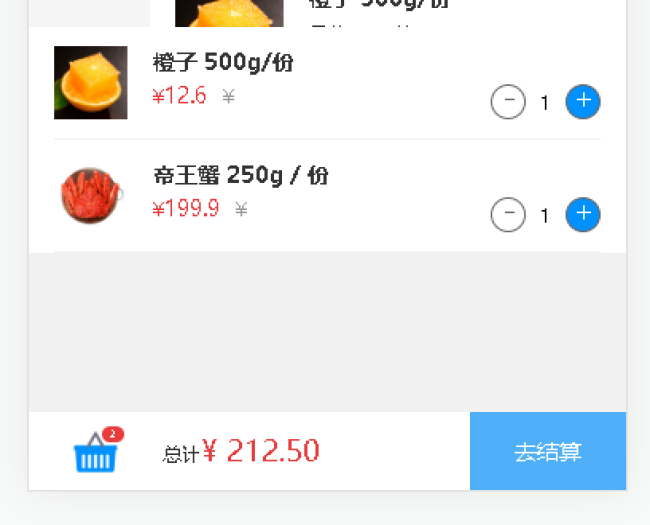
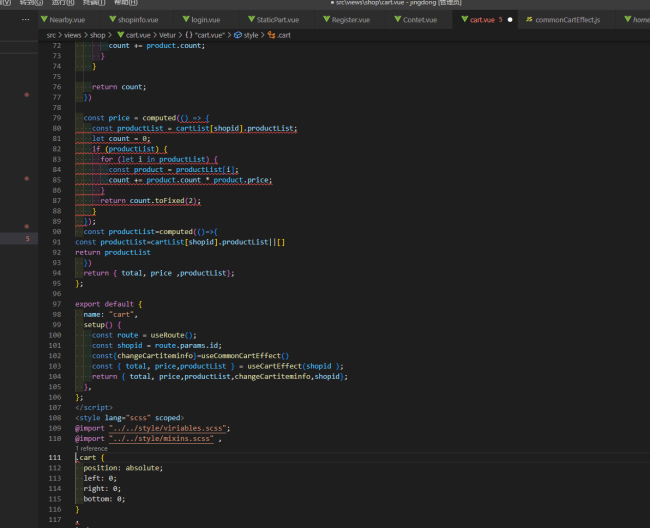
老师代码报错啊
<template >
<div class="cart">
<div class="product">
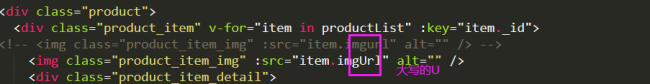
<div class="product_item" v-for="item in productList" :key="item._id">
<img class="product_item_img" :src="item.imgurl" alt="" />
<div class="product_item_detail">
<h4 class="product_item_title">{{ item.name }}</h4>
<p class="product_item_price">
<span class="product_item_yen">¥</span>{{ item.price }}
<span class="product_item_origin">¥{{ item.oldprice }}</span>
</p>
</div>
<div class="product_number">
<span
class="product_number_minus"
@click="()=>{changeCartiteminfo(shopid,item_.id, item,-1 )}"
>-</span
>
{{ item.count || 0 }}
<span
class="product_number_plus"
@click="()=>{changeCartiteminfo(shopid,item_.id ,item,1 )}"
>+</span
>
</div>
</div>
</div>
<div class="check">
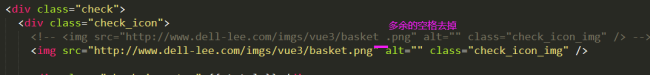
<div class="check_icon">
<img
src="http://www.dell-lee.com/imgs/vue3/basket .png"
alt=""
class="check_icon_img"
/>
<div class="check_icon_tag">{{ total }}</div>
</div>
<div class="check_info">
总计<span class="check_info_price">¥ {{ price }}</span>
</div>
<div class="check_btn">去结算</div>
</div>
</div>
</template>
<script>
import { computed } from "vue";
import { useRoute } from "vue-router";
import { useStore } from "vuex";
const useCartEffect = (shopid) => {
const store = useStore();
const cartList = store.state.cartList;
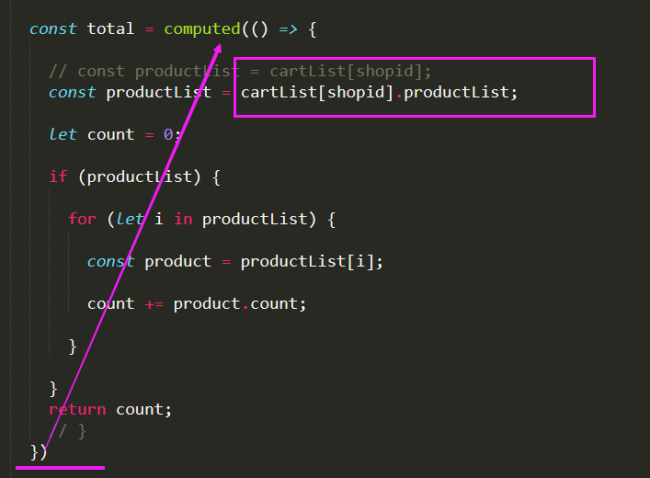
const total = computed(() => {
const productList = cartList[shopid];
