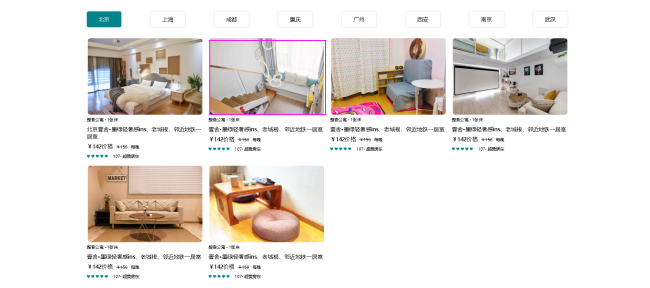
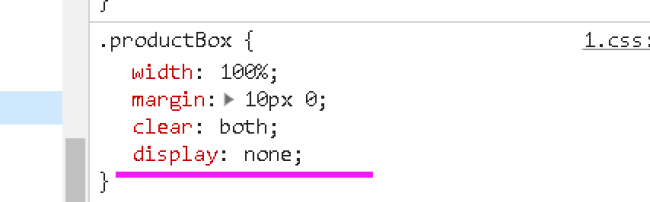
第二个城市的照片不显示
*{
margin:0;/*边界*/
padding:0;/*填充*/
}
html,body{
width:100%;
font-family: "微软雅黑";
}
ul{
list-style:none;/*英[lɪst staɪl]列表综合属性英[nʌn]没有一个*/
}
a{
text-decoration: none;/*超链接没有下划线*/
}
input{
border:none;
outline:none;
}
.clear{
clear:both;
}
.wrapperBox{
width:100%;
}
/*导航条*/
.navBox{
width:100%;
height:40px;
background:#00848A;
}
.navBar{
width:1400px;
min-width:1400px;
margin:0 auto;/*英[ˈɔːtəʊ]居中*/
}
.navBar .logo{
width:34px;
height:31px;
float:left;
}
.logo img{
margin-top:5px;
}
.navBar nav{
float:right;
}
.navBar nav ul li{
float:left;
}
.navBar nav li a{
display:inline-block;
height:40px;
line-height:40px;
padding:0 10px;
color:#fff;
}
.navBar nav li a:hover{
color:#008484;
background:#fff;
}
/*banner条*/
.bannerBox{
width:100%;
height:640px;
overflow:hidden;
position:relative;
}
.bannerBox li .img{
width:100%;
height:100%;
display:none;
}
.bannerBox li .current{
display:block;
}
.bannerBox .dots{
position:absolute;
width:100px;
bottom:60px;
left:50%;
margin-left:-50px;
}
.bannerBox .dots>span{
display:inline-block;
width:11px;
height:11px;
background:#fff;
border-radius:15px;
cursor:pointer;
box-sizing:border-box;
}
.bannerBox .dots>span:not(:last-child){
margin-right:5px;
}
.bannerBox .dots>span.square{
background:#00848A;
}
/* 搜索框 */
.searchBox{
width:975px;
height:68px;
margin:0 auto;
background:#fff;
position:relative;
margin-top:-30px;
border-radius:5px;
box-shadow:0 0 2px 0 #ccc;
}
.searchBox form input{
width:907px;
height:68px;
float:left;
text-indent:20px;
border-radius:5px;
}
.searchBox form input[type="submit"]{
display:inline-block;
width:68px;
height:68px;
background:url(../img/icon/searchicon.png) no-repeat center;
}
/*特惠房源*/
.oddsBox{
width:1400px;
margin:30px auto 60px auto;
}
/*标题*/
.oddsBox .title p,.wantgoBox .title p,.ensureBox .title p{
width:200px;
height:40px;
line-height:40px;
text-align:center;
background:#00848A;
color:#fff;
font-size:22px;
float:left;
}
.oddsBox .title span,.wantgoBox .title span,.ensureBox .title span{
font-size:22px;
display:inline-block;
float:left;
height:40px;
line-height:40px;
padding-left:10px;
color:#00848A;
}
.oddsBox .title span i{
display:inline-block;
font-style:normal;
padding:0 5px;
}
.content{
clear:left;
height:800px;
padding-top:40px;
box-sizing:border-box;
}
.content .list .list_nav{
display:inline-block;
width:100px;
height:46px;
line-height:46px;
text-align:center;
background:#fff;
box-shadow: 0 0 4px 0 #ccc;
border-radius:5px;
box-sizing:border-box;
margin-right:80px;
cursor:pointer;
}
.content .list .list_nav:last-child{
margin-right:0;
}
.content .list .current_option{
background:#00848A;
color:#fff;
}
/*城市对应的房源信息*/
.productBox{
width:100%;
margin:10px 0;
clear:both;
display:none;
}
.on{
display:block;
}
.infoBox{
width:340px;
height:350px;
float:left;
margin:20px 13px 0 0;
}
/*nth-child(n)”是css中的一个选择器,作用是:匹配属于其父元素的第N个子元素,不论元素的类型*/
.infoBox:nth-child(4){
margin-right:0;/*[ˈmɑːdʒɪn raɪt]设置右边距*/
}
.infoBox p:first-child{
width:334px;
height:222px;
border:2px solid #fff;/*英[ˈbɔːdə(r)]边框,soild实线*/
overflow:hidden;/*əʊvəˈfləʊ 漫出,ˈhɪdn隐匿*/
border-radius:10px;/*边框圆角*/
}
/*有问题*/
.infoBox p:first-child img{
width:100%;
height:100%;
cursor:pointer;/*cursor英[ˈkɜːsə(r)]光标,pointer英ˈpɔɪntə(r)*/
}
.title{
font-size:16px;
margin:8px 0;
}
.infoBox span{
font-size:12px;/*英[fɒnt saɪz]用于设置字体大小*/
}
.infoBox p s{
margin:0 10px;
}
.infoBox ul{
