2-4 清除浮动 方法四问题
老师,在跟视频练习中,发现如果给中间的“墙” 设置margin-bottom是有效的,如果给中间“墙”设置margin-top 就是无效的,这是什么原因?
* {
margin: 0;
padding: 0;
}
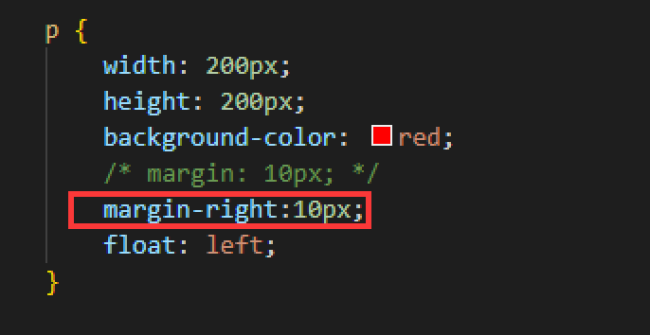
p {
width: 200px;
height: 200px;
background-color: red;
margin: 10px;
float: left
}
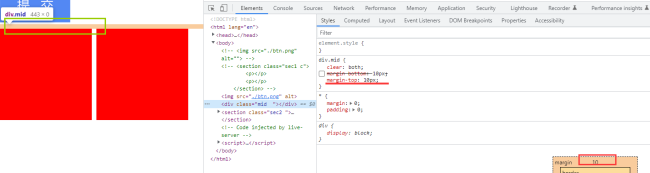
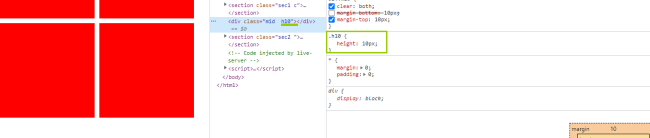
div.mid {
clear: both;
margin-bottom: 10px;
}<section class="sec1"> <p></p> <p></p> </section> <div class="mid"></div> <section class="sec2"> <p></p> <p></p> </section>
7
收起
正在回答 回答被采纳积分+1
1回答



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星