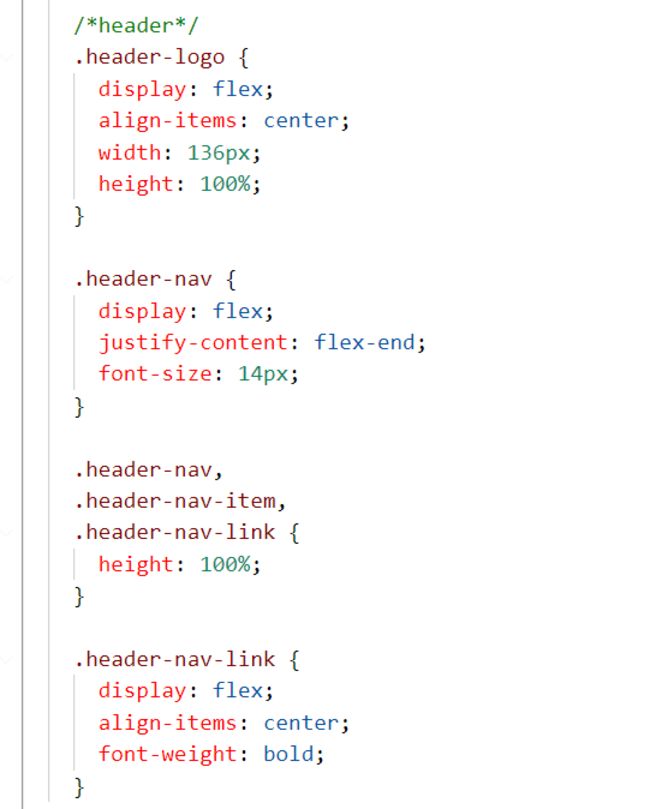
跟着老师写的 还是布局显示都不一样
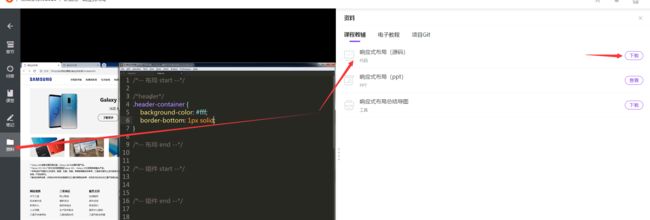
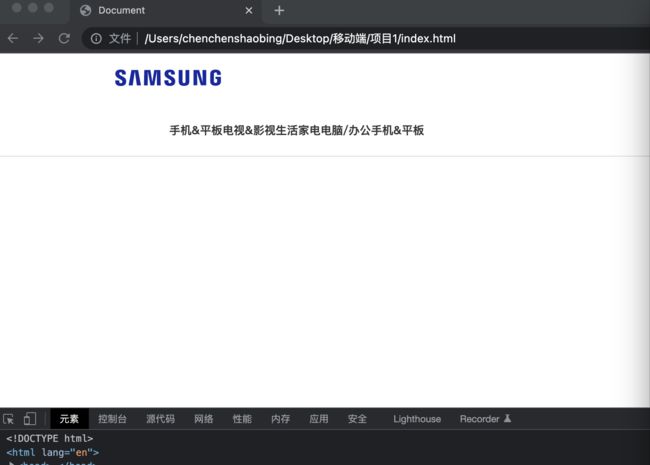
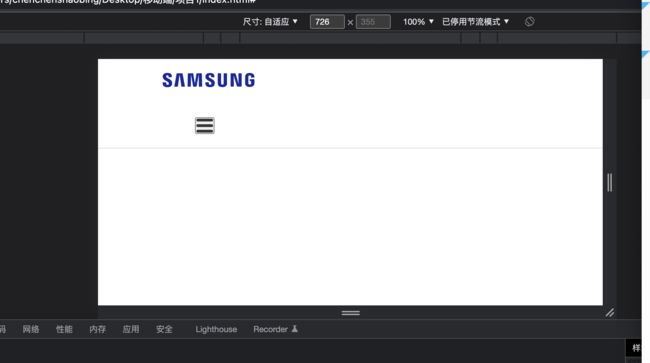
我的下边框为什么这么高 还有那个btn怎么显示个句号 而且没有在右边 还有老师的那些图片在哪里下载 我在资料里的课程教辅里 下不了 根本就点击不了 跟个文字一样 不是链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./grid.css">
<link rel="stylesheet" href="./bese.css">
<link rel="stylesheet" href="./index.css">
<title>Document</title>
</head>
<style>
</style>
<body>
<header class="header-container">
<div class="container">
<div class="row">
<div class="header-logo-container col-8 col-md-3">
<a href="./index.html" class="header-logo">
<img src="./img/1.jpg" alt="">
</a>
</div>
<div class="header-btn-container col-4 d-md-none">
<button type="button" class="btn-toggle" id="btn-toggle">
<span class="btn-toggle-bar"></span>
<span class="btn-toggle-bar"></span>
<span class="btn-toggle-bar"></span>
</button>
</div>
<div class="header-nav-container col-md-9 d-md-block">
<ul class="header-nav">
<li class="header-nav-item">
<a href="#" class="header-nav-link">
手机&平板
</a>
</li>
<li class="header-nav-item">
<a href="#" class="header-nav-link">
电视&影视
</a>
</li>
<li class="header-nav-item">
<a href="#" class="header-nav-link">
生活家电
</a>
</li>
<li class="header-nav-item">
<a href="#" class="header-nav-link">
电脑/办公
</a>
</li>
<li class="header-nav-item">
<a href="#" class="header-nav-link">
手机&平板
</a>
</li>
</ul>
</div>
</div>
</div>
</header>
</body>
</html>
index.css
/*-布局 start-*/
/*-header-*/
.header-nav-container {
display: none;
}
.header-container {
background-color: #fff;
border-bottom: 1px solid #dadada;
}
.header-logo-container,
.header-btn-container,
.header-nav-container {
height: 64px;
}
.header-btn-container {
display: flex;
justify-content: flex-end;
align-items: center;
}
/*-布局 end-*/
/*-组件 start*/
/*-组件 end-*/
/*-内容 start-*/
/*-内容 end-*/































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星