margin:10px 0;
}
.infoBox ul li{
float:left;
font-size:1px;
}
.infoBox ul li img{
margin-right:15px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>倾慕首页</title>
<link rel="stylesheet" href="css/style.css"><!--link导入文件-->
</head>
<body>
<div class="wrapperBox"><!--英[ˈræpə(r)]容器-->
<!--导航模块-->
<div class="navBox"><!--navigation英 [ˌnævɪˈɡeɪʃn] -->
<div class="navBar">
<div class="logo"><img src="img/icon/logo.png"></div>
<nav>
<ul>
<li>
<a href="">登录</a>
<div class="btnbg-x"></div>
</li>
<li>
<a href="">注册</a>
<div class="btnbg-x"></div>
</li>
<li>
<a href="">出租房源</a>
<div class="btnbg-x"></div>
</li>
<li>
<a href="">开展体验</a>
<div class="btnbg-x"></div>
</li>
<li>
<a href="">历史足迹</a>
<div class="btnbg-x"></div>
</li>
<li>
<a href="">手机端</a>
<div class="btnbg-x"></div>
</li>
</ul>
</nav>
</div>
</div>
<!--banner-->
<div class="bannerBox">
<!--图片展示-->
<ul>
<li><img src="img/banner/banner01.png" class="img current" alt=""></li>
<li><img src="img/banner/banner02.png" class="img" alt=""></li>
<li><img src="img/banner/banner03.png" class="img" alt=""></li>
<li><img src="img/banner/banner04.png" class="img" alt=""></li>
<li><img src="img/banner/banner05.png" class="img" alt=""></li>
</ul>
<!--上一张、下一张按钮-->
<div class="lf"></div>
<div class="lr"></div>
<!--圆点展示-->
<div class="dots">
<span class="square" c="0"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<!--搜索框-->
<div class="searchBox">
<form action="">
<input type="text" placeholder="请输入搜索关键字...">
<input type="submit" value="">
</form>
</div>
<!--特惠房源-->
<div class="oddsBox">
<!--标题-->
<div class="title">
<p>秋季特惠房源</p>
<span>品质房源,低至<i>6</i>折</span>
</div>
<!--导航与图文-->
<div class="content">
<!--导航(城市列表)-->
<ul class="list">
<li class="list_nav current_option">北京</li>
<li class="list_nav">上海</li>
<li class="list_nav">成都</li>
<li class="list_nav">重庆</li>
<li class="list_nav">广州</li>
<li class="list_nav">西安</li>
<li class="list_nav">南京</li>
<li class="list_nav">武汉</li>
</ul>
<!--图文-->
<div class="productInfo">
<div class="productBox on">
<div class="infoBox">
<p><img src="img/oddsBox/beijing1.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">北京壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/beijing2.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/beijing3.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/beijing4.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/beijing5.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/beijing6.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
</div>
<div class="productBox">
<div class="infoBox">
<p><img src="img/oddsBox/shanghai1.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">北京壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/shanghai2.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/shanghai3.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/shanghai4.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/shanghai5.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
<div class="infoBox">
<p><img src="img/oddsBox/shanghai6.png"></p>
<span>整套公寓 · 1张床</span>
<p class="title">壹舍•墨绿轻奢感ins、老城根、邻近地铁一居室</p>
<p>¥142价格<span><s>¥158</s>每晚</span></p>
<ul>
<li><img src="img/icon/star.png" alt=""></li>
<li>107· 超赞房东</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
正在回答 回答被采纳积分+1
- 参与学习 人
- 解答问题 171 个
0基础跨行跨专业想学习编程却难以抉择技术方向?别慌!本课程专为想了解前端开发的小伙伴量身打造,采用案例驱动与互动式教学,开发倾慕客栈项目的同时,还可以对前端基础知识点进行学习!
了解课程















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星