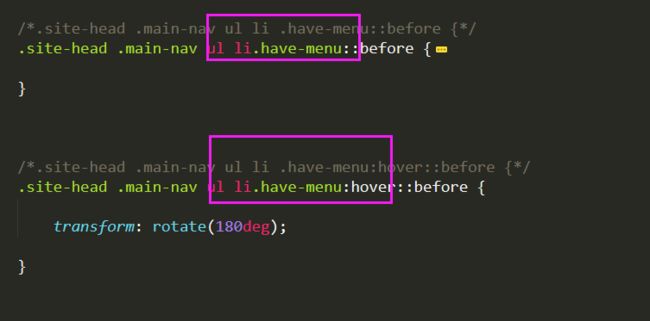
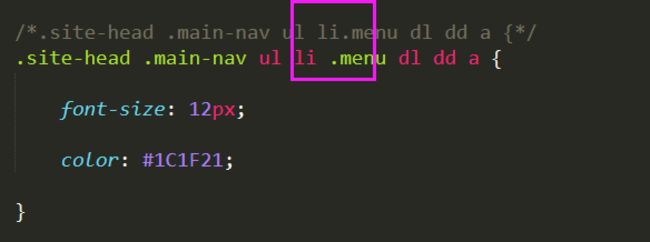
菜单文字设置不了颜色和字体大小 菜单图标也不见了

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕云游商城 - 机票、酒店、旅游攻略</title>
<meta name="keywords" content="机票,酒店,旅游攻略,签证,出国,自由行" />
<meta name="description" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务" />
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/css.css" />
</head>
<body>
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href=""></a>
</li>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">Biu伴(原结伴同游)</a></li>
<li><a href="">负责人的旅行</a></li>
<li><a href="">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu scmenu">
<ul class="menu-list">
<li><a href="">机酒自由行</a></li>
<li><a href="">当地玩乐</a></li>
<li><a href="">签证</a></li>
<li><a href="">保险</a></li>
<li><a href="">租车自驾</a></li>
<li><a href="">邮轮</a></li>
<li><a href="">河轮</a></li>
<li><a href="">私人订制</a></li>
<li><a href="">欧洲铁路</a></li>
</ul>
</div>
</li>
<li class="have-menu">
<a href="">酒店·民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu jdmsmenu">
<ul class="menu-list">
<li><a href="">酒店</a></li>
<li><a href="">爱彼迎</a></li>
<li><a href="">华人旅馆</a></li>
</ul>
</div>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
<div class="topbar-r">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="">登陆</a>
<a href="">注册</a>
</div>
</div>
</div>
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="">机酒自由行</a>
<div class="menu jjzyxmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">自由行</a>
<a href="">优惠机票</a>
<a href="">酒店</a>
<a href="">邮轮</a>
<a href="">定制游</a>
<a href="">马尔代夫</a>
<a href="">海岛游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
<div class="menu gtymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
<div class="menu ddwlmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">日游小团</a>
<a href="">深度体验</a>
<a href="">门票票券</a>
<a href="">餐饮美食</a>
<a href="">WIFI电话</a>
<a href="">购物</a>
<a href="">交通票券</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">游轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
<div class="menu sdlymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">CityWalk</a>
<a href="">特色长线</a>
<a href="">Q-Home</a>
</dd>
</dl>
</div>
</li>
<li class="have-menu">
<a href="">私人定制</a>
</li>
</ul>
</div>
</nav>
<!-- 页面顶部主要内容 -->
<div class="header-con">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text">
<a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
</body>
</html>
CSS
.site-head {
height: 150px;
}
.site-head .topbar {
height: 32px;
background-color: #2A2A2A;
color: white;
line-height: 32px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links ul {}
.site-head .topbar .shortcut-links>ul>li {
float: left;
margin-right: 18px;
font-size: 12px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow {
position: absolute;
right: 0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .5s ease 0s;
}
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b {
position: absolute;
left: 3px;
