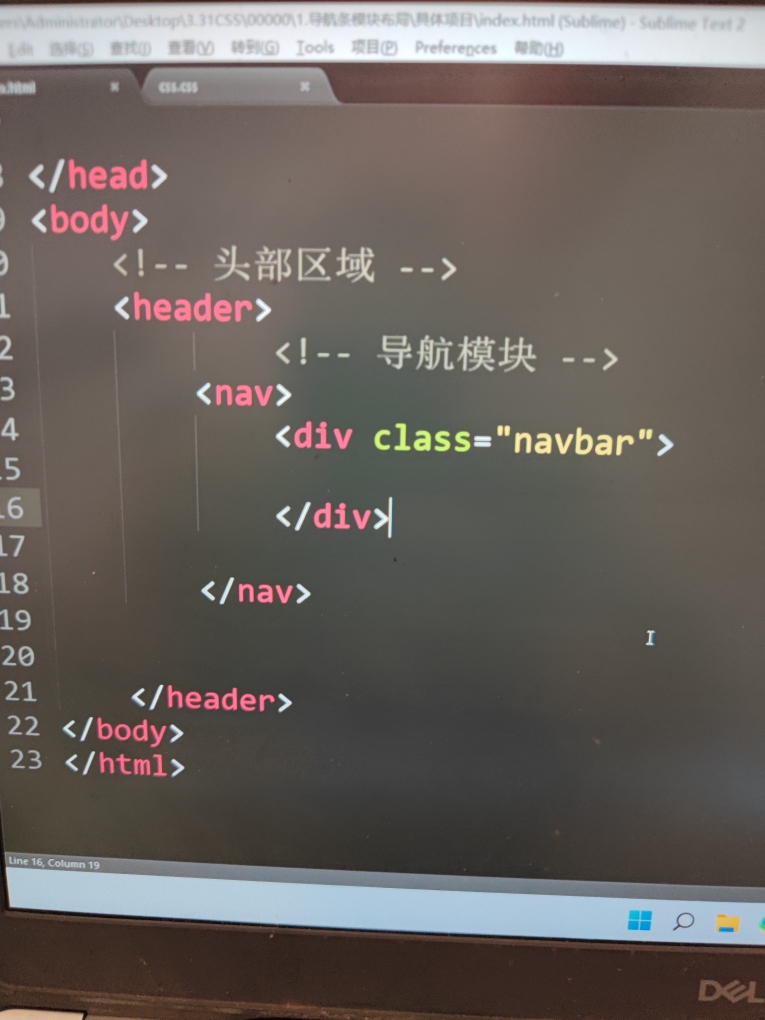
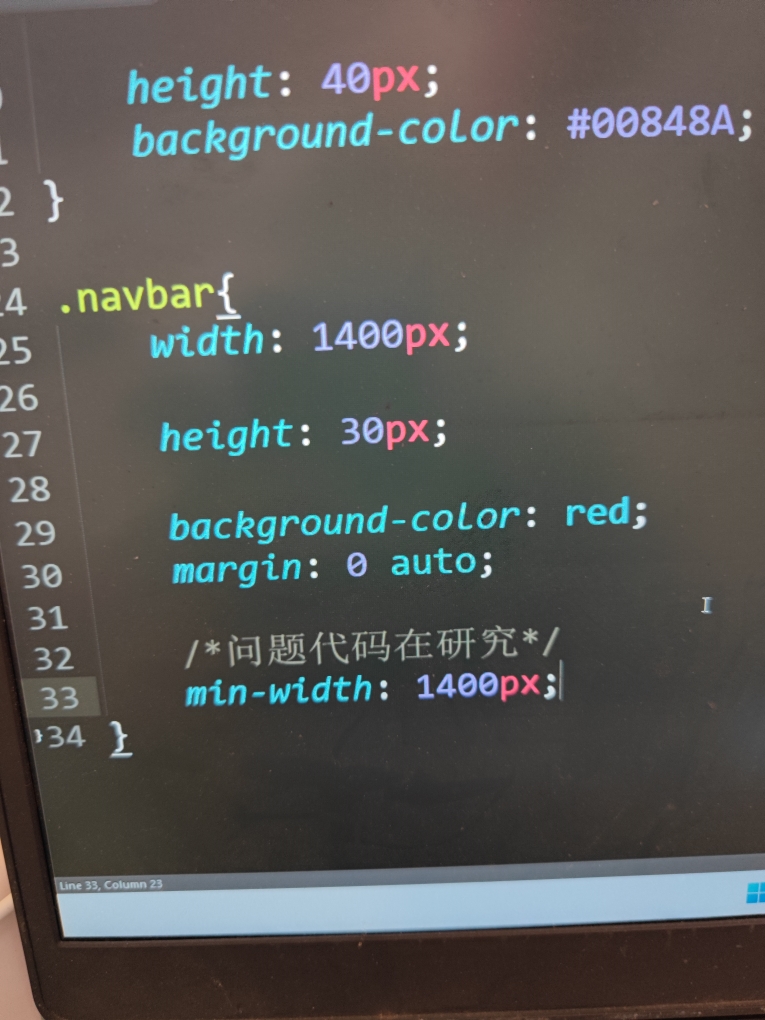
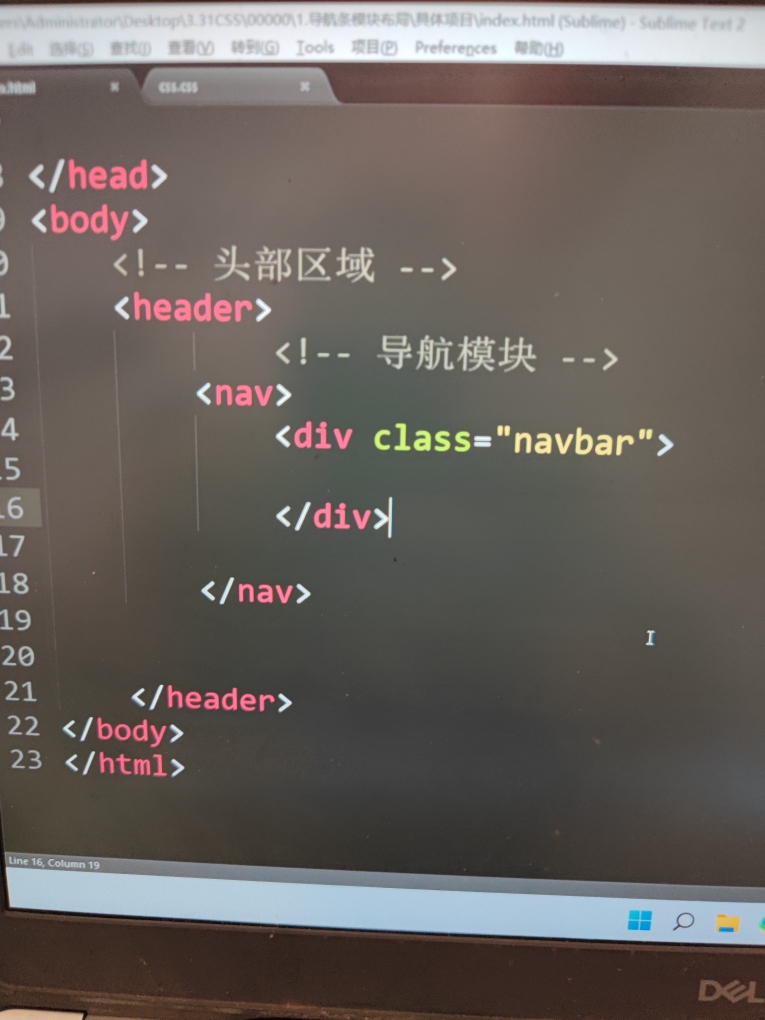
