代码优化和按钮居中问题
html部分
<!-- 网页横幅 -->
<section class="banner">
<!-- 放大的图片 -->
<img src="images/banner3.jpg">
<!-- 遮罩层 -->
<div class="banner-mask"></div>
<!-- 表单 -->
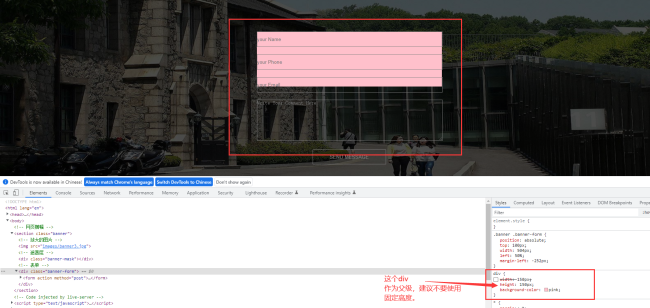
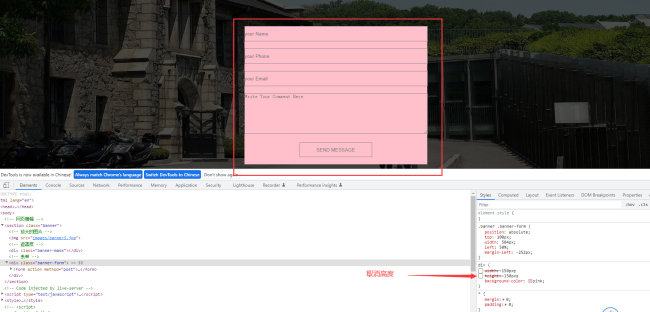
<div class="banner-form">
<form action="" method="post">
<input type="text" placeholder="your Name">
<input type="text" placeholder="your Phone">
<input type="email" placeholder="your Email">
<textarea placeholder="Write Your Comment Here" rows="4" cols="50"></textarea>
<p>
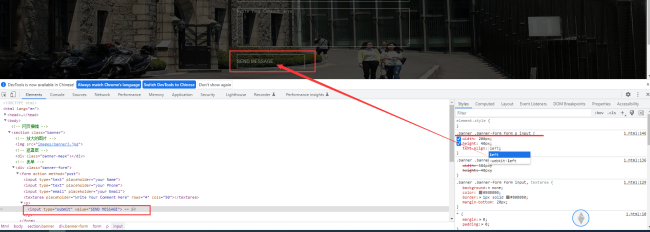
<input type="submit" value="SEND MESSAGE">
</p>
</form>
</div>
</section>
css部分
/* 网页横幅 */
.banner {
height: 600px;
position: relative;
}
.banner img {
width: 100%;
height: 600px;
}
.banner .banner-mask {
position: absolute;
top: 0;
height: 600px;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.banner .banner-form {
position: absolute;
top: 100px;
width: 504px;
left: 50%;
margin-left: -252px;
}
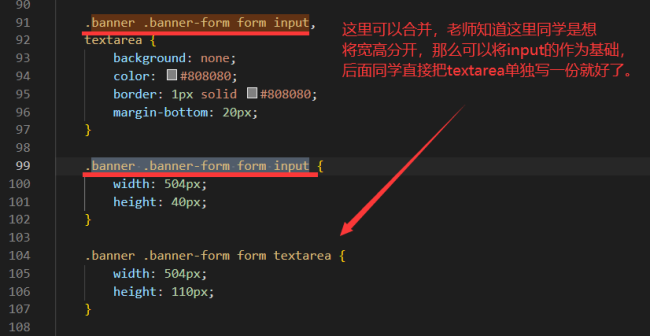
.banner .banner-form form input,textarea {
background: none;
color: #808080;
border: 1px solid #808080;
margin-bottom: 20px;
}
.banner .banner-form form input{
width: 504px;
height: 40px;
}
.banner .banner-form form textarea{
width: 504px;
height: 110px;
}
.banner .banner-form form p input{
width: 200px;
height: 40px;
}
.banner .banner-form form{
text-align: center;
}
老师看看代码还可以优化或者有什么问题吗?
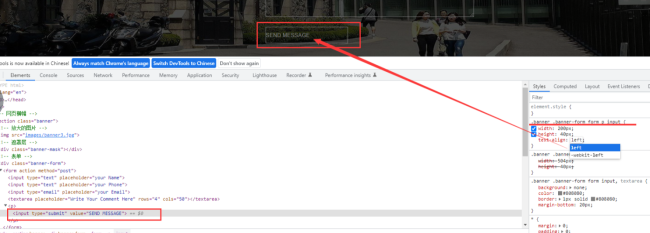
另外还有一个小问题,就是最后的这个小按钮居中,为什么这个样子写
.banner .banner-form form{
text-align: center;
}
就可以实现效果;
而这个样子
.banner .banner-form form p input{
text-align: center;
}
就实现不了居中效果呢?






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星