高度设成100%撑不起这个容器吗
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{padding: 0;
margin: 0;
}
.page{background: url(http://img1.sycdn.imooc.com/climg//59c9f7ce0001839219034033.png) no-repeat center top;
width: 100%;
height: 100%;
border: 1px solid blue}
</style>
</head>
<body>
<div class="page">
</div>
</body>
</html>
9
收起
正在回答
1回答
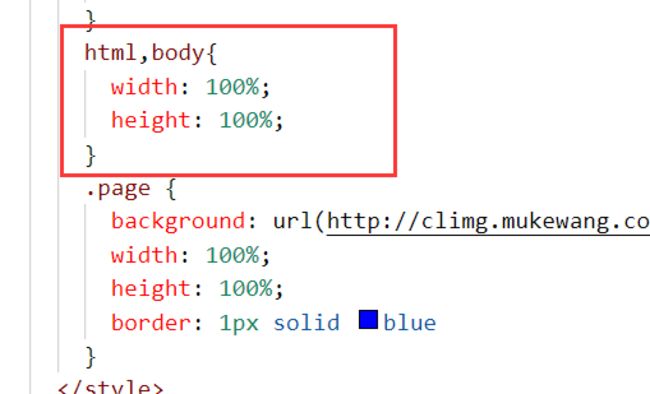
同学你好,这样写不行。.page的高度100%是相对于父元素计算的,所以父元素要设置高度,该100%才有意义。.page的父元素是body,body的高度(百分比)是相对于html进行计算的,因此需要补上如下样式:

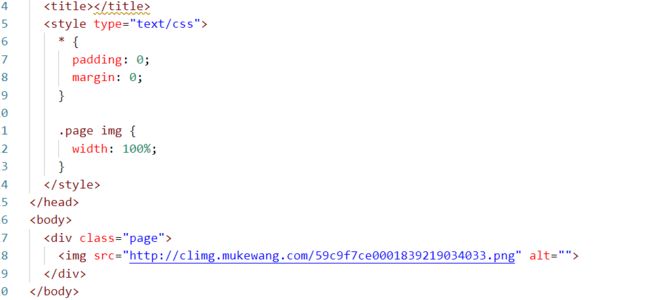
这里建议不使用背景图,使用图片撑开父元素:

祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星