【第22-23周 03 1-13 基础语法查缺补漏】为什么是ref="common"而不是ref="common-item"
问题描述:
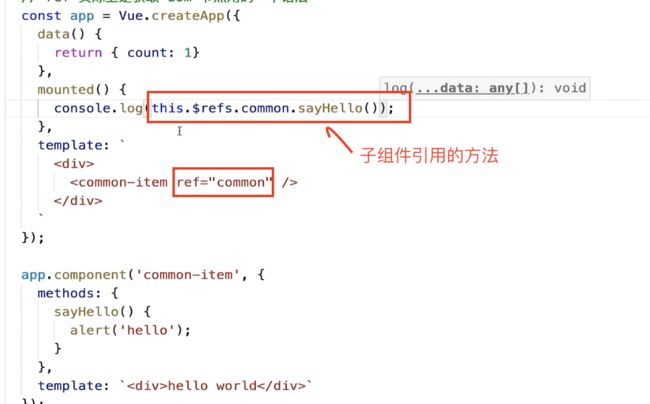
ref获取组件的引用:
为什么是ref="common"而不是ref="common-item"?
相关截图:

9
收起
正在回答 回答被采纳积分+1
1回答
问题描述:
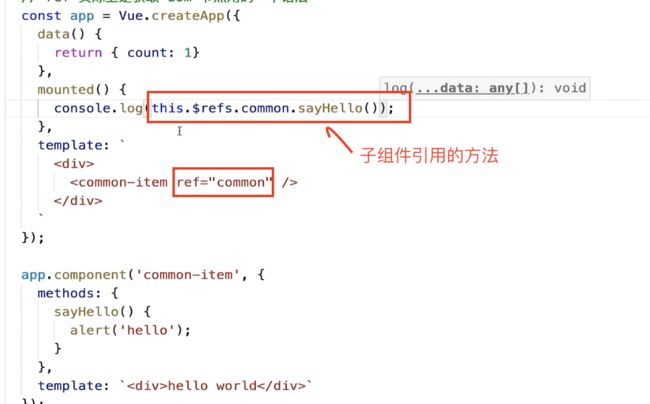
ref获取组件的引用:
为什么是ref="common"而不是ref="common-item"?
相关截图:

恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星