let count = 0;
if (productList) {
for (let i in productList) {
const product = productList[i];
count += product.count;
}
}
return count;
}
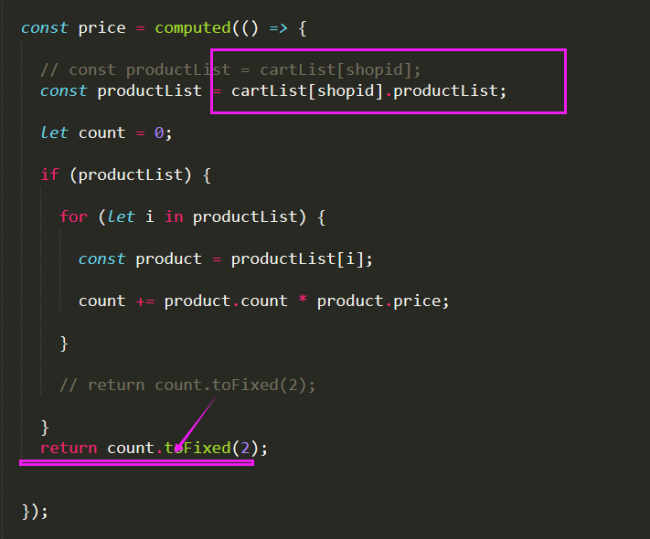
const price = computed(() => {
const productList = cartList[shopid];
let count = 0;
if (productList) {
for (let i in productList) {
const product = productList[i];
count += product.count * product.price;
}
return count.toFixed(2);
}
});
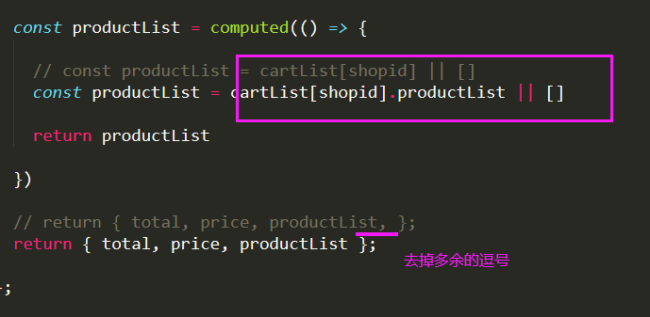
const productList=computed(()=>{
const productList=cartList[shopid]||[]
return productList
})
return { total, price ,productList,};
};
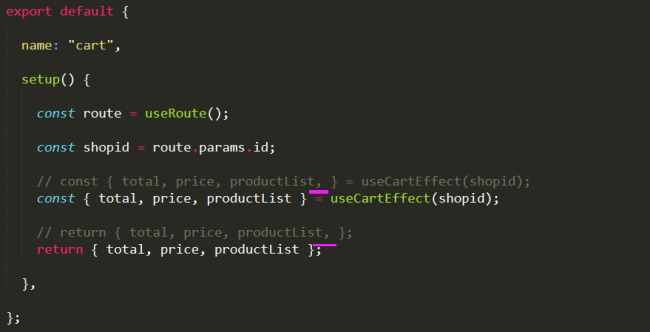
export default {
name: "cart",
setup() {
const route = useRoute();
const shopid = route.params.id;
const { total, price,productList, } = useCartEffect(shopid );
return { total, price,productList,};
},
};
</script>
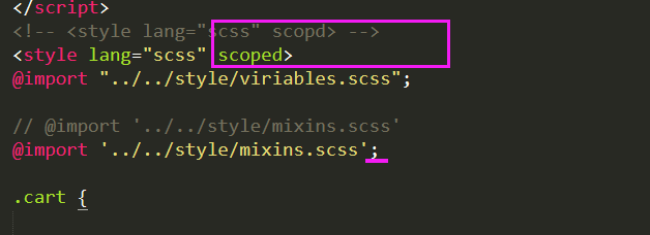
<style lang="scss" scopd>
@import "../../style/viriables.scss";
@import '../../style/mixins.scss'
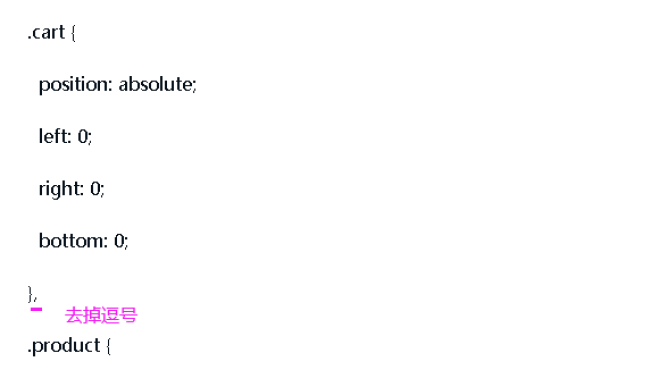
.cart {
position: absolute;
left: 0;
right: 0;
bottom: 0;
},
.product {
overflow-y: scroll;
flex: 1;
background: #fff;
&_item {
position: relative;
display: flex;
padding: 0.12rem 0;
margin: 0 0.16rem;
border-bottom: 0.01rem solid $content-bgColor;
&_detail {
overflow: hidden;
}
&_img {
width: .46rem;
height: .46rem;
margin-right: 0.16rem;
}
&_title {
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $content-fontcolor;
@include ellipsis;
}
&_price {
margin: .06rem 0 0 0;