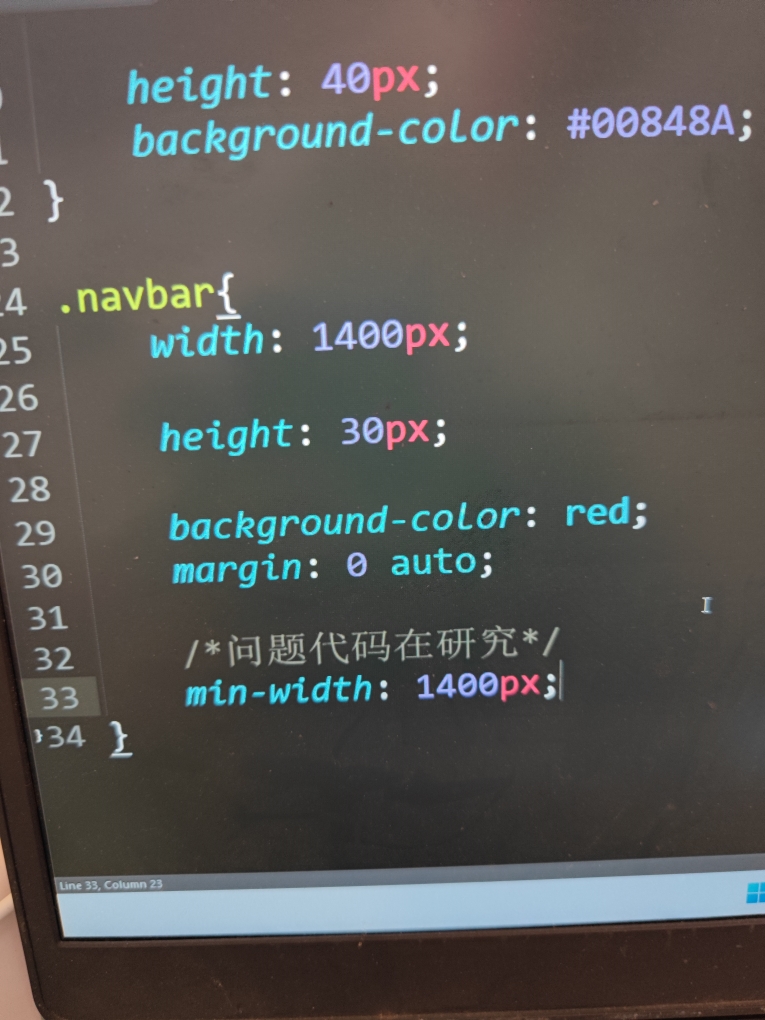
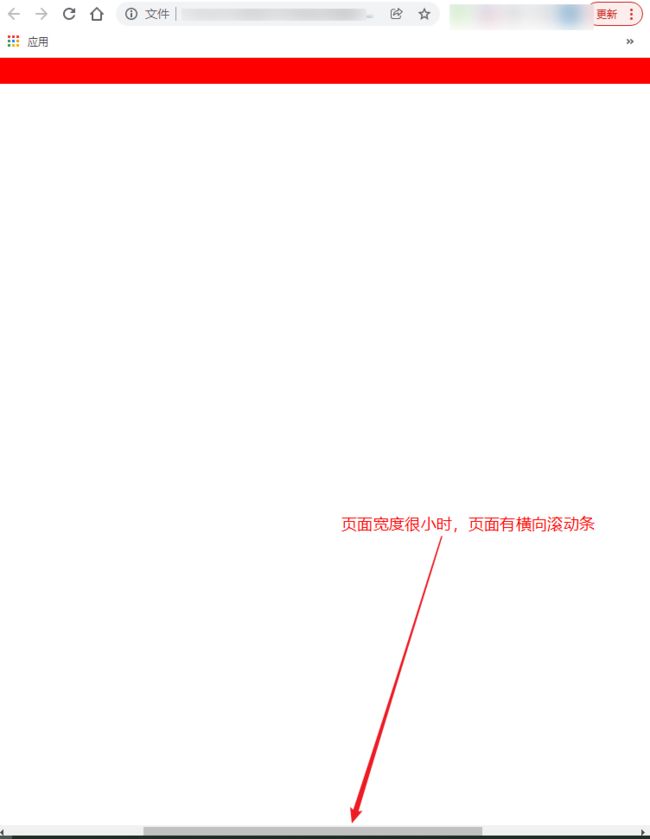
我给.navbar一个最小宽度的宽度,但是拖动浏览器没有效果,求指导
