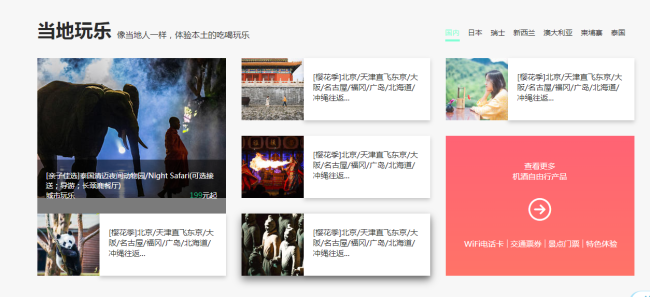
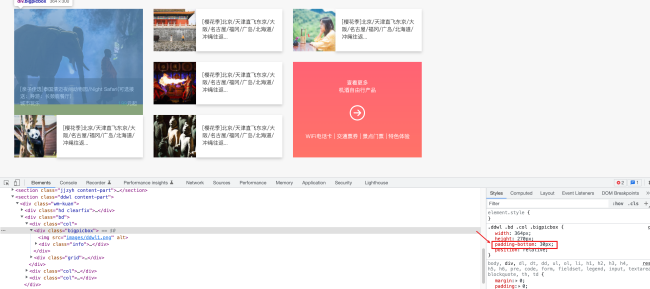
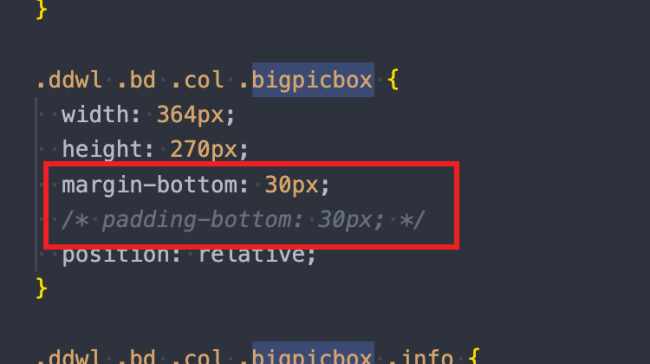
你好老师!请问一下。当地玩乐部分的第一张图,使用了定位,为什么那个黑色透明掉了下来。怎么修改

相关代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
<link rel="stylesheet" href="css/rest.css">
</head>
<body>
<header class="wm">
<div class="wm-head">
<div class="wm-kuan">
<nav class="wm-right">
<ul>
<li><a href="">方向</a></li>
</ul>
<ul>
<li class="wm-list">
<a href="">动力</a>
<em class="box">
<b></b>
<i></i>
</em>
<div class="main hc">
<ul>
<li><a href="">好吃的</a></li>
<li><a href="">草莓味</a></li>
<li><a href="">蓝莓味</a> </li>
<li><a href="">苹果味</a></li>
<li><a href="">西瓜味</a></li>
<li><a href="">火龙果味</a></li>
<li><a href="">哈密瓜味</a></li>
</ul>
</div>
</li>
</ul>
<ul>
<li><a href="">目标</a></li>
</ul>
<ul>
<li class="wm-list">
<a href="">意义</a>
<em class="box">
<b></b>
<i></i>
</em>
<div class="main cm">
<ul>
<li><a href="">加油</a></li>
<li><a href="">奋斗</a></li>
<li><a href="">向上</a></li>
<li><a href="">拼搏</a></li>
<li><a href="">奋发</a></li>
</ul>
</div>
</li>
</ul>
<ul>
<li><a href="">获得</a></li>
</ul>
<ul>
<li><a href="">到达</a></li>
</ul>
<ul>
<li class="wm-list">
<a href="">成功</a>
<em class="box">
<b></b>
<i></i>
</em>
<div class="main fd">
<ul>
<li><a href="">奋斗</a></li>
<li><a href="">雄起</a></li>
<li><a href="">赚钱</a></li>
<li><a href="">完成目标</a></li>
<li><a href="">一定行</a></li>
<li><a href="">我最棒</a></li>
</ul>
</div>
</li>
</ul>
</nav>
<div class="wm-left">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont">󰆯</a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont">登录</a>
<a href="" class="iconfont">注册</a>
</div>
</div>
</div>
<nav class="wm-main">
<div class="wm-kuan">
<ul >
<li class="wm-xs">
<a href="">向上</a>
<div class="qb jy">
<dl>
<dt>全部</dt>
<dd>
<a href="">加油</a>
<a href="">奋斗</a>
<a href="">一定行</a>
<a href="">我最棒</a>
<a href="">加油</a>
</dd>
</dl>
</div>
</li>
<li><a href="">加油</a></li>
<li><a href="">雄起</a></li>
<li class="wm-xs">
<a href="">可以</a>
<div class="qb yd">
<dl>
<dt>全部</dt>
<dd>
<a href="">加油</a>
<a href="">奋斗</a>
<a href="">一定行</a>
<a href="">我最棒</a>
<a href="">加油</a>
</dd>
</dl>
</div>
</li>
<li><a href="">完美</a></li>
<li class="wm-xs">
<a href="">目标</a>
<div class="qb hh">
<dl>
<dt>全部</dt>
<dd>
<a href="">加油</a>
<a href="">奋斗</a>
<a href="">一定行</a>
<a href="">我最棒</a>
<a href="">加油</a>
</dd>
</dl>
</div>
</li>
<li><a href="">达到</a></li>
</ul>
</div>
</nav>
<div class="wm-wlkq">
<div class="wm-kuan">
<h1>未来可期</h1>
</div>
<div class="ss">
<input type="text" placeholder="请输入你想查找的内容">
<a href="" class="btn iconfont"></a>
</div>
</div>
</header>
<section class="banner">
<img src="images/banner1.jpg" alt="">
<div class="banner-wrap">
<a href="" class="rightbtn"></a>
<a href="" class="leftbtn"></a>
<nav class="banner-nav">
<ul>
<li class="zyh">
<dl>
<dt>全部</dt>
<dd>
<em>郑允浩</em>
<em>古力娜扎</em>
<em>徐贤</em>
<em>彭于晏</em>
</dd>
</dl>
</li>
<li class="glnz">
<dl>
<dt>全部</dt>
<dd>
<em>郑允浩</em>
<em>古力娜扎</em>
<em>徐贤</em>
<em>彭于晏</em>
</dd>
</dl>
</li>
<li class="xx">
<dl>
<dt>全部</dt>
<dd>
<em>郑允浩</em>
<em>古力娜扎</em>
<em>徐贤</em>
<em>彭于晏</em>
</dd>
</dl>
</li>
