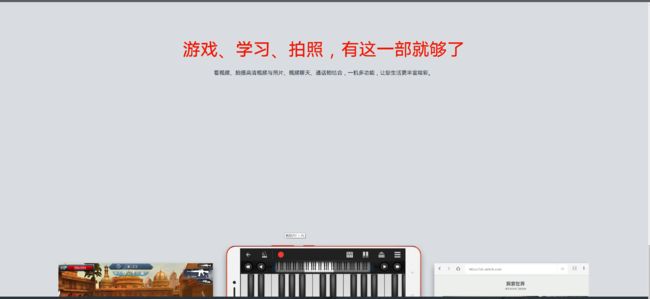
老师 我这边代码完全一样 效果不一样
.screen-5{
height: 800px;
position: relative;
overflow: hidden;
background-color: #d9dde1;
}
.screen-5__bg{
width: 1920px;
height: 433px;
background:url(../img/bg-screen-5.png) no-repeat center;
background-size: contain;
position: absolute;
left: 50%;
margin-left: -960px;
bottom: -100px;
}
.screen-5__heading{
font-size:46px;
line-height: 46px;
color: #f01400;
text-align: center;
padding-top: 130px;
}
.screen-5__subheading{
font-size:14px;
color: #2c3137;
text-align: center;
padding-top: 25px;
line-height: 28px;
}
<div class="screen-5">
<h2 class="screen-5_heading">游戏、学习、拍照,有这一部就够了</h2>
<h3 class="screen-5_subheading">看视频、拍摄高清视频与照片、视频聊天、通话相结合,一机多功能,让您生活更丰富精彩。
</h3>
<div class="screen-5__bg"></div>
</div>
问题描述:
 老师 我实在检查不出我哪里错了 对比老师源码 我不知道哪里出错了
老师 我实在检查不出我哪里错了 对比老师源码 我不知道哪里出错了




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星