我给.navbar一个最小宽度的宽度,但是拖动浏览器没有效果,求指导。
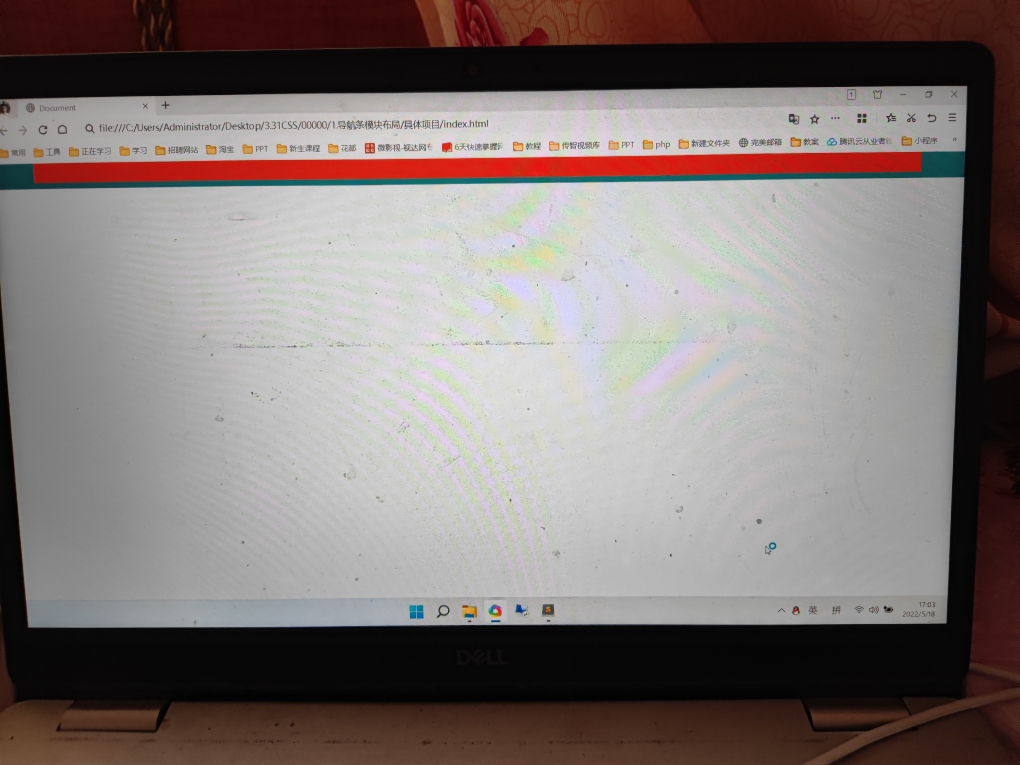
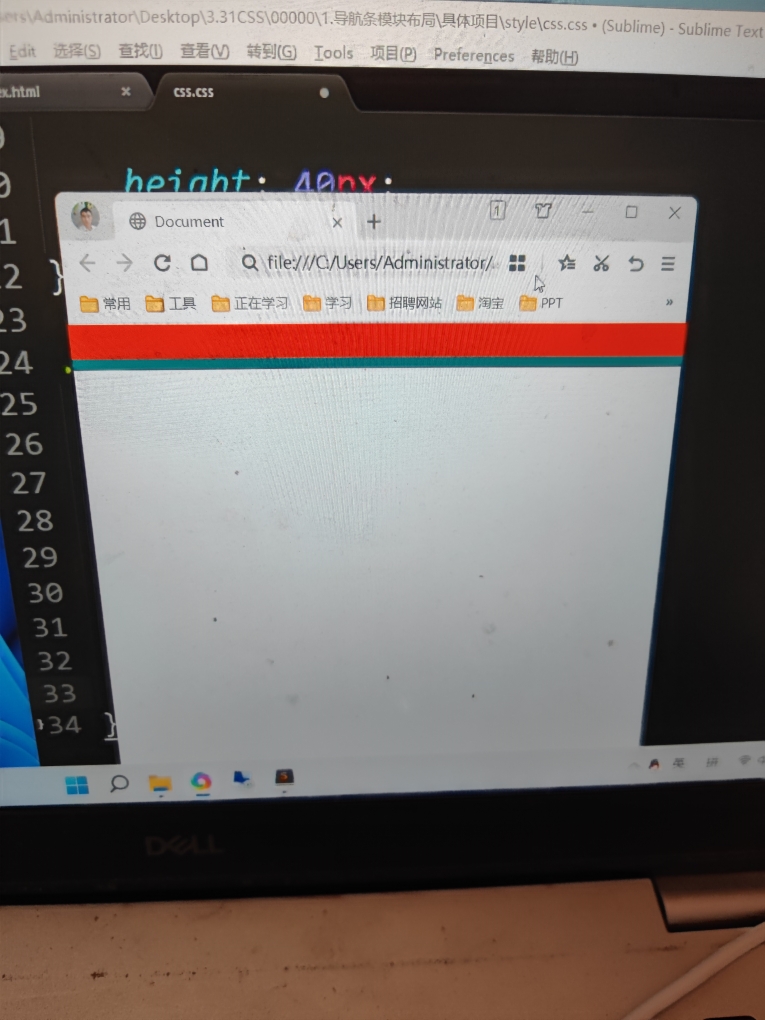
