<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapperBox">
<!-- 导航模块 -->
<div class="navBox">
<div class="navBar">
<div class="logo"><img src="img/logo.png" alt=""></div>
<nav>
<ul>
<li><a href="#">注册</a></li>
<li><a href="#">登录</a></li>
<li><a href="#">出租房源</a></li>
<li><a href="#">开展体验</a></li>
<li><a href="#">历史足迹</a></li>
<li><a href="#">手机端</a></li>
</ul>
</nav>
</div>
</div>
<!-- banner区域 -->
<div class="bannerBox">
<img src="img/banner01.png" alt="">
</div>
<!-- 搜索框 -->
<div class="searchBox">
<form action="">
<input type="text" placeholder="请输入搜索内容。。。">
<input type="submit" value="">
</form>
</div>
<!-- 特惠房源 -->
<div class="oddsBox">
<div class="title">
<p> 秋季特惠房源</p>
<span>品质房源,低至<i>6</i>折</span>
</div>
<!-- 城市与图文 -->
<div class="content">
<!-- 城市列表 -->
<ul class="list">
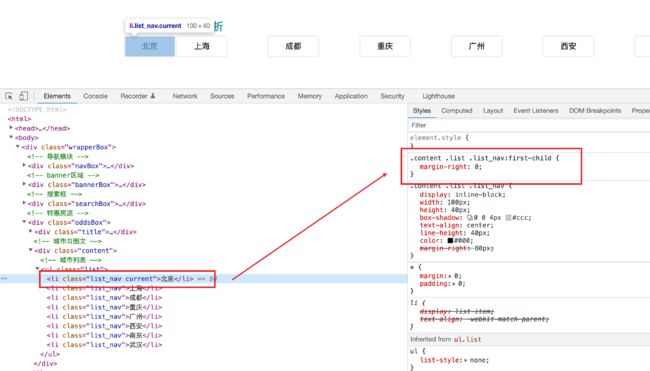
<li class="list_nav current">北京</li>
<li class="list_nav">上海</li>
<li class="list_nav">成都</li>
<li class="list_nav">重庆</li>
<li class="list_nav">广州</li>
<li class="list_nav">西安</li>
<li class="list_nav">南京</li>
<li class="list_nav">武汉</li>
</ul>
</div>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
font-family: "微软雅黑";
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
input{
outline: none;
border: 0;
}
.wrapperBox{
width: 100%;
height: 40px;
background-color: #00848A;
}
.navBox .navBar{
width: 1400px;
height: 30px;
margin: 0 auto;
}
.navBar .logo{
float: left;
width: 34px;
height: 31px;
margin-top: 5px;
}
.navBar nav{
float: right;
}
.navBar nav ul li{
float: left;
}
.navBar nav ul li a{
display: block;
height: 40px;
line-height: 40px;
color: #fff;
padding: 0 10px;
}
.navBar nav ul li:hover a{
color: #008484;
background-color: #fff;
}
.bannerBox{
width: 100%;
}
.bannerBox img{
width: 100%;
}
.searchBox{
width: 975px;
height: 68px;
box-shadow: 0 0 2px #ccc;
margin: 0 auto;
position: relative;
margin-top: -50px;
}
.searchBox input{
width: 907px;
height: 68px;
float: left;
text-indent: 20px;
}
.searchBox input[type="submit"]{
width: 68px;
height: 68px;
background: url(../img/searchicon.png) no-repeat center;
}
/*特惠房源*/
.oddsBox{
width: 1400px;
margin: 30px auto;
}
.oddsBox .title{
height: 40px;
}
.oddsBox .title p{
float: left;
width: 200px;
height: 40px;
line-height: 40px;
font-size: 22px;
background-color: #00848A;
color: #fff;
text-align: center;
}
.oddsBox .title span{
float: left;
width: 200px;
height: 40px;
line-height: 40px;
padding: 0 10px;
font-size: 22px;
color: #00848A;
}
.oddsBox .title span i{
font-style: normal;
}
.content{
margin-top: 40px;
height: 760px;
}
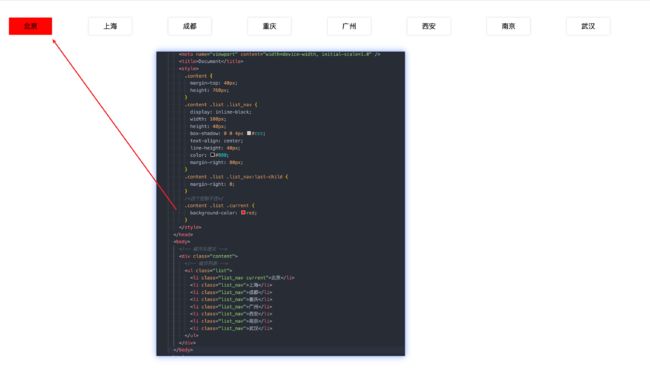
.content .list .list_nav{
display: inline-block;
width: 100px;
height: 40px;
box-shadow: 0 0 4px #ccc;
text-align: center;
line-height: 40px;
color: #000;
margin-right: 80px;
}
.content .list .list_nav:last-child{
margin-right: 0;
};
/*上面last的生效,下面的first就不生效,服了*/
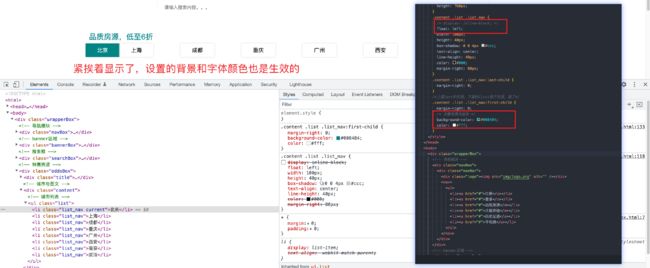
.content .list .list_nav:first-child{
margin-right: 0;
};




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星