的唯一标志


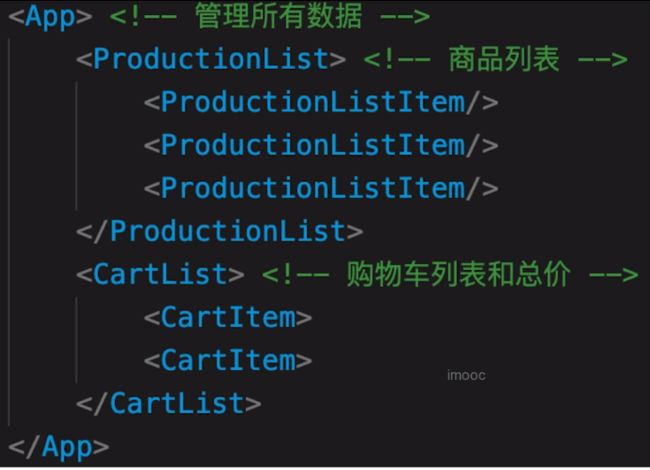
2、结构处理:可以按照不同结构为组件或者相同结构单独设置为组件

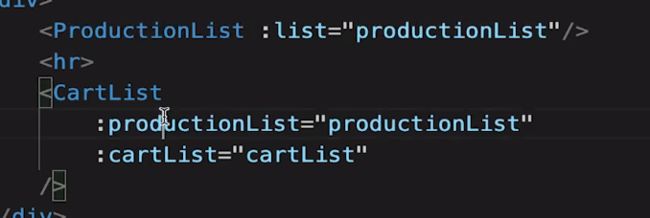
index.vue组件中使用商品和购物车组件,父组件分别传递数据给子组件

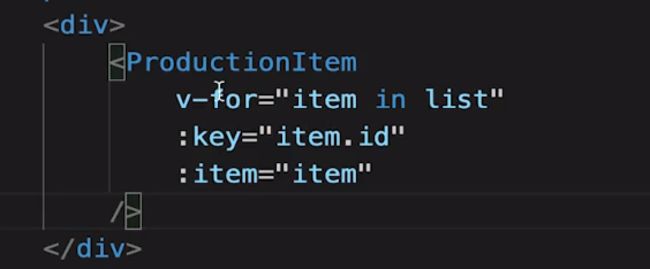
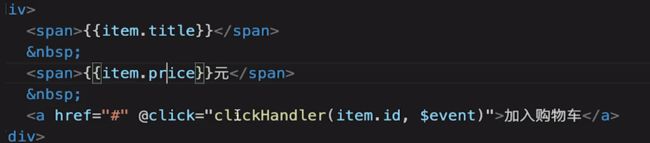
(1)商品组件中使用商品列表项组件,循环展示父组件传递过来的数据

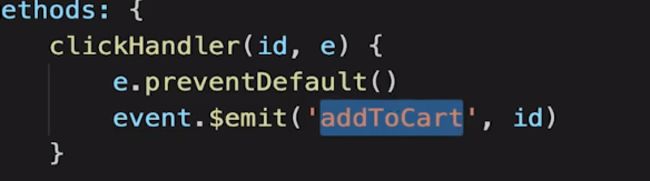
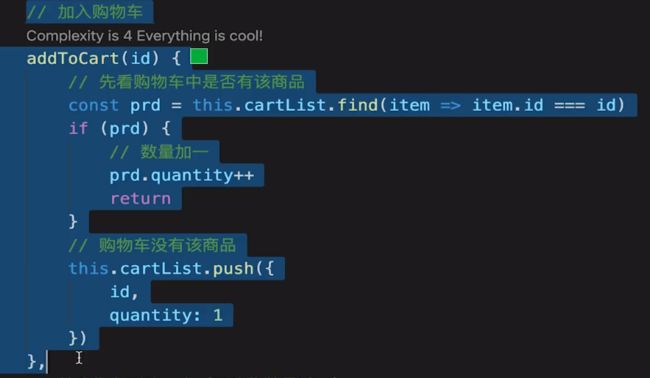
当点击“加入购物车”的时候

触发自定义的addRoCart事件,并传递id标志

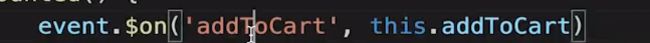
index.vue中触发addTocart方法

判断购物车中是否有id,如果有增加数量,如果没有,将商品信息加入到购物车数据中

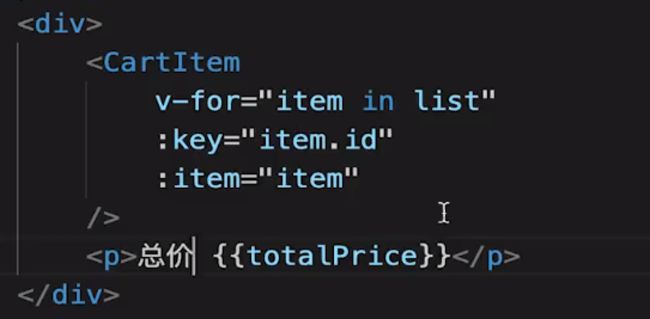
(2)购物车组件中使用购物车列表项组件

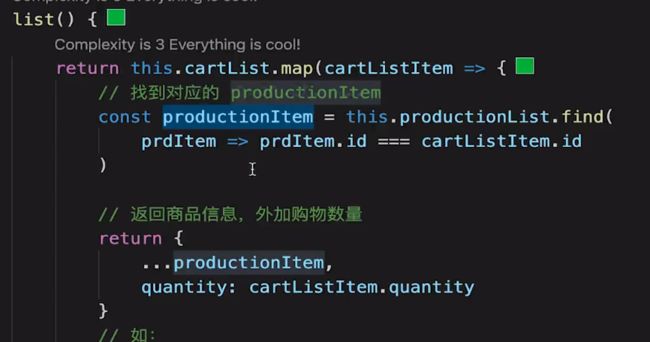
循环展示的数据list是父组件传入的数据计算过的,通过id去商品数据中找到所对应的信息,然后使用

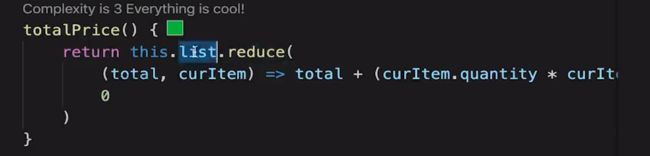
总价是通过list数据去计算的

3、vuex实现购物车功能主要是存储数据,操作数据后需要提交到vuex中,始终保持数据同步。
祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星