top: 1px;
width: 6px;
height: 6px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow i {
position: absolute;
left: 3px;
top: 0px;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu {
position: absolute;
top: 32px;
left: 0;
z-index: 999;
/* 隐藏 */
display: none;
padding: 10px;
background: #FFFFFF;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .sqmenu {
width: 114px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .scmenu {
width: 60px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .jdmsmenu {
width: 48px;
}
/* 触碰显示 */
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list li {
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a {
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a:hover {
color: cyan;
}
.site-head .topbar .topbar-r {
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a,
.site-head .topbar .topbar-r span {
margin-right: 11px;
font-size: 14px;
}
.site-head .topbar .topbar-r a:last-child {
margin-right: 0;
}
.site-head .main-nav {
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li {
float: left;
margin-right: 18px;
}
.site-head .main-nav ul .have-menu {
padding-right: 16px;
position: relative;
}
.site-head .main-nav ul li a {
line-height: 40px;
color: #FFFFFF;
font-size: 16px;
}
.site-head .main-nav ul li .have-menu::before {
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-bottom: none;
border-top-color: white;
transition: transform .5s ease 0s;
}
.site-head .main-nav ul li .have-menu:hover::before {
transform: rotate(180deg);
}
.site-head .main-nav ul li .menu {
position: absolute;
top: 35px;
left: 0;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
background-color: white;
padding: 10px;
/* display: none; */
}
.site-head .main-nav ul li:hover .menu{
display: block;
}
.site-head .main-nav ul li .menu dl dd a:hover {
color: aqua;
}
.site-head .main-nav ul li .jjzyxmenu {
width: 150px;
}
.site-head .main-nav ul li .gtymenu {
width: 90px;
}
.site-head .main-nav ul li .ddwlmenu {
width: 190px;
}
.site-head .main-nav ul li .sdlymenu {
width: 160px;
}
.site-head .main-nav ul li .menu dl dt {
font-size: 14px;
font-weight: bold;
}
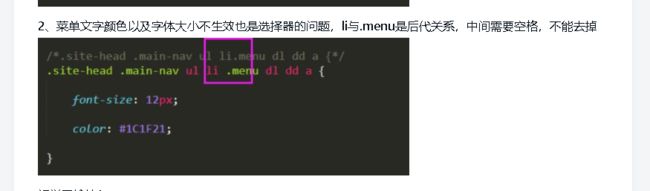
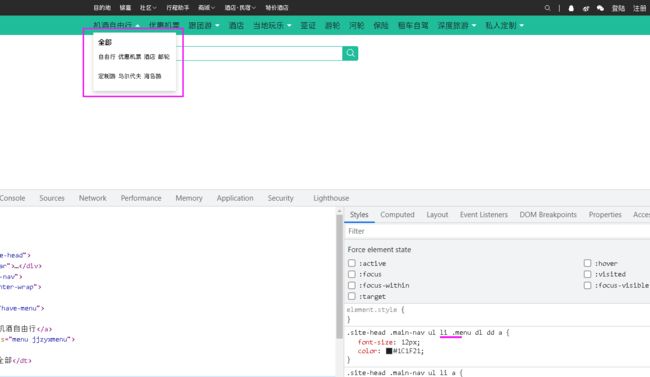
.site-head .main-nav ul li.menu dl dd a {
font-size: 12px;
color: #1C1F21;
}
.site-head .header-con {
height: 36px;
padding: 21px 0;
}
.site-head .header-con h1 {
float: left;
font-size: 24px;
color: #20BD9A;
font-weight: bold;
line-height: 36px;
}
.site-head .header-con .soso-box {
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .header-con .soso-box input {
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
border-radius: 4px 0 0 4px;
/* 取消默认的外线 */
outline: none;
padding-left: 10px;
float: left;
}
.site-head .header-con .soso-box .btn {
display: inline-block;
float: left;
width: 32px;
height: 30px;
background: #20BD9A;
color: white;
text-align: center;
line-height: 30px;
font-size: 20px;
border-radius: 0 4px 4px 0;
}



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星