<li class="pyy">
<dl>
<dt>全部</dt>
<dd>
<em>郑允浩</em>
<em>古力娜扎</em>
<em>徐贤</em>
<em>彭于晏</em>
</dd>
</dl>
</li>
<li class="scm">
<dl>
<dt>全部</dt>
<dd>
<em>郑允浩</em>
<em>古力娜扎</em>
<em>徐贤</em>
<em>彭于晏</em>
</dd>
</dl>
</li>
<li class="jzz">
<dl>
<dt>全部</dt>
<dd>
<em>郑允浩</em>
<em>古力娜扎</em>
<em>徐贤</em>
<em>彭于晏</em>
</dd>
</dl>
</li>
</ul>
<div class="menus-box">
<div class="menus">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
<div class="menus current">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
<div class="menus current">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
</div>
</nav>
</div>
</section>
<section class="hot-ads clearfix">
<div class="wm-kuan">
<ul>
<li>
<a href=""><img src="images/small01.png" alt=""></a>
</li>
<li>
<a href=""><img src="images/small02.png" alt=""></a>
</li>
<li>
<a href=""><img src="images/small03.png" alt=""></a>
</li>
<li>
<a href=""><img src="images/small04.png" alt=""></a>
</li>
</ul>
</div>
</section>
<section class="xxsw content-part">
<div class="wm-kuan">
<div class="hd clearfix">
<h2>新鲜甩尾</h2>
<em>每日不可不看的好货</em>
</div>
<ul>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw1.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw2.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw3.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw4.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw5.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw6.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw7.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw8.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
</ul>
</div>
</section>
<section class="jjzyh content-part">
<div class="wm-kuan">
<div class="hd clearfix">
<h2>机酒自由行</h2>
<em>挑选全球机票、酒店、邮轮等旅行产品</em>
<nav>
<ul>
<li class="current"><a href="">近期好货</a></li>
<li><a href="">新品汇聚</a></li>
<li><a href="">定制游</a></li>
<li><a href="">国内推荐</a></li>
<li><a href="">优惠机票</a></li>
<li><a href="">热门海岛</a></li>
<li><a href="">热门海岛</a></li>
<li><a href="">热卖签证</a></li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="big-grid">
<a href="">
<span class="tag">机票</span>
<img src="images/jjzyx1.png" alt="">
<div class="info">
<p>
[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
</p>
<p>
含税机票【甩尾/多团期】
</p>
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">跟团游</span>
<img src="images/jjzyx2.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx3.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx4.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx5.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx6.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>机票</li>
<li>酒店</li>
<li>机+酒</li>
<li>游轮</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<section class="ddwl content-part">
<div class="wm-kuan">
<div class="hd clearfix">
<h2>当地玩乐</h2>
<em>像当地人一样,体验本土的吃喝玩乐</em>
<nav>
<ul>
<li class="current"><a href="">国内</a></li>
<li><a href="">日本</a></li>
<li><a href="">瑞士</a></li>
<li><a href="">新西兰</a></li>
<li><a href="">澳大利亚</a></li>
<li><a href="">柬埔寨</a></li>
<li><a href="">泰国</a></li>
</ul>
</nav>
</div>
<div class="bd">
<div class="col">
