shopName


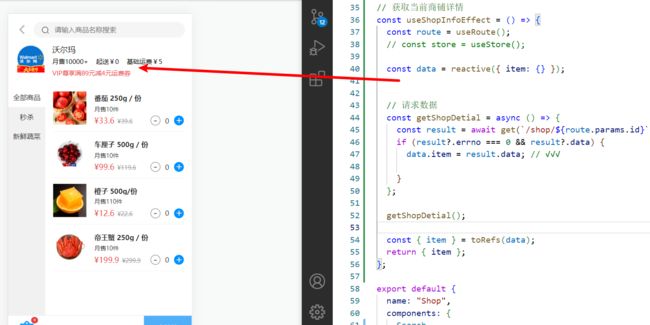
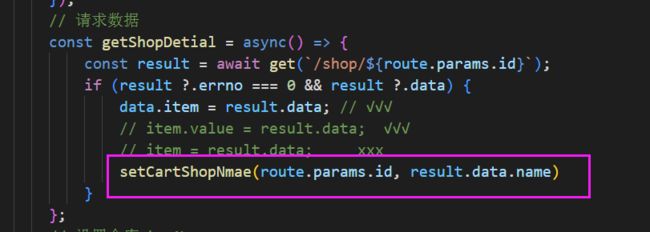
老师,我想把请求到的‘沃尔玛’信息在当前组件中使用,有什么办法吗,我输出item是第二张图片
这些输出的是?
16
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、意思是将shop组件中的shopName传递到ShopInfo.vue组件中使用吗?如果是的话,以源码为例,可以参考如下思路:
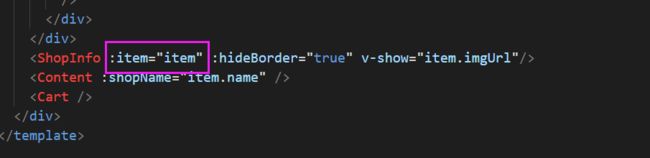
Shop组件中使用ShopInfo组件时,动态绑定属性item(可以自定义的),并设置属性值为item

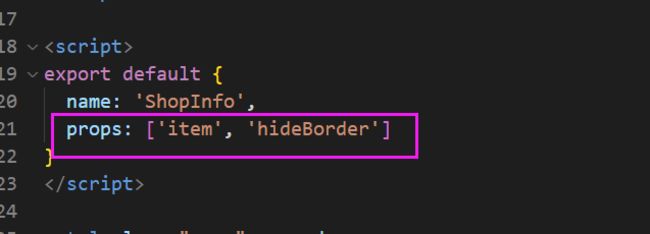
ShopInfo组件中结合pops接收传递过来的属性

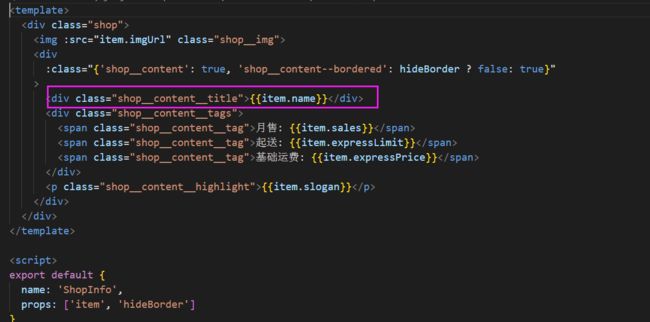
然后直接在模板使用即可

如果不是的话,可以将你写的相关代码全部粘贴过来,老师帮助测试。
2、因为item是针对toRefs包裹后的data进行解构,vue框架在实现该方法时进行了处理,有一些默认的属性,可以忽略,重点关注value属性值对应的值即可。
祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星