shopId ,shopName
在你获取对象数值时,为什么shopId必须要用中括号--cartlist[shopId] , 而shpname可以直接打点访问呢?
3
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-03-26 13:17:37
同学你好,解答如下:
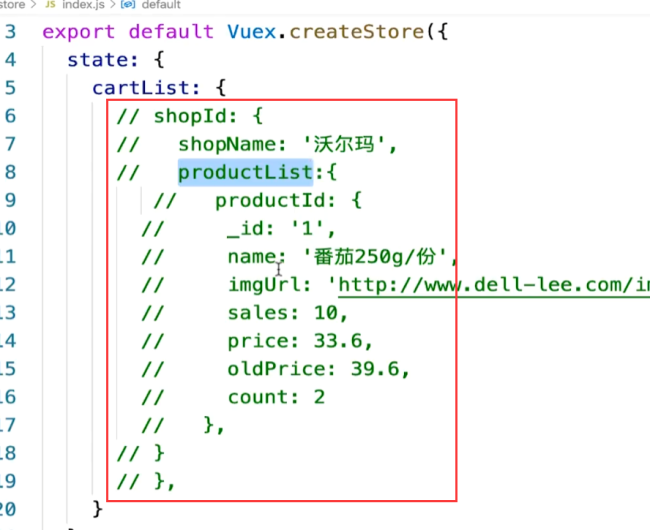
1、cartList中,存储的数据格式如下:

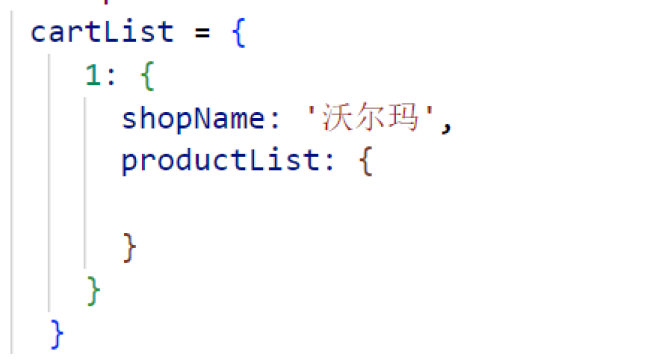
需要注意,其中的shopId是变量,假设shopId的值是1,那么cartList实际数据是如下形式:

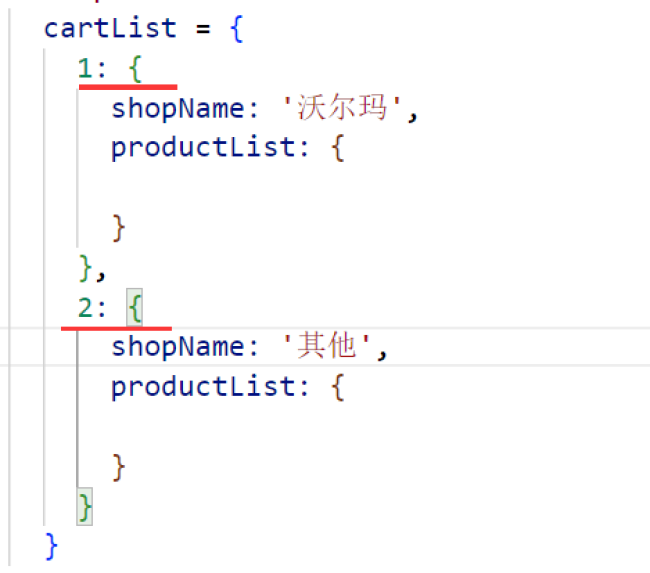
假设再存入shopId是2的数据,那么cartList数据形式如下:

2、获取对象中,变量的值对应的属性值,则要写成[ ]:
// shopId是变量
var shopId = 1
var cartList = {
1: {
shopName: '沃尔玛',
productList: {
}
},
2: {
shopName: '其他',
productList: {
}
}
}
// 获取cartList中, 1(shopId)的属性值
console.log(cartList[shopId])3、shopName是一个固定的字符串,获取对象中固定名字的属性,可以写成“对象.属性”:
// shopId是变量
var shopId = 1
var cartList = {
1: {
shopName: '沃尔玛',
productList: {
}
},
2: {
shopName: '其他',
productList: {
}
}
}
// 获取cartList中, 1(shopId)的属性值
console.log(cartList[shopId])
// shopName不是变量,就是一个固定的字符串(固定的名字的属性)
console.log(cartList[shopId].shopName)该内容比较常用,建议回顾一下如下图文节:
https://class.imooc.com/lesson/1634#mid=45550
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星