<div class="bigpicbox">
<img src="images/ddwl1.png" alt="">
<div class="info">
<p class="proname">
[亲子佳选]泰国清迈夜间动物园/Night Safari(可选接送;导游;长颈鹿餐厅)
</p>
<div class="bottom clearfix">
<p class="tag">城市玩乐</p>
<p class="price"><strong>199</strong>元起</p>
</div>
</div>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="images/ddwl2.png" alt="">
</div>
<div class="wordbox">
[樱花季]北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返...
</div>
</a>
</div>
</div>
<div class="col">
<div class="grid">
<a href="">
<div class="picbox">
<img src="images/ddwl3.png" alt="">
</div>
<div class="wordbox">
[樱花季]北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返...
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="images/ddwl4.png" alt="">
</div>
<div class="wordbox">
[樱花季]北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返...
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="images/ddwl5.png" alt="">
</div>
<div class="wordbox">
[樱花季]北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返...
</div>
</a>
</div>
</div>
<div class="col">
<div class="grid">
<a href="">
<div class="picbox">
<img src="images/ddwl6.png" alt="">
</div>
<div class="wordbox">
[樱花季]北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返...
</div>
</a>
</div>
<div class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>WiFi电话卡</li>
<li>交通票券</li>
<li>景点门票</li>
<li>特色体验</li>
</ul>
</a>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
css
.wm{
height: 150px;
min-width: 1152px;
}
.wm .wm-head {
height: 36px;
background-color: #2a2a2a;
line-height: 36px;
min-width: 1152px;
}
.wm .wm-head .wm-right > ul >li {
float: left;
margin-right: 20px;
}
.wm .wm-head .wm-right > ul > li a{
color: white;
}
.wm .wm-head .wm-right > ul > li.wm-list a{
padding-right: 20px;
}
.wm .wm-head .wm-right > ul > li.wm-list{
position: relative;
}
.wm .wm-head .wm-right > ul > li.wm-list .box{
position: absolute;
top: 50%;
margin-top: -6px;
right: 6px;
width: 12px;
height: 12px;
transition: transform .3s linear 0s;
}
.wm .wm-head .wm-right > ul > li.wm-list .box:hover{
transform: rotate(180deg);
}
.wm .wm-head .wm-right > ul >li.wm-list b{
position: absolute;
top: 4px;
right: 3px;
width: 6px;
height: 6px;
background-color: white;
transform: rotate(45deg);
}
.wm .wm-head .wm-right > ul > li.wm-list i{
position: absolute;
right: 3px;
top: 2px;
width: 6px;
height: 6px;
background-color: #2a2a2a;
transform: rotate(45deg);
}
.wm .wm-head .wm-right .wm-list .main{
position: absolute;
z-index: 9999;
display: none;
top: 36px;
background-color: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.20);
}
.wm .wm-head .wm-right .wm-list:hover .main{
display: block;
}
.wm .wm-head .wm-right .wm-list .main a{
color: #2a2a2a;
font-size: 12px;
}
.wm .wm-head .wm-right .wm-list .main a:hover{
color: orange;
}
.wm .wm-head .wm-right .wm-list .hc{
width: 90px;
}
.wm .wm-head .wm-right .wm-list .cm{
width: 60px;
}
.wm .wm-head .wm-right .wm-list .fd{
width: 80px;
}
.wm .wm-left{
float: right;
}
.wm .wm-left a , .wm .wm-left span{
margin-right: 10px;
color: white;
font-size: 15px;
}
.wm .wm-main{
height: 40px;
background-color: aquamarine;