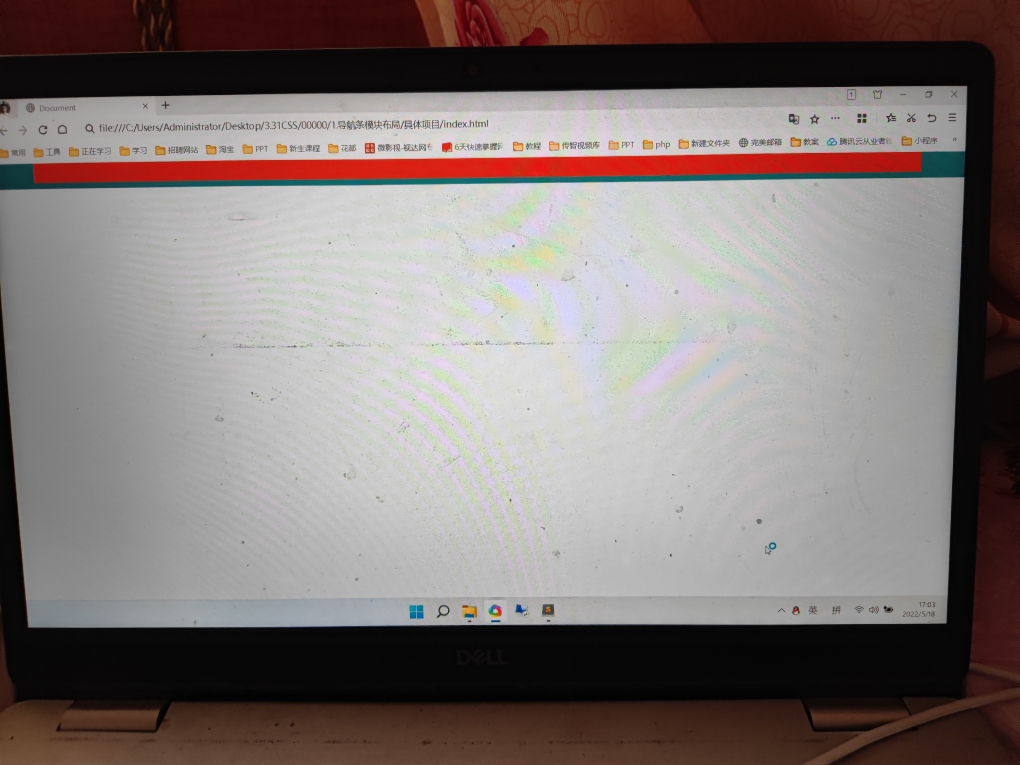
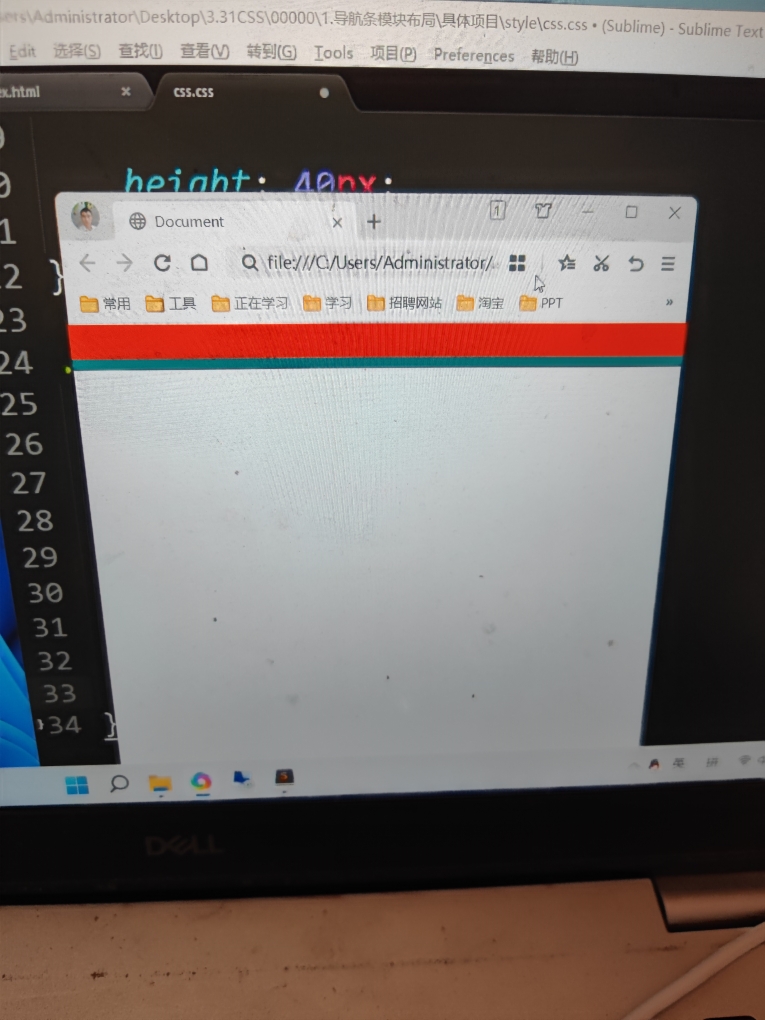
红色居中这个条设置的最小宽度,没有效果。



红色居中这个条设置的最小宽度,没有效果。




4
收起
正在回答 回答被采纳积分+1
2回答
零基础 前端工程师体验营
- 参与学习 人
- 解答问题 171 个
0基础跨行跨专业想学习编程却难以抉择技术方向?别慌!本课程专为想了解前端开发的小伙伴量身打造,采用案例驱动与互动式教学,开发倾慕客栈项目的同时,还可以对前端基础知识点进行学习!
了解课程












恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星