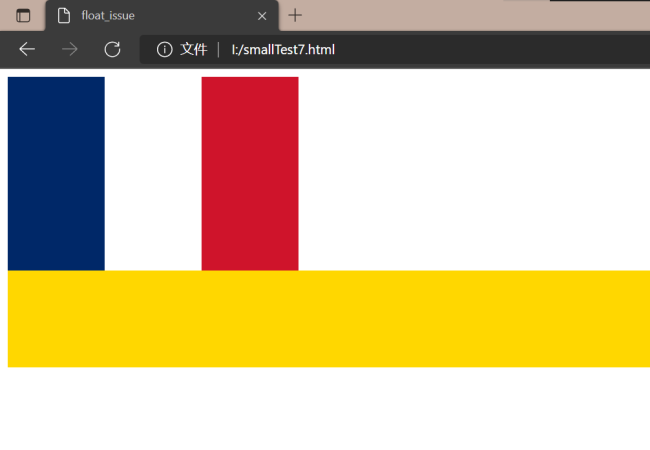
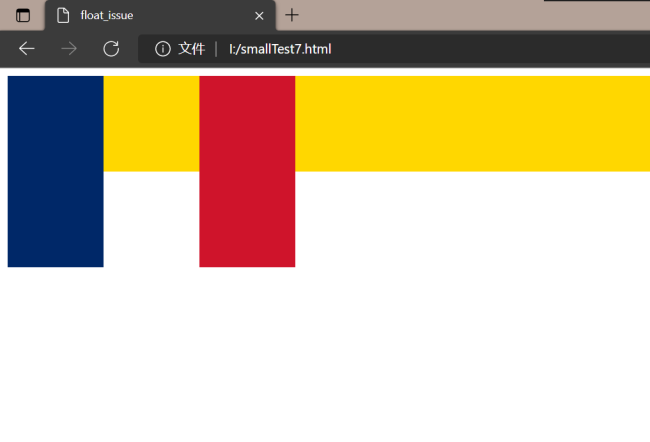
清除浮动方法2 为什么 使设置了clear: both的元素的margin-top属性失效?
.s2的margin-top为什么失效了?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float_issue</title>
<style>
.blue {
background-color: #002868;
}
.red {
background-color: #cf142b;
}
.junior {
width: 100px;
height:200px;
float: left;
}
.s1 {
/*margin-top: 300px;*/
/*border: 1px solid black;*/
}
.s2 {
clear:both;
height:100px;
background-color: gold;
margin-top: 300px;
}
</style>
</head>
<body>
<div class="s1">
<div class="junior blue"></div>
<div class="junior"></div>
<div class="junior red"></div>
</div>
<div class="s2"></div>
</body>
</html>
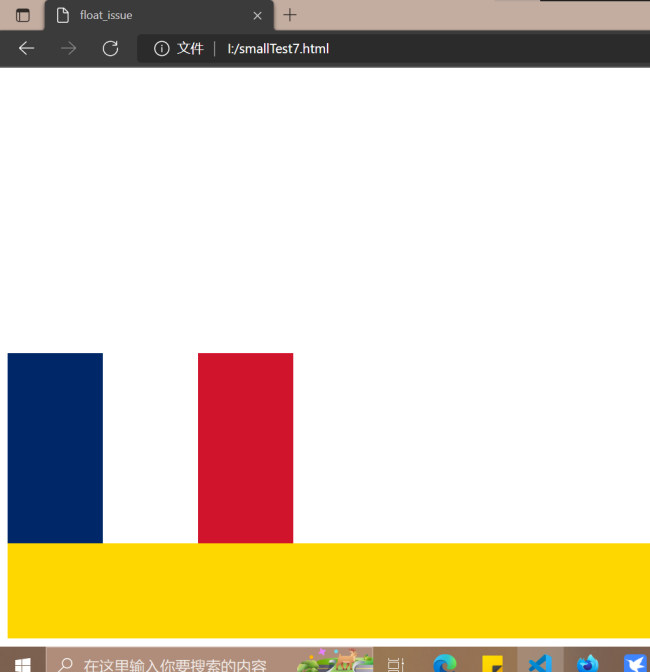
.s1的margin-top是有效的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float_issue</title>
<style>
.blue {
background-color: #002868;
}
.red {
background-color: #cf142b;
}
.junior {
width: 100px;
height:200px;
float: left;
}
.s1 {
margin-top: 300px;
/*border: 1px solid black;*/
}
.s2 {
clear:both;
height:100px;
background-color: gold;
/*margin-top: 300px;*/
}
</style>
</head>
<body>
<div class="s1">
<div class="junior blue"></div>
<div class="junior"></div>
<div class="junior red"></div>
</div>
<div class="s2"></div>
</body>
</html>
26
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2022-09-01 13:34:38
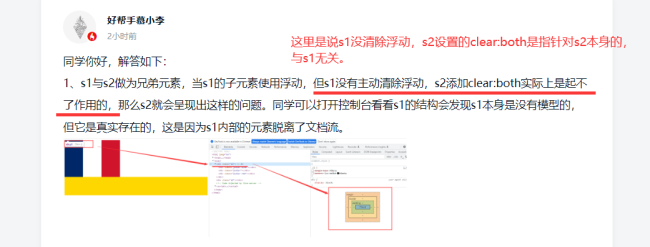
同学你好,解答如下:
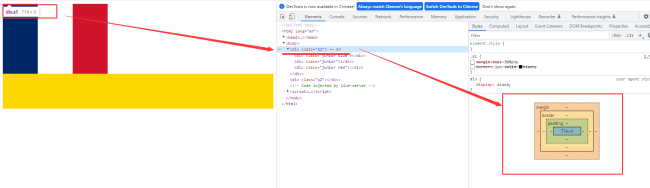
1、s1与s2做为兄弟元素,当s1的子元素使用浮动,但s1没有主动清除浮动,s2添加clear:both实际上是起不了作用的,那么s2就会呈现出这样的问题。同学可以打开控制台看看s1的结构会发现s1本身是没有模型的,但它是真实存在的,这是因为s1内部的元素脱离了文档流。

2、如上面所说因为s1内部的元素进行浮动,但是s1并没有清除其内部的浮动,那么它是没有模型的,但是它是真实存在的,给s1设置外边距时,同学可以观察它依然没有一个实质的模型,但是它确实是存在的。这里也是应正了这个观点。那么既然是存在的那么他就可以设置外边距。
3、使用clear:both在视频中有讲到,是有“副作用的”因为它没办法踹一个没有高度的盒子。视频中5分29秒处同学可以在回顾一下。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星