line-height: 40px;
min-width: 1152px;
}
.wm .wm-main ul li{
float: left;
margin-right: 20px;
}
.wm .wm-main ul li a{
color: white;
}
.wm .wm-main ul li.wm-xs{
position: relative;
}
.wm .wm-main ul li.wm-xs::after{
content: '';
position: absolute;
border: 5px solid transparent;
border-bottom: none;
border-top-color:white ;
top: 18px;
right: 9px;
transition: transform 0.3s ease 0s;
}
.wm .wm-main ul li.wm-xs:hover::after{
transform: rotate(180deg);
}
.wm .wm-main .wm-xs a {
margin-right: 20px;
}
.wm .wm-main .wm-xs .qb{
position: absolute;
background-color: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.20);
display: none;
}
.wm .wm-main .wm-xs:hover .qb{
display: block;
}
.wm .wm-main .wm-xs .qb a{
font-size: 14px;
color: #2a2a2a;
}
.wm .wm-main .wm-xs .qb a:hover{
color: orange;
}
.wm .wm-main .wm-xs .jy{
width: 140px;
}
.wm .wm-main .wm-xs .yd{
width: 130px;
}
.wm .wm-main .wm-xs .hh{
width: 110px;
}
.wm .wm-wlkq{
height: 40px;
padding: 12px 0;
}
.wm .wm-wlkq h1{
float: left;
color: aquamarine;
font-size: 26px;
font-weight: bold;
line-height: 40px;
padding-right: 20px;
}
.wm .wm-wlkq .ss{
float: left;
}
.wm .wm-wlkq .ss input{
float: left;
width: 360px;
height: 28px;
border: 1px solid aquamarine;
border-radius:4px 0 0 4px;
margin-top: 7px;
font-size: 12px;
outline: none;
}
.wm .wm-wlkq .ss .btn{
float: left;
width: 28px;
height: 30px;
background-color: aquamarine;
border-radius:0 4px 4px 0 ;
margin-top: 7px;
line-height: 30px;
text-align: center;
color: white;
}
.banner img{
width: 100%;
min-width: 1152px;
vertical-align: middle;
}
.banner{
position: relative;
}
.banner .banner-wrap{
position: absolute;
height: 100%;
width: 1152px;
left: 50%;
margin-left: -576px;
top: 0;
}
.banner .banner-wrap .banner-nav{
height: 100%;
}
.banner .banner-wrap .banner-nav > ul{
height: 100%;
}
.banner .banner-wrap .banner-nav > ul > li{
background-color: rgba(0, 0, 0, 0.50);
height: 16.66%;
width: 296px;
border-bottom: 1px solid rgba(0, 0, 0, 0.60);
box-sizing: border-box;
}
.banner .banner-wrap .banner-nav > ul > li{
position: relative;
}
.banner .banner-wrap .banner-nav > ul > li dl{
position: absolute;
left: 68px;
height: 48px;
top: 50%;
margin: -24px;
color: white;
}
.banner .banner-wrap .banner-nav > ul > li dl dt{
font-size: 18px;
height: 26px;
line-height: 26px;
}
.banner .banner-wrap .banner-nav > ul > li dl dd{
font-size: 16px;
height: 22px;
line-height: 22px;
}
.banner .banner-wrap .rightbtn{
position: absolute;
width: 32px;
height: 44px;
background-image: url(../images/左按钮.png);
left: -38px;
top: 50%;
margin-top: -22px;
}
.banner .banner-wrap .leftbtn{
position: absolute;
width: 32px;
height: 44px;
background-image: url(../images/右按钮.png);
right: -38px;
top: 50%;
margin-top: -22px;
}
.banner .banner-wrap .leftbtn:hover , .banner .banner-wrap .rightbtn:hover{
opacity: 0.8;
}
.banner .banner-wrap .banner-nav > ul > li::before{
content: '';
position: absolute;
background-image: url(../images/icons.png);
left: 10px;
top: 50%;
}
.banner .banner-wrap .banner-nav > ul > li.zyh::before{
width:22px ;
height: 18px;
margin-top: -9px;
background-position:-29px -399px ;
