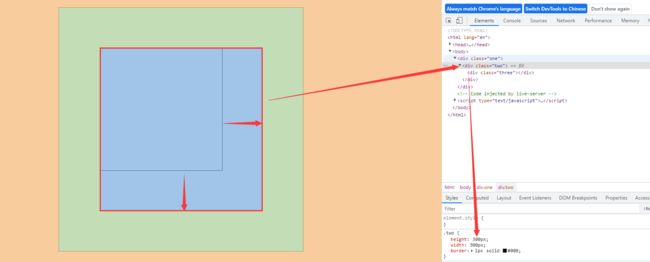
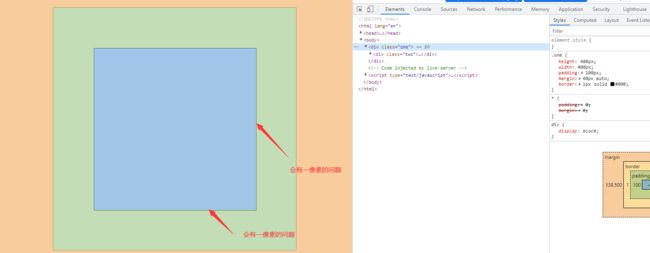
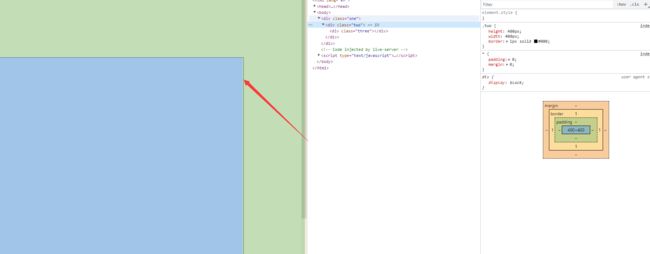
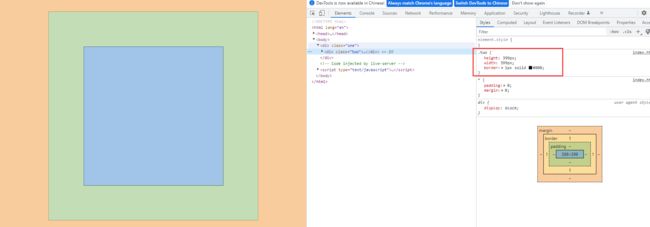
老师 想请问下为什么我这样写的two盒子不在中间呢
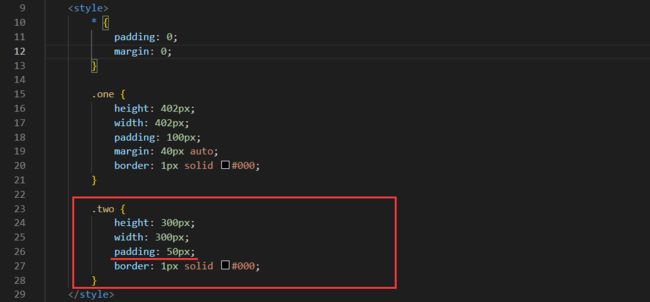
<style>
* {
padding: 0;
margin: 0;
}
.one {
height: 400px;
width: 400px;
padding: 100px;
margin: 40px auto;
border: 1px solid #000;
}
.two {
height: 300px;
width: 300px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<div class="three"></div>
</div>
</div>
</body>

内边距变100了不就是正好的吗
源自:浮动与定位
3-3 绝对定位(1)
17
收起
正在回答 回答被采纳积分+1
1回答

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星