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $highlight-fontColor;
}
&_yen {
font-size: 0.12rem;
}
&_origin {
margin-left: 0.06rem;
line-height: 0.2rem;
font-size: 0.12rem;
color: $linght-fontColor;
text-decoration: line-through;
}
.product_number {
position: absolute;
right: 0;
bottom: 0.12rem;
&_minus,
&_plus {
display: inline-block;
width: 0.2rem;
height: 0.2rem;
line-height: 0.16rem;
border-radius: 50%;
border: 0.01rem solid #666;
font-size: 0.2rem;
text-align: center;
}
&_minus {
border: 0.01rem solid $medium-fontColor;
color: $medium-fontColor;
margin-right: 0.05rem;
}
&_plus {
background: $btn-bgColor;
color: $bgColor;
margin-left: 0.05rem;
}
}
}
}
.check {
// box-sizing: border-box;
line-height: 0.49rem;
display: flex;
height: 0.49rem;
border-top: 01rem solid $content-bgColor;
&_icon {
width: 0.84rem;
position: relative;
&_img {
display: block;
margin: 0.12rem auto;
width: 0.28rem;
height: 0.26rem;
}
&_tag {
position: absolute;
left: 0.46rem;
top: 0.04rem;
right: 0.2rem;
padding: 0 0.04rem;
min-width: 0.2rem;
height: 0.2rem;
line-height: 0.2rem;
background-color: $highlight-fontColor;
border-radius: 0.1rem;
font-size: 0.12rem;
text-align: center;
color: #fff;
transform: scale(0.5);
transform-origin: left center;
}
}
&_info {
flex: 1;
color: $content-fontcolor;
font-size: 0.12rem;
&_price {
line-height: 0.49rem;
color: $highlight-fontColor;
font-size: 0.18rem;
}
}
&_btn {
width: 0.98rem;
background-color: #4fb0f9;
color: #fff;
text-align: center;
font-size: 0.14rem;
}
}




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星