}
.banner .banner-wrap .banner-nav > ul > li.glnz::before{
width: 18px;
height: 21px;
background-position:-28px -217px;
margin-top:-10.5px;
left: 13px;
}
.banner .banner-wrap .banner-nav > ul > li.xx::before{
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.banner .banner-wrap .banner-nav > ul > li.pyy::before{
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.banner .banner-wrap .banner-nav > ul > li.scm::before{
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.banner .banner-wrap .banner-nav > ul > li.jzz::before{
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.banner .banner-wrap .banner-nav .menus-box .menus{
display: none;
position: absolute;
left: 296px;
width:356px;
height: 100%;
background-color: rgba(0, 0, 0, 0.60);
top: 0;
padding: 16px;
color: white;
box-sizing: border-box;
}
.banner .banner-wrap .banner-nav .menus-box .current{
display: block;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl{
margin-bottom: 16px;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl dt{
font-size: 18px;
line-height: 30px;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl dd{
font-size: 14px;
line-height: 25px;
}
.banner .banner-wrap .banner-nav .menus-box .menus a{
color:white;
}
.banner .banner-wrap .banner-nav .menus-box .menus a:hover{
color: orange;
}
.hot-ads{
margin: 32px 0;
}
.hot-ads ul li{
width: 264px;
height: 110px;
float: left;
margin-right: 32px;
}
.hot-ads ul li:last-child{
margin-right: 0;
}
.xxsw{
height:698px ;
margin-top: 40px;
background-color: #f7f7f7;
}
.xxsw .hd{
margin-bottom: 32px;
}
.xxsw .hd h2{
float: left;
}
.content-part .hd h2{
font-size: 36px;
font-weight: bold;
color: #2a2a2a;
}
.xxsw .hd em{
float: left;
}
.content-part .hd em{
position: relative;
color: #2a2a2a;
top: 23px;
left: 10px;
}
.xxsw ul li {
float: left;
width: 264px;
height: 270px;
background-color: white;
margin-right: 32px;
margin-bottom: 32px;
}
.xxsw ul li:hover{
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.50);
}
.xxsw ul li:nth-child(4n){
margin-right: 0;
}
.content-part ul li .wordbox{
font-size: 14px;
padding: 16px;
color:#2a2a2a;
line-height: 26px;
}
.jjzyh{
height: 698px;
padding-top: 32px;
}
.content-part .hd h2{
float: left;
}
.content-part .hd nav{
float: right;
width: 564px;
}
.content-part .hd nav ul{
padding-top: 20px;
}
.content-part .hd nav ul li{
float: left;
margin-right: 16px;
font-size: 14px;
}
.content-part .hd nav ul li a{
color: #2a2a2a;
}
.content-part .hd .current a{
color: aquamarine;
border-bottom: 4px solid aquamarine;
padding-bottom: 4px;
}
.jjzyh .bd{
margin-top: 32px;
}
.jjzyh .bd>ul>li{
float: left;
margin-right: 32px;
margin-bottom: 32px;
}
.jjzyh .bd ul li:nth-child(3) , .jjzyh .bd ul li:nth-child(7){
margin-right: 0;
}
.jjzyh .bd>ul>li.big-grid{
width:560px ;
height:270px ;
position: relative;
}
.jjzyh .bd>ul>li.big-grid .info{
position: absolute;
width: 560px;
height: 103px;
color: white;
background-color: rgba(0, 0, 0, 0.50);
bottom: 0;
left: 0;
padding: 30px 26px;
box-sizing: border-box;
line-height: 26px;
}
.jjzyh .bd>ul>li .tag{
position: absolute;
width: 84px;
height: 48px;
