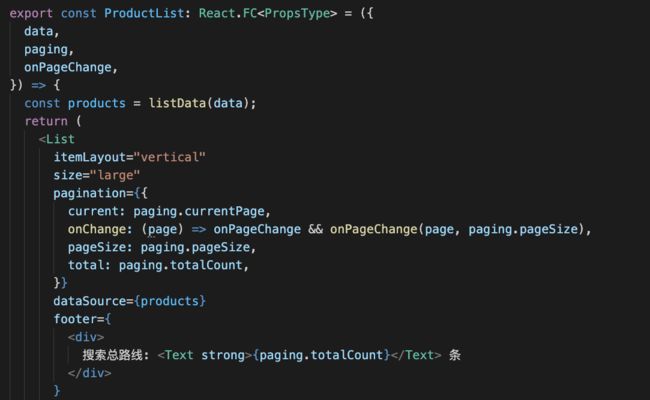
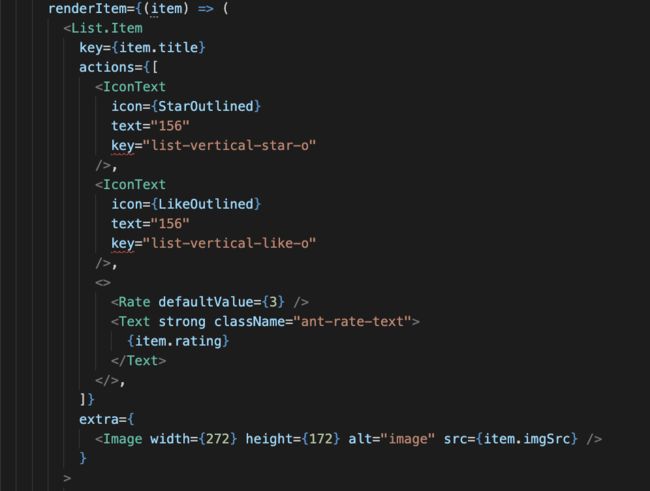
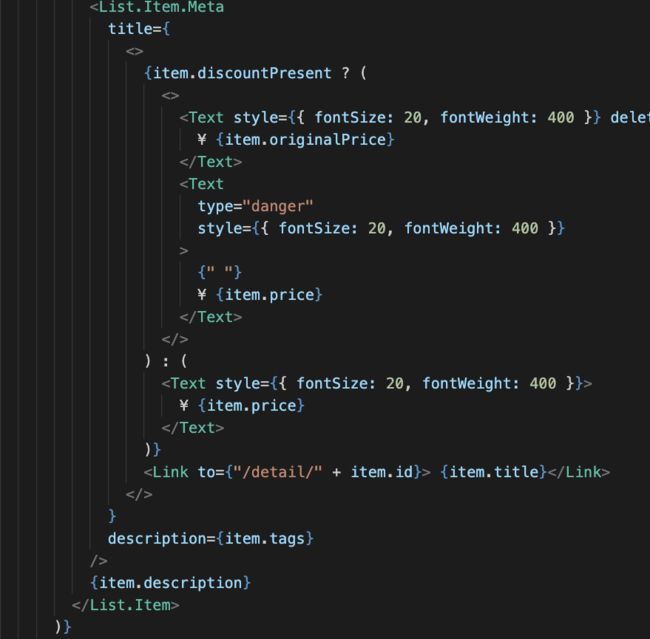
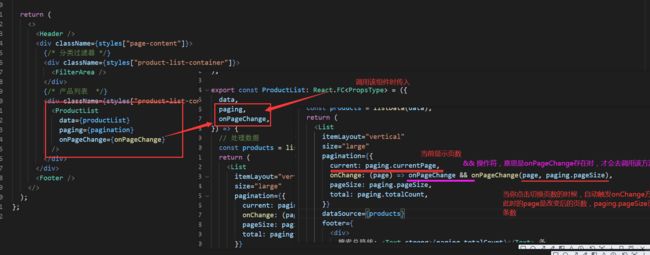
productList组件代码



老师,productList函数式组件这一块的代码我的理解感觉很混乱,我自己尝试理解了好几遍,但还是不是很明白。烦请老师指点一下(尤其是onPageChange 分页处理那一块的代码,看不太懂),麻烦老师了!非常感谢!
13
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2022-04-01 10:40:41
同学你好, productList组件中,主要是利用antd插件提供的List组件将数据展示到页面, 参考antd官方文档,传入对应的参数即可,示例:
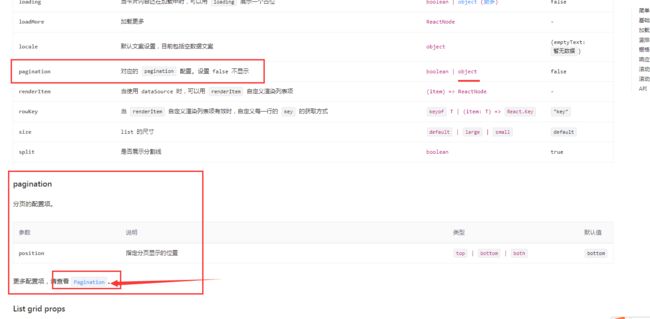
List组件中添加pagination属性,对应分页的配置项,https://ant.design/components/list-cn/ 如下:

pagination的详细配置介绍中可知,onChange是antd提供好的方法,传入的参数是改变后的页面和每页条数,如下:


Searchpage.tsx中定义的onPageChange方法,也就是传入productList组件中方法,页数改变时调用该方法,内部通过dispatch触发searchProduct,根据传入的参数(改变后的页数,页面条数,以及关键字)获取到新的数据
祝学习愉快~

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星