老师我vue怎么重出错啊,代码效果实现不了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
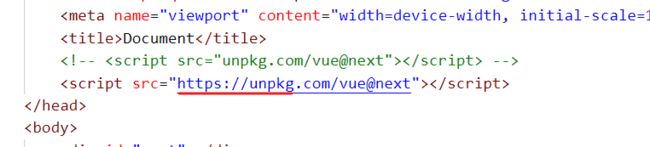
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
data() {
return {
list: ['dell', 'lee', 'teacher']
}
},
template: `
<div>
<div v-for="item in list">{{item}}</div>
</div>`
});
const vm= app.mount('#root');
</script>
</body>
</html>




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星