background-color: rgba(0, 0, 0, 0.50);
bottom: 103px;
left: 0;
color: white;
text-align: center;
line-height: 40px;
}
.jjzyh .bd .pro-grid{
width: 264px;
height:270px ;
position: relative;
}
.jjzyh .bd .pro-grid .tag{
bottom: 86px;
}
.content-part .bd .more-grid{
width: 264px;
height: 270px ;
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
padding-top: 48px;
box-sizing: border-box;
position: relative;
}
.content-part .bd .more-grid p{
text-align: center;
color: white;
font-size: 15px;
}
.content-part .bd .more-grid .iconfont{
position: absolute;
width: 48px;
height: 48px;
font-size: 48px;
color: white;
left: 50%;
margin-left: -24px;
top: 118px;
}
.content-part .bd .more-grid ul{
margin-top: 112px;
padding-left: 42px;
}
.content-part .bd .more-grid ul li{
float: left;
height: 16px;
line-height: 16px;
border-right: 1px solid white;
color: white;
padding:0 6px ;
font-size: 15px;
}
.content-part .bd .more-grid ul li:last-child{
border-right: 0;
}
.ddwl{
padding: 40px;
height:546px ;
background-color: #f7f7f7;
}
.ddwl .hd h2{
float: left;
}
.ddwl .hd em{
float: left;
}
.ddwl .hd nav{
width: 365px;
}
.ddwl .bd{
padding-top: 32px;
}
.ddwl .bd .col{
float: left;
width: 364px;
height: 480px;
margin-right: 30px;
}
.ddwl .bd .col:last-child{
margin-right: 0;
}
.ddwl .bd .col .bigpicbox{
width:364px;
height:270px;
padding-bottom: 30px;
position: relative;
}
.ddwl .bd .col .bigpicbox .info{
position: absolute;
width:364px;
height: 104px;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.50);
color: white;
padding:21px 17px 0 ;
box-sizing: border-box;
font-size: 14px;
}
.ddwl .bd .col .bigpicbox img{
vertical-align: middle;
}
.ddwl .bd .col .bigpicbox .info .bottom{
padding-bottom: 6px;
}
.ddwl .bd .col .bigpicbox .info .bottom .tag{
float: left;
}
.ddwl .bd .col .bigpicbox .info .bottom .price{
float: right;
}
.ddwl .bd .col .bigpicbox .info .bottom strong{
color: #15AF7A;
}
.ddwl .bd .col .grid{
width: 364px;
height: 120px;
background-color: white;
margin-bottom: 30px;
}
.ddwl .bd .col .grid .picbox{
width: 120px;
height: 120px;
float: left;
}
.ddwl .bd .col .grid .wordbox{
width: 244px;
height: 120px;
float: left;
color: #2a2a2a;
font-size: 15px;
padding: 26px 18px 0;
box-sizing: border-box;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.20);
}
.ddwl .bd .col .more-grid{
width: 364px;
background-image: linear-gradient(180deg, #FF6374 1%, #FF7368 98%);
}
.ddwl .bd .col .more-grid ul{
padding-left: 30px;
}
.ddwl .bd .col .bigpicbox:hover , .ddwl .bd .col .grid:hover , .ddwl .bd .col .more-grid:hover{
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.50);
}
base
.wm-kuan{
width: 1152px;
margin: 0 auto;
}
@font-face {
font-family: 'iconfont';
src: url('../fonts/iconfont.ttf') format('truetype'),
url('../fonts/iconfont.css') format('css'),
url('../fonts/iconfont.js') format('js'),
url('../fonts/iconfont.json') format('json');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.clearfix::after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.clearfix{
overflow: hidden;
}12
收起
正在回答 回答被采纳积分+1
1回答




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星